大熊君说说JS与设计模式之------单例模式Singleton()
一,总体概要
1,笔者浅谈
顾名思义单例模式并不难理解,是产生一个类的唯一实例,在我们实际开发中也会使用到这种模式,它属于创建模式的一种,基于JS语言本身的语法特征,
对象直接量“{}”,也可以作为单例模式的一种表现形式,如下代码参考

function Foo(){
this.bar = "Hello Singleton !" ;
} ;
var Singleton = {
instance : null ,
getInstance : function(){
if(!this.instance){
this.instance = new Foo() ;
}
return this.instance ;
}
} ;
就像这样当我们每次调用 Singleton.getInstance()时,就会得到唯一的实例。
单例模式是javascript最基本,最有用的模式之一,它提供了一种将代码组织为一个逻辑单元的手段,这个逻辑单元中的代码通过单一的变量进行访问。
单体在javascipt中有许多用处,可以用来划分命名空间,以减少全局变量的泛滥。还可以用在分支技术中用来处理各浏览器的差异。然我们再看几个例子(*^__^*)
var Singleton = (function(){
var instance = null ;
function Foo(){
this.bar = "Hello Singleton !" ;
} ;
return{
getInstance : function(){
if(!instance){
instance = new Foo() ;
}
return instance ;
}
} ;
})() ;
这是通过模块模式实现的。
var Singleton = (function(){
var instance = null ;
function Foo(){
this.bar = "Hello Singleton !" ;
} ;
function createInstance(){
return new Foo() ;
} ;
return{
getInstance : function(){
if(!instance){
instance = createInstance() ;
}
return instance ;
}
} ;
})() ;
这是结合工厂模式实现的单例方式。
单例模式是设计模式中最简单的形式之一。这一模式的目的是使得类的一个对象成为系统中的唯一实例。要实现这一点,可以从客户端对其进行实例化开始。因此需要用一种只允许生成对象类的唯一实例的机制,“阻止”所有想要生成对象的访问。使用工厂方法来限制实例化过程。这个方法应该是静态方法(类方法),因为让类的实例去生成另一个唯一实例毫无意义。
二,源码案例参考
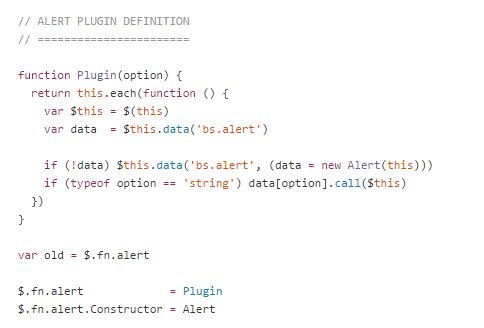
我们拿Bootstrap前端框架作为实例进行讲解,以下说的是"alert.js v3.3.1"中的源码,如下所示

这一这句代码,“if (!data) $this.data('bs.alert', (data = new Alert(this)))” 这就是单例的方式创建组件的实例对象,通过查找缓存在DOM节点的对象判断是否创建实例。
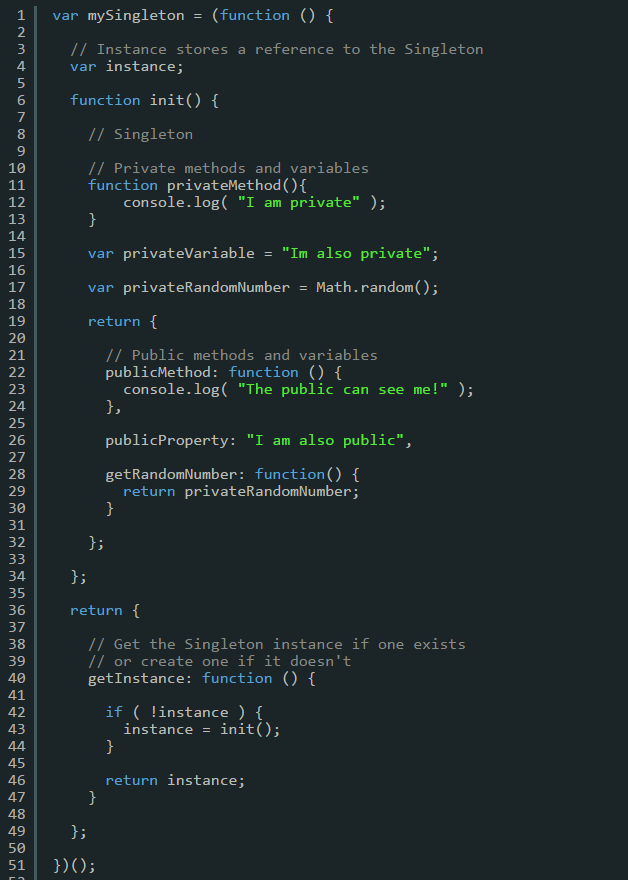
