WebApi传参总动员(三)
上篇介绍了如何从输入流中获取实体对象。本篇介绍以url形式传递参数。简单的参数不再赘述,这里主要实现形如(string name,Woman woman)这样的参数传递。
本篇及后面几章均涉及js调用及C#调用,而且篇幅较长,请大家见谅。
一、js调用。
WebApi:
public class ValuesController : ApiController
{ [HttpPost]
public string GetData(string name,Woman woman)
{
return "我是" + name + ",我喜欢" + woman.Name;
}
[HttpPost]
public string GetData(Woman woman)
{
return woman.Age + "的" + woman.Name;
} }
public class Woman//仅仅为了演示方便
{
public string Name{get;set;}
public string Age{get;set;}
}
JS端。JS端的obj2url(对象生成键值对)实现方法比较丑陋,如果有更好的方法请大家不吝赐教。
var woman = { Name: '刘亦菲', Age: 18 };
function obj2url(obj) {
var result='';
for (var i in obj) {
result += i + "=" + obj[i]+ "&";
}
return result.substr(0, result.length - 1);//返回 Name=刘亦菲&Age=18
}
$(function () {
$('#btn').click(function () {
$.ajax({
type: "post",
url: "http://localhost:7601/api/values/GetData?name=楼主",
data: obj2url(woman),
success: function (r) {
alert(r);
}
});
});
});
如果是执行表单提交,则可以直接利用jq的 $('#formID').serialize()直接获取键值对。
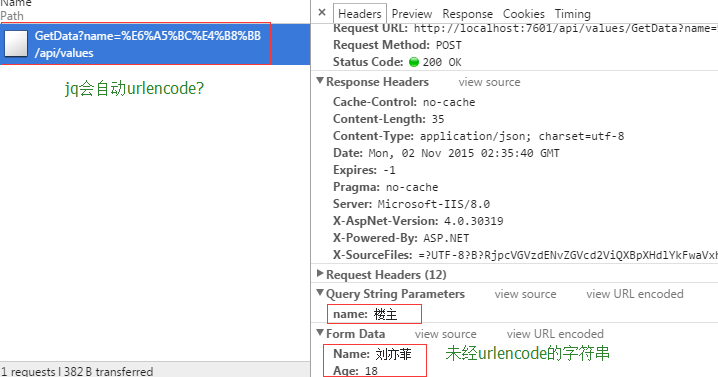
看请求数据:

执行结果:

这里有两点注意:
1、浏览器发起的请求,url中除了 -_. 之外的所有非字母数字字符都将被替换成百分号(%)后跟两位十六进制数,也就是会自动urlencode。
2、请求中的Form Data,未经编码,也能正确的传递到Api中。(如:Name:刘亦 菲?/)
这是经过试验得出来的,理论依据没找。结论是否正确?忘有那位朋友不吝赐教。
二、C#调用。这里主要涉及
服务端WebApi代码不变。给Woman类添加一个属性,public List<DateTime> ExerciseTime { get; set; },来增大难度。
客户端:
首先来个基础调用类:此类是用HttpWebRequest发起请求,是同步的,后期我们会升级到HttpClient,异步。
//PostService.cs
public class PostService
{
public bool PostWebRequest(string postUrl, string postvalue, out string returnValue)
{
returnValue = string.Empty;
try
{
byte[] byteData = Encoding.UTF8.GetBytes(postvalue);
Uri uri = new Uri(postUrl);
HttpWebRequest webReq = (HttpWebRequest)WebRequest.Create(uri);
webReq.Method = "POST";
webReq.ContentType = "application/x-www-form-urlencoded";
webReq.ContentLength = byteData.Length;
//定义Stream信息
Stream stream = webReq.GetRequestStream();
stream.Write(byteData, , byteData.Length);
stream.Close();
//获取返回信息
HttpWebResponse response = (HttpWebResponse)webReq.GetResponse();
StreamReader streamReader = new StreamReader(response.GetResponseStream(), Encoding.UTF8);
returnValue = streamReader.ReadToEnd();
//关闭信息
streamReader.Close();
response.Close();
stream.Close();
return true;
}
catch (Exception ex)
{
returnValue = ex.Message;
return false;
}
} }
具体调用代码:
private void btnPost_Click(object sender, EventArgs e)
{
NameValueCollection queryString = System.Web.HttpUtility.ParseQueryString(string.Empty);
queryString["Name"] = "刘亦菲";
queryString["Age"] = "";
queryString["ExerciseTime[0]"] = DateTime.Now.ToString();
queryString["ExerciseTime[1]"] = DateTime.Now.AddHours(-).ToString();
queryString["ExerciseTime[2]"] = "哈哈";
string postdata = queryString.ToString(); // Returns "key1=value1&key2=value2", all URL-encoded
//string postdata = "Name=刘亦菲&Age=18";//string postdata = "Name=刘亦 菲?/&Age=18";也OK。
string url = "http://localhost:7601/api/values/GetData?name=楼主";
string retValue = "";
PostService service = new PostService();
service.PostWebRequest(url, postdata, out retValue);
MessageBox.Show(retValue);
}
调用结果:

