HTML前端--各种小案例
掬一捧清水,放逐在江河,融入流逝的岁月,将心洗净;
捻一缕心香,遥寄在云端,在最深的红尘里重逢,将心揉碎;
望一程山水,徘徊在月下,在相思渡口苦守寒冬,将心落寞。
案例一:
隐藏扩展域,并去掉after,并去掉高度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.clearfix:after{ /*善用after和defore*/
content: "111"; /*注意加引号*/
clear: both;
display: block;
visibility: hidden; /*隐藏并有高度*/
height: 0; /*去掉高度*/ }
.c{
width: 100px;
/*height: 100px;*/
background-color:red;
}
.c .item{
float:left;
width:30px;
background-color: green ;
} </style>
</head>
<body>
<div class='c clearfix'>
<div class='item'>123</div>
<div class='item'>456</div> </div> <div class="test">内容</div>
</body>
</html>
更新后的代码
案例二:
当鼠标放在一个图片上显示这个商品的信息,或者一些别的东西,比如


.touch:hover .content{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.touch{
width: 200px;
height: 200px;
overflow: hidden;
position: relative;
}
.touch .content{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0,.6);
color: white;
text-align: center;
visibility: hidden;
}
.touch:hover .content{
visibility: inherit;
} </style>
</head>
<body>
<div class="touch">
<div><img src="2.jpg"></div>
<div class="content">
<div class="c1">ALEX</div>
<div class="c1">500-1000(日)</div>
</div>
</div>
</body>
</html>
案例及代码
案例三:
要求在当前页面不超出多余内容,超出了变成滚动条显示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
}
.pg_top{
height: 48px;
background-color: #dddddd;
}
.pg_body_menu{
position: absolute;
width: 180px;
background-color: blueviolet;
left: 0;
}
.pg_body_content{
position: absolute;
top: 48px;
left: 190px;
right: 0;
bottom: 0;
background-color: blueviolet;
overflow: auto; /*可以利用overflow变导航条*/
}
</style>
</head>
<body>
<div class="pg_top"> </div>
<div class="pg_body">
<div class="pg_body_menu">
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
</div>
<div class="pg_body_content">
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
</div>
</div> </body>
</html>
代码
案例四:
尖角图标,尖角符号是向上,当鼠标点的时候尖角符号向下


.c1{ /*这个是麻烦写法*/
border-top: 30px solid yellow ;
border-left: 30px solid green;
border-bottom: 30px solid blue;
border-right: 30px solid black;
display: inline-block;
}
.c1{ /*半个*/
border-top: 30px solid yellow ;
border-left: 30px solid green;
border-bottom: 0px solid blue;
border-right: 30px solid black;
display: inline-block;
}
部分代码-学习的第一阶段
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*.c1{ 这个是麻烦写法
border-top: 30px solid yellow ;
border-left: 30px solid green;
border-bottom: 0px solid blue;
border-right: 30px solid black;
display: inline-block;
}*/
.c1{
border: 30px solid transparent ;
border-top: 30px solid yellow ;
display: inline-block;
margin-top: 40px;
}
.c1:hover{
border: 30px solid transparent;
border-bottom: 30px solid yellow ;
margin-top:10px ;
}
</style>
</head>
<body>
<div style="height: 150px; background-color: red;">
<div class="c1"></div> </div>
</body>
</html>
代码
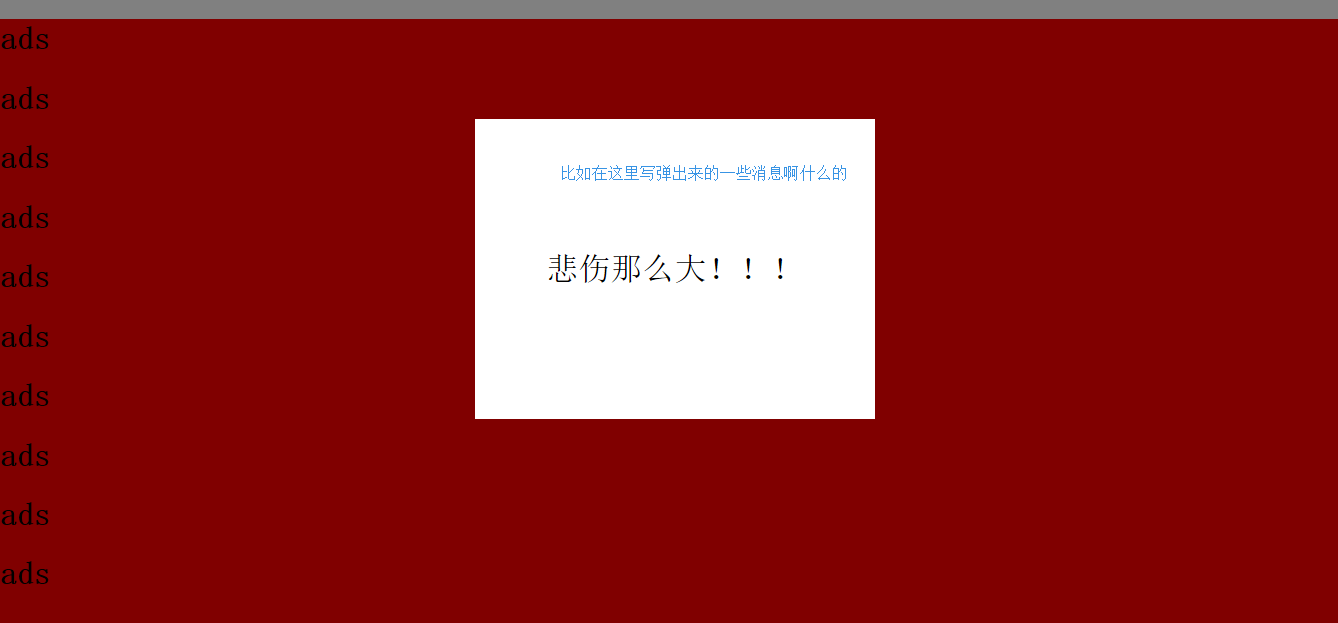
案例五:
模态对话框
就是弹出一个框,然后显示一些内容(其实是分为三层)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
}
.model{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,0.5);
z-index: 2;
}
.content{
height: 300px;
width: 400px;
background-color: white;
color: #000000;
position: fixed;
top: 50%;
left: 50%;
z-index: 3;
margin-left: -200px;
margin-top: -200px;
font-size:32px ;
line-height: 300px;
text-align: center;
}
</style>
</head>
<body>
<div style="height: 2000px; background-color: red;">
<h1>ads</h1><h1>ads</h1><h1>ads</h1><h1>ads</h1><h1>ads</h1>
<h1>ads</h1><h1>ads</h1><h1>ads</h1><h1>ads</h1><h1>ads</h1>
</div>
<div class="model"></div>
<div class="content">悲伤那么大!!!</div>
</body>
</html>
案例六:
输入框里面有图片

