html 空格-有趣的试验
首先,先给大家看一组demo
<input />
<input type="submit" />
展示效果:
为什么会出现空格呢?input不是行内块元素(inline-block)吗?改变一下代码再看看效果
<input /><input type="submit" />
如果2个input之间没有间隙的话,下面的空格就消失了
再试验一组行内元素:
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
展示效果如下:
为了使这些行内元素之间的间距消失,我们手动删除行内元素之间产生的额外空隙,代码如下
<span>行内元素</span><span>行内元素</span><span>行内元素</span><span>行内元素</span><span>行内元素</span>
效果图如下:
使用这种方法确实可以去掉行内元素之间的间距,但是代码堆成了一片,看得起很不舒服,那还可以怎么解决?
一.使用font-size:0
原理:行内元素的间距是由于换行符、tab(制表符)、空格等字符引起,而字符的大小是定义字体大小来控制,所以去除间隔可以从改变字体的大小入手。即设置当前行内元素的父元素的 font-size: 0;
<div>
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
<span>行内元素</span>
</div>
div{
font-size: 0px;
}
span{
font-size: 14px;
}
效果图如下: 嘿嘿,行内元素之间的间距不见了
这个方法,基本上可以解决大部分浏览器下inline,inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
div{
font-size: 0;
-webkit-text-size-adjust:none; /* 使用webkit的私有属性,让字体大小不受设备终端的调整,可定义字体大小小于12px */
*word-spacing:-1px; /* 使用word-spacing 修复 IE6、7中始终存在的 1px 空隙,减少单词间的空白(即字间隔) */
}
————————————————————————————————更正——————————————————————————————————
chrome更新27正式版后,-webkit-text-size-adjust已经不再得到支持,也就是说-webkit-text-size-adjust这个属性已经无效了。
解决方法参考该链接——http://www.zhihu.com/question/21093147?rf=21339583
————————————————————————————————更正——————————————————————————————————
通常情况下,我们可能会想要通过下面的代码实现一些效果
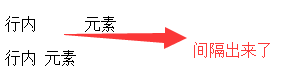
<p>行内 元素</p>
<p>行内 元素</p>
但是效果图确实下面这样子,这是因为,默认情况,浏览器在解析 html 时,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个。
HTML 中的“空白符”包括:空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
这并不能难倒我们,使用空格的替代符号
<p>行内 元素</p>
<p>行内 元素</p>
效果图:
| 名称 | 编号 | 描述 |
|---|---|---|
| | 不断行的空白(1个字符宽度) | |
|   | ^ | 半个空白(1个字符宽度) |
|   | 一个空白(2个字符宽度) | |
|   | 窄空白(小于1个字符宽度) |
- 使用方法:可以用名称或编号作为空格的替代符号,名称必须小写,末尾的“;”不能省略。通常情况下我们都是使用 (也就是按下space键产生的空格。)
1.white-space
但是,如果我们想实现下面这个效果?有一定的缩进?是否要使用margin,padding?之类的属性?
<div style="white-space:pre">
function sum(x,y){
var sum = x + y;
return sum;
}
</div>
当white-space属性取值为pre时,浏览器会保留文本中的空格和换行,这样你就可以直接在文本中使用空格和回车了。
2.letter-spacing
设置文本中字符之间的间隔,它的取值可以是一个带单位的长度值,浏览器会在字和字之间设置指定长度的空白。
<div style="letter-spacing:20px">欢迎光临!</div>
3.word-spacing
设置文本中单词之间的间隔,它的取值可以是一个带单位的长度值
<div style="word-spacing:20px">Happy new year!</div>
4.text-indent
有时候,文章每个段落需要缩进,实现那么的效果?

使用text-indent 设置首行缩进,它的取值可以是一个带单位的长度值,
<div style="text-indent:2px">欢迎光临!</div>
如果这篇文章对你有帮助,就给我一点赞赏吧~~谢谢支持


html 空格-有趣的试验的更多相关文章
- Windows 窗体的.Net 框架绘图技术
当编写一个典型的Windows 窗体程序时,窗体和控件的绘制.效果等操作是不需要特别加以考虑的.这是为什么呢?因为通过使用 .Net 框架,开发人员可以拖动一系列的控件到窗体上,并书写一些简单的与事件 ...
