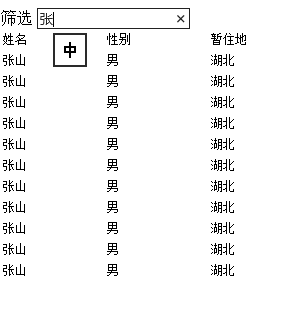
jquery实现表格内容筛选
对于表格来说,当数据比较多的时候,我们无法一页一页的查找,这时可以通过一个搜索框来实现搜索。
对于这个搜素框,我们为了更好的体验可以利用keyup事件实现在用户输入的时候就开始筛选,而不是填完以后点击搜索按钮再执行。

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="jquery-1.3.2.min.js"></script>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script>
$(function () {
$("tr.parent").click(function () {
$(this)
.siblings('.child_'+this.id).toggle(); });
$("tr.parent").addClass("selected");
$("#searchbox").keyup(function () {
$("table tbody tr").hide()
.filter(":contains('"+($(this).val())+"')").show();//filter和contains共同来实现了这个功能。
}).keyup();
});
</script>
<title></title>
</head>
<body>
<label>筛选</label>
<input type="text" id="searchbox"/>
<table>
<thead>
<tr><td>姓名</td><td>性别</td><td>暂住地</td></tr>
</thead>
<tbody>
<tr class="parent" id="row_01"><td>前台设计组</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>李山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="parent" id="row_02"><td>前台设计组</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="parent" id="row_03"><td>前台设计组</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
</tbody>
</table>
</body>
</html>
jquery实现表格内容筛选的更多相关文章
- [原创]Jquery实现表格内容点击隐藏显示内容
1.首先看效果,点击红色字体,可是查看全部文字内容 2.JS实现 思路:将Ajax获得的数据,一份截取,一份不变,放到td里面,分别用span装着. 然后通过display属性,进行切换
- js实现前端动态筛选表格内容
代码参考: http://www.sharejs.com/codes/javascript/4289 http://www.jb51.net/article/103420.htm https://ww ...
- jqgrid 表格中筛选条件的多选下拉,树形下拉 ;文本框清除插件;高级查询多条件动态筛选插件[自主开发]
/** * @@desc 文本框清除按钮,如果isAutoWrap为false当前文本框父级必须是relative定位,boostrap参考input-group * @@author Bear.Ti ...
- jQuery对表格的操作及其他应用
表格操作 1.隔行变色:对普通表格进行隔行换色:单击显示高亮样式:复选框选中高亮 <!DOCTYPE html> <html> <head> <meta ht ...
- jQuery对表格的操作
1.表格变色 (1)普通的隔行变色 CSS代码: .even{background:#fff;} //偶数行样式 .even{background:#fff;} //奇数行样式 ①包括表头 $ ...
- jquery 表格排序,实时搜索表格内容
jquery 表格排序,实时搜索表格内容 演示 XML/HTML Code <table class="table-sort"> <thead> < ...
- jquery 内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上 注意事项: :contains与:has都 ...
- Jquery操作表格多出一个内容行
目录 前言 需求 如何监听每一行点击,获取点击id 前后端 问题更新,ajax异步带来的问题 废弃使用HTML拼接 前言 我的前端实在是太差劲了,导致Jquery操作表格多出一个内容行,这个功能我都做 ...
- 第七章 jQuery操作表格及其它应用
1.表格变色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org ...
随机推荐
- xcode 编译器在各个arch下面默认宏
$ clang -dM -E -arch armv7 -x c /dev/null #define OBJC_NEW_PROPERTIES 1 #define __APCS_32__ 1 #defin ...
- [原创]可动态显示圆形图像或圆形文字的AvatarImageView
项目地址: https://github.com/Carbs0126/AvatarImageView 前言: 在做电话本或者其他应用时,显示联系人头像的策略一般是这样的:先判断是否有头像图片,如果有, ...
- Spring3系列4-多个配置文件的整合
Spring3系列4-多个配置文件的整合 在大型的Spring3项目中,所有的Bean配置在一个配置文件中不易管理,也不利于团队开发,通常在开发过程中,我们会按照功能模块的不同,或者开发人员的不同,将 ...
- Linux网络流量实时监控ifstat iftop命令详解
ifstat 介绍 ifstat工具是个网络接口监测工具,比较简单看网络流量 实例 默认使用 #ifstat eth0 eth1 KB /s i ...
- 在seajs中使用require加载静态文件的问题
注意,在seajs中使用require加载静态文件时,必须使用常量,不能用变量.如果一定要用变量,请使用require.async var html = require("view/sys/ ...
- Oracle数据库入门——物化视图日志结构
物化视图的快速刷新要求基本必须建立物化视图日志,这篇文章简单描述一下物化视图日志中各个字段的含义和用途. 物化视图日志的名称为MLOG$_后面跟基表的名称,如果表名的长度超过20位,则只取前20位,当 ...
- .htaccess 语法以及应用
[转] http://blog.sina.com.cn/s/blog_6e8b46e701014drc.html http://blog.sina.com.cn/s/blog_6e8b46e70101 ...
- 通过RFC给SAP新建用户
1.首先引用dll,然后在程序开头:using SAP.Middleware.Connector; 2.接下去就是设置登陆参数了,以前相关博文都有说明: public class MyBackendC ...
- Color Me Less
Color Me Less Time Limit: 2 Seconds Memory Limit: 65536 KB Problem A color reduction is a mappi ...
- zmq 学习笔记
0. PUB/SUB, XPUB/XSUB filtering happens at publisher sides when sockets are using a connected protoc ...