再给大家几个例子巩固单例模式的组织方式以及如何使用

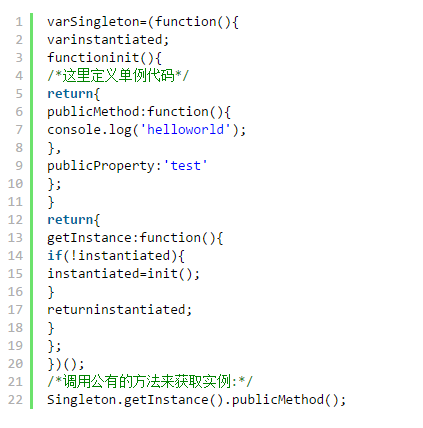
再看一个,这属于惰性加载。

三,案例引入
今天我们将结合单例模式与工厂模式做一个小例子,以理解为主。
(1),创建单例类
var Singleton = (function(){
var instance = null ;
function createInstance(type){
return factory.create(type) ;
} ;
return{
getInstance : function(type){
if(!instance){
instance = createInstance(type) ;
}
return instance ;
}
} ;
})() ;
(2),创建工厂类
var factory = (function(){
var instanceVendor = {
"foo" : function(){
return new Foo() ;
} ,
"zoo" : function(){
return new Zoo() ;
}
} ;
return {
create : function(type){
return instanceVendor[type]() ;
}
} ;
})() ;
(3),创建实体对象类
function Foo(){
this.bar = "Hello Singleton !" ;
this.getBar = function(){
return this.bar ;
} ;
} ;
(4),创建客户端测试类
function SingleClient(){
this.run = function(){
Singleton.getInstance("foo").getBar() ; // Hello Singleton !
} ;
} ;
四,总结一下
大熊君说说JS与设计模式之------单例模式Singleton()的更多相关文章
- 大熊君说说JS与设计模式之------代理模式Proxy
一,总体概要 1,笔者浅谈 当我们浏览网页时,网页中的图片有时不会立即展示出来,这就是通过虚拟代理来替代了真实的图片,而代理存储了真实图片的路径和尺寸,这就是代理方式的一种. 代理模式是比较有用途的一 ...
- 大熊君说说JS与设计模式之(门面模式Facade)迪米特法则的救赎篇------(监狱的故事)
一,总体概要 1,笔者浅谈 说起“门面”这个设计模式其实不论新老程序猿都是在无意中就已经运用到此模式了,就像我们美丽的JS程序员一样不经意就使用了闭包处理问题, function Employee(n ...
- 大熊君说说JS与设计模式之------中介者模式Mediator
一,总体概要 1,笔者浅谈 我们从日常的生活中打个简单的比方,我们去房屋中介租房,房屋中介人在租房者和房东出租者之间形成一条中介.租房者并不关心他租谁的房.房东出租者也不关心他租给谁.因为有中介的存在 ...
- 大熊君说说JS与设计模式之------状态模式State
一,总体概要 1,笔者浅谈 状态模式,又称状态对象模式(Pattern of Objects for States),状态模式是对象的行为模式. 状态模式主要解决的是当控制一个对象状态的条件表达式过于 ...