- RunLoop已入门?赶紧来应用一下
前言 对RunLoop还没有什么概念的同学请移步我的上一篇文章,传送门:RunLoop入门 看我就够了http://www.cnblogs.com/weiming4219/p/7879443.html ...
- MySQL sql_mode 说明(及处理一起 sql_mode 引发的问题)(转)
1. MySQL莫名变成了 Strict SQL Mode 最近测试组那边反应数据库部分写入失败,app层提示是插入成功,但表里面里面没有产生数据,而两个写入操作的另外一个表有数据.因为 insert ...
- 【转】实战USB接口手机充电 看3.0/2.0谁更快
原文网址:http://mb.it168.com/a2012/0816/1385/000001385641_all.shtml [IT168 应用]当下,越来越多的电脑都已普及USB 3.0接口,新买 ...
- JAVA RTTI
基础类可接收我们发给派生类的任何消息,因为两者拥有完全一致的接口.我们要做的全部事情就是从派生上溯造型,而且永远不需要回过头来检查对象的准确类型是什么.所有细节都已通过多态性获得了完美的控制. 但经过 ...
- 利用a链接发送电子邮件
实例代码: <a href="mailto:name1@rapidtables.com?cc=name2@rapidtables.com&subject=你好%20我是&quo ...
- Data truncation: Out of range value for column 'quanity' at row 问题解决方案
由于之前在自己电脑上搭建了mysql 5.6的数据库,但是在服务器上搭建的是mysql 5.7的环境,在运行过程中出现了如下错误: Data truncation: Out of range valu ...
- java关于值传递和引用传递的有趣试验
上代码: public class Demo { public static void main(String[] args) { test_1(); test_2(); } public stati ...
- 【原创】http请求中加号被替换为空格?源码背后的秘密
这是why技术的第**20**篇原创文章中使用FPU
浮点单元(Floating Point Unit,FPU),是用于处理浮点数运算的单元. 为使用FPU,除了需要启用FPU外,还需要对编译器进行设置,以使其针对浮点运算生成特殊的指令.虽然在Atmel ...
- Effective Java 60 Favor the use of standard exceptions
Benefits to reuse preexisting exceptions It makes your API easier to learn and use. Programs using y ...
- Sql Server 高频,高并发访问中的键查找死锁解析
死锁对于DBA或是数据库开发人员而言并不陌生,它的引发多种多样,一般而言,数据库应用的开发者在设计时都会有一定的考量进而尽量避免死锁的产生.但有时因为一些特殊应用场景如高频查询,高并发查询下由于数据库 ...
- java代码调用oracle存储过程
一.简介 与调用mysql存储过程类型过程都是如下 1.创建连接 Connection conn = DriverManager.getConnection(url, user, password); ...
- MongoDB(一)
问题解决 1.由于目标计算机积极拒绝 无法连接 原因:还没有启动mongodb,就使用mongo命令 解决方法:在bin目录下输入 mongod --dbpath XXXX/data 然后在输入 mo ...
- JS高级程序设计2nd部分知识要点4
ECMAScript中所有函数的参数都是按值传递的. 5种基本数据类型: Undfined,Null,Boolean,Number,String. ECMAScript中的所有参数传递的都是值,不可能 ...
- Linux下集群的搭建
1.集群的简介: 集群(cluster)技术是一种较新的技术,通过集群技术,可以在付出较低成本的情况下获得在性能.可靠性.灵活性方面的相对较高的收益,其任务调度则是集群系统中的核心技术. 如果一个事情 ...
- poj 2391 Ombrophobic Bovines(最大流+floyd+二分)
Ombrophobic Bovines Time Limit: 1000MSMemory Limit: 65536K Total Submissions: 14519Accepted: 3170 De ...
- Class to connect postgres with python in psycopg2
For we need to connect the postgres db in project very frequently, so write the follows class: impor ...