CheckListBox的实现方式分析
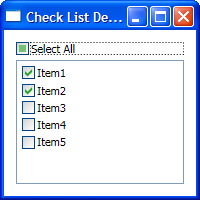
实际项目中常常要实现有CheckBox列表框。但是WPF没有自带这样的一个控件,下面就用Style来实现这样的功能。而对于CheckBox列表框,又常常会有一个Select All的CheckBox来表示当前列表框的选择状态。这个功能也会被包含在下面的示例之中。效果如下图所示。

对于单纯的,没有后台数据绑定的情况下,这个功能可以用ItemContainerStyle来实现。代码如下:
CheckListBoxItemContainerStyle Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><Style x:Key="CheckListBoxItemContainerStyle"
TargetType="{x:Type ListBoxItem}">
<!--Set it un-focusable, becaues the CheckBox in it should be focusable and only it.-->
<Setter Property="Focusable" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<CheckBox Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}"
IsChecked="{Binding IsSelected, RelativeSource={RelativeSource TemplatedParent}}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
CheckListBoxItemContainerStyle
其中要对Content和ContentTemplate等属性进行绑定,以方便对其进行扩展,保证其通用性。这个Style一般会放在Application级别的Resource中。
对于有后台数据绑定的情况,一般会有双个属性要绑定,一个是CheckBox里的Content,一个是CheckBox的IsChecked。绑定的路径,只有在用一个Style的ListBox那里才知道,所以并不能写在这个Style里,否则会破坏这个Style的通用性。比较合理的方式是基于这个现有的Style进行修改。
对于下面的数据类。
public string Name { get { return name; } set { name = value; OnPropertyChanged("Name"); } }
public bool IsEnabled { get { return isEnabled; } set { isEnabled = value; OnPropertyChanged("IsEnabled"); } }
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
#endregion
protected virtual void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler temp = PropertyChanged; if (temp != null) { temp(this, new PropertyChangedEventArgs(propertyName)); } } }
我们需要下面这个有针对性的Style来应用数据绑定。
DataItemCheckListBoxStyle Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><Style x:Key="DataItemCheckListBoxStyle"
TargetType="{x:Type ListBox}"
BasedOn="{StaticResource {x:Type ListBox}}">
<Setter Property="ItemTemplate">
<Setter.Value>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="ItemContainerStyle">
<Setter.Value>
<Style TargetType="{x:Type ListBoxItem}"
BasedOn="{StaticResource CheckListBoxItemContainerStyle}">
<Setter Property="IsSelected"
Value="{Binding IsEnabled}"/>
<Setter Property="Margin" Value="2,2,0,0"/>
</Style>
</Setter.Value>
</Setter>
<Setter Property="SelectionMode" Value="Multiple"/>
</Style>
DataItemCheckListBoxStyle
在上面的Style中,使用了ItemTemplate来指定CheckBox里的Content绑定到的属性,并把ListBoxItem的IsSelected绑定数据的相应属性上。由于这个Style是针对特定数据写的,所以应当放置在使用这个Style的ListBox所在的Window的Resource中。
当然,也可以为ListBox添加两个绑定类型的Attached Property来实现一个通用的Style。不过这个Property一样要在使用的地方设置,其实没有太大区别。有兴趣的读者可以自己试一下。
对于Select All这个CheckBox而言,用Attached Property倒是很方便。给CheckBox添加一个SyncTarget属性指向要同步的ListBox,就可以在Window.xaml.cs之外的地方同步CheckBox和ListBox了。代码如下:
ToggleButtonProperty Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->public class ToggleButtonProperty
{
// Using a DependencyProperty as the backing store for SyncTarget. This enables animation, styling, binding, etc...
public static readonly DependencyProperty SyncTargetProperty =
DependencyProperty.RegisterAttached("SyncTarget", typeof(ListBox), typeof(ToggleButtonProperty), new UIPropertyMetadata(new PropertyChangedCallback(OnSyncTargetChanged))); public static ListBox GetSyncTarget(DependencyObject obj)
{
return obj.GetValue(SyncTargetProperty) as ListBox;
} public static void SetSyncTarget(DependencyObject obj, ListBox value)
{
obj.SetValue(SyncTargetProperty, value);
} private static void OnSyncTargetChanged(DependencyObject sender, DependencyPropertyChangedEventArgs e)
{
ToggleButton checker = sender as ToggleButton;
if (checker == null)
{
throw new InvalidOperationException("SyncTarget property only works on ToggleButton.");
} ListBox targetList = e.NewValue as ListBox;
if (targetList == null)
{
throw new InvalidOperationException("Sync target must be a ListBox.");
} //TODO: Un-subscribe OldValue's Event. checker.Checked += (s, a) =>
{
targetList.SelectAll();
}; checker.Unchecked += (s, a) =>
{
targetList.UnselectAll();
}; targetList.SelectionChanged += (s, a) =>
{
checker.IsChecked = targetList.SelectedItems.Count == ? false :
targetList.SelectedItems.Count == targetList.Items.Count ? (bool?)true : null;
};
}
}
ToggleButtonProperty
使用方式也很简单。如下代码所示。
用法 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><DockPanel Margin="12">
<CheckBox Content="Select All"
Margin="0,0,0,5"
DockPanel.Dock="Top"
ext:ToggleButtonProperty.SyncTarget="{Binding ElementName=checkListBox}"/>
<ListBox x:Name="checkListBox"
Style="{StaticResource DataItemCheckListBoxStyle}"
ItemsSource="{Binding Path=Items, ElementName=mainWindow}"/>
</DockPanel>
用法
完整的项目文件可以从这里下载。
转载至http://www.cnblogs.com/nankezhishi/archive/2009/12/30/checkablelistbox.html
CheckListBox的实现方式分析的更多相关文章
- 4.总结近5周以来的github上的工作情况,以图表方式分析你小组的工作情况、存在的问题及解决的方案。(尤心心)
4.总结近5周以来的github上的工作情况,以图表方式分析你小组的工作情况.存在的问题及解决的方案. (1)利用github本身的graphs可以清晰的看出小组成员在github上面的交互,可以直接 ...
