夺命雷公狗—angularjs—5—ng-switch的用法实现下拉更换板块的实现
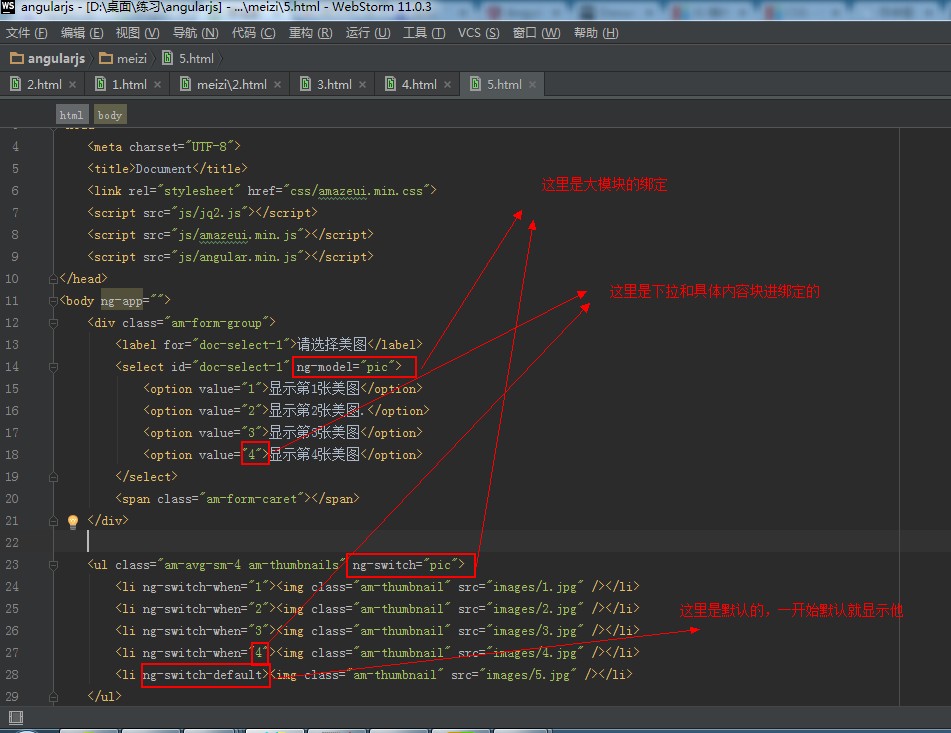
这个方法一般都会是和别的块状元素进行绑定同时使用的,废话不多说,直接上代码:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<script src="js/jq2.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/angular.min.js"></script>
</head>
<body ng-app="">
<div class="am-form-group">
<label for="doc-select-1">请选择美图</label>
<select id="doc-select-1" ng-model="pic">
<option value="1">显示第1张美图</option>
<option value="2">显示第2张美图.</option>
<option value="3">显示第3张美图</option>
<option value="4">显示第4张美图</option>
</select>
<span class="am-form-caret"></span>
</div> <ul class="am-avg-sm-4 am-thumbnails" ng-switch="pic">
<li ng-switch-when="1"><img class="am-thumbnail" src="data:images/1.jpg" /></li>
<li ng-switch-when="2"><img class="am-thumbnail" src="data:images/2.jpg" /></li>
<li ng-switch-when="3"><img class="am-thumbnail" src="data:images/3.jpg" /></li>
<li ng-switch-when="4"><img class="am-thumbnail" src="data:images/4.jpg" /></li>
<li ng-switch-default><img class="am-thumbnail" src="data:images/5.jpg" /></li>
</ul>
</body> <script> </script>
</html>
效果如下所示:



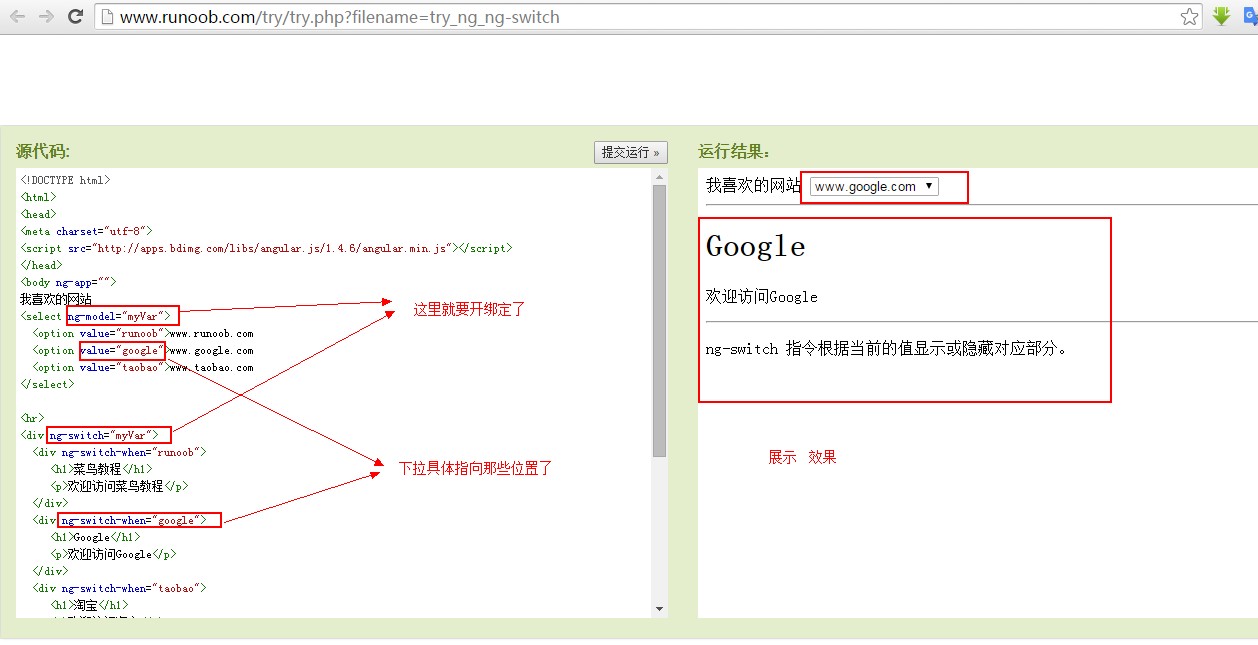
我们也可以看下网上一些手册上的用法:

夺命雷公狗—angularjs—5—ng-switch的用法实现下拉更换板块的实现的更多相关文章
- 夺命雷公狗—angularjs—8—ng-class的简单用法
我们在正常的业务处理中往往会遇到一些逻辑类的问题,比如各行换色,现在angularjs里面也给我们提供了一个小小的的class处理的方式,废话不多说,如下所示: <!doctype html&g ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
- 夺命雷公狗—angularjs—24—extend继承对象
我们的angularjs中也是给我们留下了方法来做继承的,那么他就是传授中的extend... 不过要如下所示,第二个参数是继承到第一个对象里面的... <!DOCTYPE html> & ...
- 夺命雷公狗—angularjs—23—copy拷贝对象
copy这在angularjs中是一个拷贝对象的方法: <!DOCTYPE html> <html lang="en" ng-app="myapp&qu ...