- 大熊君说说JS与设计模式之------命令模式Command
一,总体概要 1,笔者浅谈 日常生活中,我们在看电视的时候,通过遥控器选择我们喜欢的频道时,此时我们就是客户端的角色,遥控器的按钮相当于客户请求,而具体执行的对象就是命令对象, 命令模式把一个请求或者 ...
- 大熊君说说JS与设计模式之------策略模式Strategy
一,总体概要 1,笔者浅谈 策略模式,又叫算法簇模式,就是定义了不同的算法,并且之间可以互相替换,此模式让算法的变化独立于使用算法的客户. 策略模式和工厂模式有一定的类似,策略模式相对简单容易理解,并 ...
- 设计模式之单例模式——Singleton
设计模式之单例模式--Singleton 设计意图: 保证类仅有一个实例,并且可以供应用程序全局使用.为了保证这一点,就需要这个类自己创建自己的对象,并且对外有 ...
- 设计模式(4) -- 单例模式(Singleton)
设计模式(4) -- 单例模式(Singleton) 试想一个读取配置文件的需求,创建完读取类后通过New一个类的实例来读取配置文件的内容,在系统运行期间,系统中会存在很多个该类的实例对象,也就是说 ...
- 乐在其中设计模式(C#) - 单例模式(Singleton Pattern)
原文:乐在其中设计模式(C#) - 单例模式(Singleton Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 单例模式(Singleton Pattern) 作者:weba ...
随机推荐
- ffmpeg去logo<转>
用到 video filter —— delogo 通过周围像素插值去除 logo. 参数介绍: x y (必须)指定 logo 的坐标. w h (必须)指定 logo 的宽和高. band, t ...
- java如何得到GET和POST请求URL和参数列表(转)
在servlet中GET请求可以通过HttpServletRequest的getRequestURL方法和getQueryString()得到完整的请求路径和请求所有参数列表,POST的需要getPa ...
- flex 导出Excel功能实现
方法一: 1.Excel导出主要代码: try { var bytes: ByteArray = new ByteArray(); bytes.writeMultiByte(DataG ...
- poj 2987 最大权闭合图
Language: Default Firing Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 8744 Accept ...
- SQL Server 阻止了对组件 'Ad Hoc Distributed Queries' 的 STATEMENT 'OpenRowset/OpenDatasource' 的访问,因为此组件已作为此服务器安全配置的一部分而被关闭。系统管理员可以通过使用 sp_configure 启用 'Ad Hoc Distributed Queries'。
今天单位一ASP.NET网站,里面有个功能是导出数据,发现一导出就报错,报错内容是:SQL Server 阻止了对组件 'Ad Hoc Distributed Queries' 的 STATEMENT ...
- Selenium2+python自动化15-select下拉框
前言 最近由于工作原因,更新慢了一点,今天终于抽出一点时间给大家继续更新selenium系列,学习的脚本不能停止,希望小伙伴能多多支持. 本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关 ...
- deep learning
今天跑一个模型,程序都没变,就配置文件变了.但是总是很快就显示loss为nan. 检查配置文件还是不行,把其中loss改为0还是不行.最后搁置了一下,再回头对比一下电脑上的和服务器上的,发现一个配置文 ...
- AS错误:Error:Execution failed for task ':gM99SDK:processReleaseResources'. > com.android.ide.common.process.ProcessException: org.gradle.process.internal.ExecException: Process 'command 'F:\BaiduYunDown
原因,buildToolsVersion 版本太低. 在build.gradle文件设置 buildToolsVersion 设置高一点,但必须是SDK里面有的.
- [转] linux虚拟带库操作笔记
原文来自:“王旺的书房” ---- http://blog.itpub.net/271063/viewspace-1059840/ 分类: Linux 查看设备[root@node1 ~]# lssc ...
- 根据IP获取省市 .
public class IPAddress { /// <summary> /// 得到真实IP以及所在地详细信息(Porschev) /// </summary> /// ...