- apigw鉴权分析(1-3)百度 AI - 鉴权方式分析
http://ai.baidu.com/docs#/Begin/top 一.访问入口 二.鉴权方式分析 1.鉴权认证方式一 - access_token - 针对HTTP API调用者 2.鉴权认证方 ...
- apigw鉴权分析(1-1)阿里数加 - 鉴权方式分析
一.访问方式 1.访问阿里云首页 https://www.aliyun.com/?utm_medium=text&utm_source=bdbrand&utm_campaign=bdb ...
- Wps 2013 拼音标注两种方式分析
Wps 2013 拼音标注两种方式分析 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 转 ...
- Netty学习——Google Protobuf使用方式分析和环境搭建
Google Protobuf使用方式分析 在RPC框架中,Google Protobuf是很常用的一个库,和Apache Thrift 是同款的用于进行序列化的第三方库.原理都是大同小异,无非就是使 ...
- 数据库join方式分析
前言 不管是博客园还是CSDN,看到很多朋友对数据库的理解.认识还是没有突破一个瓶颈 ,而这个瓶颈往往只是一层窗纸,越过了你将看到一个新世界. 04.05年做项目的时候,用SQL Serv ...
- xamarin studio And linq 查询方式分析
在 Windows 操作系统可以正常读取网络上的 https 数据流,在 Linux 操作系统中会失败:http://www.cnblogs.com/skyivben/archive/2012/03/ ...
- Apache Spark源码走读之7 -- Standalone部署方式分析
欢迎转载,转载请注明出处,徽沪一郎. 楔子 在Spark源码走读系列之2中曾经提到Spark能以Standalone的方式来运行cluster,但没有对Application的提交与具体运行流程做详细 ...
- Android窗口管理服务WindowManagerService对窗口的组织方式分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8498908 我们知道,在Android系统中, ...
随机推荐
- Codeforces Round #385 (Div. 2) A. Hongcow Learns the Cyclic Shift 水题
A. Hongcow Learns the Cyclic Shift 题目连接: http://codeforces.com/contest/745/problem/A Description Hon ...
- React直出实现与原理
前一篇文章我们介绍了虚拟DOM的实现与原理,这篇文章我们来讲讲React的直出. 比起MVVM,React比较容易实现直出,那么React的直出是如何实现,有什么值得我们学习的呢? 为什么MVVM不能 ...
- nodejs - 如何完全更新
Nodejs可以毫不犹豫地说一个版本狂魔,时不时就发布一个版本,而且还一直没有一个1.0版本,好囧呀,对于我们这些有强迫症的人来说,的确不是好事. 下面我就说一下Nodejs中常见的更新方式. 1. ...
- ABAP程序中关于长文本的处理方法
现象描述 长文本在SAP的运用主要体现在一些notes的记录,或者一些比较长的文本的存取,比如工作流的审批意见,采购申请和采购订单的附加说明等等.如下图: 处理过程 1:SAP中所有的长文本都存在两张 ...
- centos 7 /etc/rc.local 开机不执行的问题
最近发现centos7 的/etc/rc.local不会开机执行,于是认真看了下/etc/rc.local文件内容的就发现了问题的原因了 1 2 3 4 5 6 7 8 9 10 11 #!/bin/ ...
- spring之ControllerAdvice注解
@ControllerAdvice是Spring 3.2新增的注解,主要是用来Controller的一些公共的需求的低侵入性增强提供辅助,作用于@RequestMapping标注的方法上. Contr ...
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- 我常用的Mac快捷键
1. 最小化当前窗口 command m 2. 在不同应用间切换 command tab 3. 在同一应用的不同窗口间切换 command ` 4. 在浏览器同一窗口的不同标签间切换 ctrl tab ...
- android Studio NDK
官方文档地址: https://developer.android.com/studio/projects/add-native-code.html#download-ndk 最近推出CMake方式集 ...
- Android-NDK编译:cocos2d-x(三) eclipse 导入工程
NDK 编译后,用eclipse导入cocos2d-x工程 菜单[File]-->[New]-->[Project] ,弹出New Project 对话框 窗口下方 选 [Android] ...