- 夺命雷公狗—angularjs—22—bind改指向和传参方式
在angularjs中的传参的jquery的方式是极度相似的噢,而且还可以通过bind来改变指向 <!DOCTYPE html> <html lang="en" ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 夺命雷公狗—angularjs—16—angularjs里面的缓存
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的.... <!DOCTYPE html> <html lang=" ...
- 夺命雷公狗—angularjs—15—内置封装好的计时器$interval和$timeout
这里其实和js源生的效果是一样的,但是源生的在angularjs里面不能直接正常执行代码如下所示: <!DOCTYPE html> <html lang="en" ...
随机推荐
- 添加事件(jquery)
对盒子内部的盒子添加跟本身盒子相同的事件的时候,需要小心谨慎一点. 诸如: 从表象上看似乎没有什么太大问题,但是却存在一个致命的问题,就是每次点击box的时候,都会给test添加一个点击事件,而添加的 ...
- 过滤android应用列表(区分系统应用、第三方应用、sd卡中的应用)
if ((app.flags & ApplicationInfo.FLAG_SYSTEM) != 0) { // 系统程序 }else if ((app.flags & Applica ...
- js数组到后台转 list数组
前台的数组格式是: [{"credit_record_certificate_id":"452","credit_record_type": ...
- hdu1045 Fire Net
在一张地图上建立碉堡(X),要求每行没列不能放两个,除非中间有强挡着.求最多能放多少个碉堡 #include<iostream> #include<cstdio> #inclu ...
- Xcode 自定义代码段
看见老师敲程序时,快捷键一打,所需要的一整行代码都出来了,着实感觉到效率太高了. 看了几天,才反应过来为什么自己没有get这个方法呢,现在就整理一番,记录一下. 此处以@property(nonato ...
- Java学习-009-文件名称及路径获取实例及源代码
此文源码主要为应用 Java 获取文件名称及文件目录的源码及其测试源码.若有不足之处,敬请大神指正,不胜感激!源代码测试通过日期为:2015-2-3 00:02:27,请知悉. Java获取文件名称的 ...
- ubuntu12.04 登录黑屏
新安装的ubuntu12.04LTS,登录之后黑屏,切换到ubuntu2D能够进入UI.解决方法记录于此. 转载: http://blog.csdn.net/albertsh/article/deta ...
- Exception not a valid month
oracle中的to_date('date','pattern') 其中的date和pattern格式应该要一样 SELECT to_date('2016-03-29 00:00:00','yyyy- ...
- SSH项目整合教学Eclipse搭建SSH(Struts2+Spring3+Hibernate3)
这篇博文的目的 尝试搭建一个完整的SSH框架项目. 给以后的自己,也给别人一个参考. 读博文前应该注意: 本文提纲:本文通过一个用户注册的实例讲解SSH的整合.创建Struts项目,整合Hiberna ...
- WPF程序只运行一个实例
1.WPF程序在 启动窗口的构造函数执行InitializeComponent之前判断是否已经存在实例 不涉及服务器情况,可直接进行判断(不在mainwindow的构造函数中判断) // public ...