传入的Name为编码后的值,需要解码才能获得正确的值。有点奇怪。
好吧,再做一次试验:
调用代码修改一下,不编码直接拼字符串:
string postdata = "Name=刘亦菲&Age=18";//string postdata = "Name=刘亦 菲?/&Age=18";也OK。
string url = "http://localhost:7601/api/values/GetData?name=楼主";
string retValue = "";
PostService service = new PostService();
service.PostWebRequest(url, postdata, out retValue);
结论:由客户端发起的请求数据,需要编码、解码配对使用。
基础差啊,就表现出来了。原理、原理、原理,说三遍。忘知道的员友不吝赐教。
注意1、List<T>的传参方式。2、类的属性为实体类的情况,比如:
public class Woman//仅仅为了演示方便
{
public string Name{get;set;}
public string Age{get;set;}
public List<DateTime> ExerciseTime { get; set; }
public Son Son { get; set; }
}
public class Son
{
public string Name{get;set;}
public int Age{get;set;}
}
那么猜想的传递方法为:
queryString["Son.Name"] = "儿子";
queryString["Son.Age"] = "";
再复杂一点,有几个儿子:
public List<Son> Son { get; set; }
那么猜想的传递方法为:
queryString["Son[0].Name"] = "儿子";
queryString["Son[0].Age"] = "";
请员友自行验证。
WebApi传参总动员(三)的更多相关文章
- WebApi传参总动员(四)
前文介绍了Form Data 形式传参,本文介绍json传参. WebApi及Model: public class ValuesController : ApiController { [HttpP ...
- WebApi传参总动员(一)
目前自己的工作和WebApi相关,免不了传入.接收参数.以前的老办法是从请求流中获取json,再反序列化,这中间有2个不能控制的地方,一个是流,一个是反序列化,都需要try,总感觉非常的不爽.因此对W ...
- WebApi传参总动员(五)
上回说到涉及多个实体的传参,用常规的方法已经不能解决了.这回我们用终极大招搞定她. WebApi:注意要引用JSON.Net [HttpPost] public string GetData(stri ...
- WebApi传参总动员(填坑)
本以为系列文章已经Over,突然记起来前面留了个大坑还没填,真是自己给自己挖坑. 这个坑就是: (body 只能被读取一次)Only one thing can read the body MVC和W ...
- WebApi传参总动员(二)
上篇,从最简单的string入手.本篇演示了从请求的输入流中获取实体.api: public class ValuesController : ApiController { [HttpPost] p ...
- C# WebApi传参之Post请求-AJAX
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷. 学无止境,精益求精 上一节讲述了C# WebApi传参之Get请求 ...
- react-绑定this并传参的三种方式
绑定this并传参的三种方式 在事件中绑定this并传参: <input type="button" value="在事件中绑定this并传参" onCl ...
- C# WebApi传参之Get请求-AJAX
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷. 学无止境,精益求精 在介绍本篇博客之前,先来温故下AJax的请求, ...
- vue路由传参的三种方式区别(params,query)
最近在做一个项目涉及到列表到详情页的参数的传递,网上搜索一下路由传参,结合自己的写法找到一种适合自己的,不过也对三种写法都有了了解,在此记录一下 <ul class="table_in ...
随机推荐
- ffrpc相关文章列表
ffrpc 是异步c++通信库.可以说是传统rpc模式和zeromq模式的一个结合,采用broker模式封装client和server之间的拓扑关系,而client和server的通信仍然按照请求应答 ...
- 利用nodejs+phantomjs+casperjs采集淘宝商品的价格
因为一些业务需求需要采集淘宝店铺商品的销售价格,但是淘宝详情页面的价格显示是通过js动态调用显示的.所以就没法通过普通的获取页面html然后通过正则或者xpath的方式获取到想到的信息了. 所幸我们现 ...
- Ranorex 5 发布,支持SAP、Oracle Forms、MS Dynamics等
Ranorex 5 发布,支持SAP.Oracle Forms.MS Dynamics等 http://blog.csdn.net/testing_is_believing/article/detai ...
- IIS出现The specified module could not be found解决方法
打开IIS 信息服务,在左侧找到自己的计算机,点右键,选择属性,在主属性中选编辑,打开“目录安全性”选项卡,单击“匿名访问和验证控制”里的“编辑”按钮,在弹出的对话框中确保只选中了“匿名访问”和“集成 ...
- jquery $.proxy使用
在某些情况下,我们调用Javascript函数时候,this指针并不一定是我们所期望的那个.例如: //正常的this使用 $('#myElement').click(function() { // ...
- WindowsServer2012桌面图标设置
1.win+R调出运行窗口 2.输入:rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 即可
- centos下 Vim快捷键操作命令大全
Vim是一个超牛的编辑器,命令功能十分强大 .而且这些命令大都可以进行组合 ,比如,9yy命令表示复制9行内容,9表示要复制的行数,同样100dd表示删除100行,当数字和命令合作的时候,就比单纯的命 ...
- ios 同步Get请求的实现
//第一步,创建URL NSURL *url = [NSURL URLWithString:@"http://itunes.apple.com/search?term=微信&enti ...
- Outer Join Query Over Dblink Can Fail With ORA-904 (Doc ID 730256.1)
Outer Join Query Over Dblink Can Fail With ORA-904 (Doc ID 730256.1) To Bottom Modified:03-May-2013T ...
- adb permission denied
1.没有得到root权限,可以用刷机精灵一键root. 2.root不彻底,手机安装超级adbd,即可.
