【转】IOS屏幕旋转与View的transform属性之间的关系,比较底层
iTouch,iPhone,iPad设置都是支持旋转的,如果我们的程序能够根据不同的方向做出不同的布局,体验会更好。
如何设置程序支持旋转呢,通常我们会在程序的info.plist中进行设置Supported interface orientations,添加我们程序要支持的方向,而且程序里面每个viewController也有方法
supportedInterfaceOrientations(6.0及以后)
shouldAutorotateToInterfaceOrientation(6.0之前的系统)
通过viewController的这些方法,我们可以做到更小粒度的旋转控制,如程序中仅仅允许个别界面旋转。
一、屏幕旋转背后到底做了什么呢?
下面我们看个简单的例子,用xcode新建一个默认的单视图工程,然后在对应viewController的响应旋转后的函数中输出一下当前view的信息,代码如下:
SvRotateViewController //
// SvRotateViewController.m
// SvRotateByTransform
//
// Created by maple on 4/21/13.
// Copyright (c) 2013 maple. All rights reserved.
// #import "SvRotateViewController.h" @interface SvRotateViewController () @end @implementation SvRotateViewController - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. self.view.backgroundColor = [UIColor grayColor];
} - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return YES;
} - (BOOL)shouldAutorotate
{
return YES;
} - (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskAll;
} - (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
NSLog(@"UIViewController will rotate to Orientation: %d", toInterfaceOrientation);
} - (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
NSLog(@"did rotated to new Orientation, view Information %@", self.view);
} @end
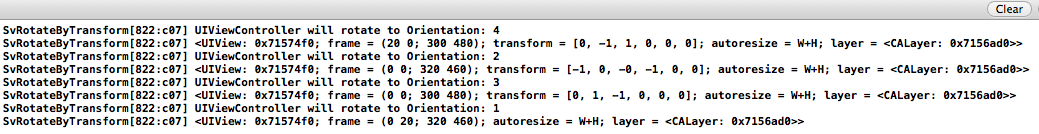
查看代码我们可以发现,我们的viewController支持四个方向,然后在旋转完成的didRotateFromInterfaceOrientation函数中打印了self.view的信息,旋转一圈我们可以看到如下输出:

设备的初始方向是UIInterfaceOrientationPortrait的,然后顺时针依次经过LandscapeLeft,PortraitUpsideDown,LandscapeRight,最后再回到UIInterfaceOrientationPortrait方向。仔细看的话我们会发现在旋转的过程中,除了frame之外,Transform也在一直变化。观察frame发现,它的变化应该是由于系统的状态栏引起的。于是将系统状态栏隐藏掉,在输出发现frame果然不再变化。因此我们可以怀疑屏幕旋转是通过变化Transform实现的。
二、什么是Transform
Transform(变化矩阵)是一种3×3的矩阵,如下图所示:

通过这个矩阵我们可以对一个坐标系统进行缩放,平移,旋转以及这两者的任意组着操作。而且矩阵的操作不具备交换律,即矩阵的操作的顺序不同会导致不同的结果。UIView有个transform的属性,通过设置该属性,我们可以实现调整该view在其superView中的大小和位置。
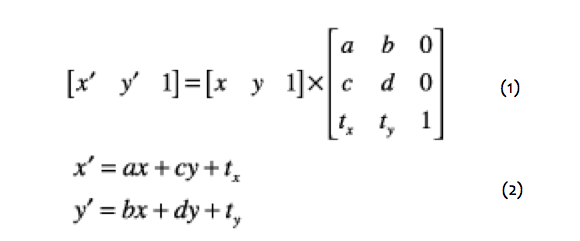
矩阵实现坐标变化背后的数学知识:

设x,y分别代表在原坐标系统中的位置,x',y'代表通过矩阵变化以后在新的系统中的位置。其中式1就是矩阵变化的公式,对式1进行展开以后就可以得到式2。从式2我们可以清楚的看到(x,y)到(x',y')的变化关系。
1)当c,b,tx,ty都为零时,x' = ax,y' = by;即a,d就分别代表代表x,y方向上放大的比例;当a,d都为1时,x' = x,y' = y;这个时候这个矩阵也就是传说中的CGAffineTransformIdentity(标准矩阵)。
2)当a,d为1,c,d为零的时候,x' = x + tx,y' = y + ty;即tx,ty分别代表x,y方向上的平移距离。
3)前面两种情况就可以实现缩放和平移了,那么旋转如何表示呢?
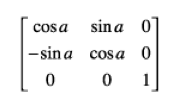
假设不做平移和缩放操作,那么从原坐标系中的一点(x,y)旋转α°以后到了新的坐标系中的一点(x',y'),那么旋转矩阵如下:

展开以后就是x' = xcosα - ysinα,y' = xsinα + ycosα;
实际应用中,我们将这些变化综合起来,即可完成所有二维的矩阵变化。现在我们在回过头来看看前面设备旋转时的输出,当设备位于Portrait的时候由于矩阵是标准矩阵,所以没有进行打印。当转到UIInterfaceOrientationLandscapeLeft方向的时候,我们的设备是顺时针转了90°,这个时候矩阵应该是(cos90°,sin90°,-sin90°,cos90°,tx,ty),由于未进行平移操作所以tx,ty都为0,刚好可以跟我们控制台输出:"<UIView: 0x8075390; frame = (0 0; 320 480); transform = [0, -1, 1, 0, 0, 0]; autoresize = W+H; layer = <CALayer: 0x8074980>>"一致。观察其他两个方向的输出,发现结果均和分析一致。
由此可以发现屏幕旋转其实就是通过view的矩阵变化实现,当设备监测到旋转的时候,会通知当前程序,当前程序再通知程序中的window,window会通知它的rootViewController的,rootViewController对其view的transform进行设置,最终完成旋转。
如果我们直接将一个view添加到window上,系统将不会帮助我们完成旋操作,这个时候我们就需要自己设置该view的transform来实现旋转了。这种情况虽然比较少,但是也存在的,例如现在很多App做的利用状态栏进行消息提示的功能就是利用自己创建window并且自己设置transform来完成旋转支持的。
【转】IOS屏幕旋转与View的transform属性之间的关系,比较底层的更多相关文章
- iOS屏幕旋转 浅析
一.两种orientation 了解屏幕旋转首先需要区分两种orientation 1.device orientation 设备的物理方向,由类型UIDeviceOrientation表示,当前设备 ...
- IOS屏幕旋转思路和实践
这段时间同事在做一个直播项目,项目有个需求:一个界面需要手动设置屏幕的方向,设置好之后方向不能变化.完成这个需求花了特别大的精力,归因是网上关于屏幕旋转的知识比较凌乱,解决问题花费不少时间,最后决定把 ...
- ios 屏幕旋转的问题
在ios6之前我们旋转屏幕只需要实现shouldAutorotateToInterfaceOrientation就行了 - (BOOL)shouldAutorotateToInterfaceOrien ...
- iOS 屏幕旋转 nav+tabbar+present(网页) 2016
如题,最近一个app架构为 nav + tabbar ,需求是 在点击tabbar中的一个菜单项时,弹出网页,该网页需要横屏显示,其他页面不变 都保持竖屏. XCode Version 7.2.1 ...
- iOS屏幕旋转
三种方法 需求:全局主要是竖屏 个别界面需要横屏
- 《View Programming Guide for iOS》之frame、bounds和center之间的关系
The frame property contains the frame rectangle, which specifies the size and location of the view i ...
- 李洪强iOS开发之OC[018]对象和方法之间的关系
// // main.m // 18 - 对象和方法之间的关系 // // Created by vic fan on 16/7/14. // Copyright © 2016年 李洪强. A ...
- 【转】IOS设备旋转的内部处理流程以及一些【优化建议】
加速计是整个IOS屏幕旋转的基础,依赖加速计,设备才可以判断出当前的设备方向,IOS系统共定义了以下七种设备方向: typedef NS_ENUM(NSInteger, UIDeviceOrienta ...
- ios View之间的切换 屏幕旋转
6.3 View之间的切换 在上面的练习中我们通过移动组件的位置和调整组件的大小来处理横向与纵向的界面布局.但是在界面中有很多组件的时候,对每个组件都进行这样的操作确实是一个麻烦的事情.下面我们看看 ...
随机推荐
- 如何克隆kvm虚拟机
关于如何使用kvm虚拟化技术创建虚拟机,这里有一系列博客讲的已经非常清楚了,这里不再赘述,不过其中有些小坑可能需要大家注意: 0. 写在创建虚拟机之前(即教程的系列三之前) 1. 确认防火墙是否关闭, ...
- 2014 网选 5014 Number Sequence(异或)
/* 题意:a, b两个序列,规定由[0, n]区间的数! 求 a[i] ^ b[i] 的和最大! 思路:如果数字 n的二进制有x位, 那么一定存在一个数字m,使得n^m的所有二进制位 都是1,也就是 ...
- iOS-NSDate
一.概念解释 1.什么是NSTimeZone? NSTimeZone:时区是一个地理名字,是为了克服各个地区或者国家之间在时间上的混乱设定的. 1).GMT:0:00格林威治标准时间:UTC +00: ...
- iOS-UITextField-通知
二.处理文本框与键盘之间的关系(当键盘弹出遮挡到文本框的时候进行调整) 原理: 首先要明白: 1,键盘隐藏的时候,键盘上边界紧贴屏幕最低端,键盘在屏幕正下方. 2:键盘弹起的时候,键盘下边界跟屏幕下边 ...
- 数据库收缩:NOTRUNCATE与TRUNCATEONLY
在进行数据库收缩时,我们有2个可用选项:NOTRUNCATE,TRUNCATEONLY.这篇文章我们会详细讨论下这2个选项的具体区别. NOTRUNCATE 当你对数据库收缩命令提供NOTRUNCAT ...
- Scrum团队
5.Scrum团队成立 5.1 团队名称,团队目标.团队口号.团队照: 团队名称:@four! 团队目标:做出像“数学口袋精灵”那么棒的软件 团队口号:多劳多得 团队照: 5.2 角色分配 产品负责人 ...
- Codeforces Round #313 (Div. 1) B. Equivalent Strings
Equivalent Strings Problem's Link: http://codeforces.com/contest/559/problem/B Mean: 给定两个等长串s1,s2,判断 ...
- 面向对象的Javascript(4):重载
在小项目中对于JavaScript使用,只要写几个function就行了.但在大型项目中,尤其是在开发追求 良好的用户体验的网站中,如SNS,就会 用到大量的JavaScrpt,有时JavaScrip ...
- Winform开发框架之通用高级查询模块
最近一直忙于公司的事情,虽然一直在做一些相关的技术研究,但是很久没能静下心来好好写写博客文章了,想想也有半个月之多了,这半个月来,也一直致力于改善我的WInform开发框架,使得自己及客户使用起来更加 ...
- JavaScript语言知识收藏
接触Web开发也已经有一段时间了,对javascript的认识也比以前有了更加深入的认识了,所以觉得应该整理一下. 一.JavaScript不支持函数(方法)的重载,用一个例子证明如下: functi ...