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.user{
position: relative;
width: 250px;
}
.user input{
height: 30px;
width: 150px;
padding-right: 20px; }
.user .ren{
position: absolute;
top: 8px;
left: 160px;
}
</style>
</head>
<body>
<div class="user">
<input type="text" />
<span class="ren">R<!--这里可以放图片--></span> </div>
</body>
</html>
代码
案例七:
商品加减框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.wrap{
width: 150px;
height: 22px;
border: 1px solid #ddd;
/*background-color: red;*/
position: relative;
left: 100px;
top: 100px;
}
.wrap .minus{
height: 22px;
width: 22px;
line-height: 22px;
text-align: center;
}
.wrap .plus{
height: 22px;
width: 22px;
line-height: 22px;
text-align: center;
}
.wrap .count input{
padding: 0; /*input是有padding的*/
border: 0;
width: 104px;
height: 22px;
border-left: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
</style>
</head>
<body>
<div class="wrap">
<div class="minus left">-</div>
<div class="count left">
<input type="text" />
</div>
<div class="plus left">+</div>
</div>
</body>
</html>
代码
案例八:
商品加减框加减,鼠标并变化样式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.wrap{
width: 150px;
height: 22px;
border: 1px solid #ddd;
/*background-color: red;*/
position: relative;
left: 100px;
top: 100px;
}
.wrap .minus{
height: 22px;
width: 22px;
line-height: 22px;
text-align: center;
cursor: pointer;
}
.wrap .plus{
height: 22px;
width: 22px;
line-height: 22px;
text-align: center;
cursor: pointer; /*当鼠标指的时候变样式*/
}
.wrap .count input{
padding: 0; /*input是有padding的*/
border: 0;
width: 104px;
height: 22px;
border-left: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
</style>
</head>
<body>
<div class="wrap">
<div class="minus left" onclick='Minus();'>-</div>
<div class="count left">
<input id='count' type="text" />
</div>
<div class="plus left" onclick='Plus();'>+</div>
</div>
<script type="text/javascript">
function Plus(){
var old_str = document.getElementById('count').value
var old_int = parseInt(old_str);
var new_int = old_int + 1
document.getElementById('count').value = new_int
}
function Minus(){
var old_str = document.getElementById('count').value
var old_int = parseInt(old_str);
var new_int = old_int - 1
document.getElementById('count').value = new_int
} </script>
</body>
</html>
代码
案例九:
当鼠标指到图片,会变成字体和边框颜色会变


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.ele{
width: 300px;
height: 300px;
background-color: yellow;
}
.ccc{
width: 300px;
height: 200px;
background-color: green;
}
.ddd{
width: 300px;
height: 100px;
background-color: red;
}
.ele:hover .ddd{
background-color: blueviolet;
font-size: 38px;
}
</style>
</head>
<body>
<div class="ele">
<div class="ccc">图片1</div>
<div class="ddd">
ddd
</div>
</div>
</body>
</html>
代码
HTML前端--各种小案例的更多相关文章
- web前端开源小案例:立方体旋转
HTML部分: <body class="body"> <div class="rect-wrap"> <!-- //舞台元素 ...
- C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
在微信开发中,我一直强调需要建立一个比较统一的Web API接口体系,以便实现数据的集中化,这样我们在常规的Web业务系统,Winform业务系统.微信应用.微信小程序.APP等方面,都可以直接调用基 ...
- 8天入门docker系列 —— 第五天 使用aspnetcore小案例熟悉容器互联和docker-compose一键部署
这一篇继续完善webnotebook,如果你读过上一篇的内容,你应该知道怎么去挂载webnotebook日志和容器的远程访问,但是这些还远不够,webnotebook 总要和一些数据库打交道吧,比如说 ...
- JavaWeb_(Struts2框架)Ognl小案例查询帖子
此系列博文基于同一个项目已上传至github 传送门 JavaWeb_(Struts2框架)Struts创建Action的三种方式 传送门 JavaWeb_(Struts2框架)struts.xml核 ...
- 机械表小案例之transform的应用
这个小案例主要是对transform的应用. 时钟的3个表针分别是3个png图片,通过setInterval来让图片转动.时,分,秒的转动角度分别是30,6,6度. 首先,通过new Date函数获取 ...
- shell讲解-小案例
shell讲解-小案例 一.文件拷贝输出检查 下面测试文件拷贝是否正常,如果cp命令并没有拷贝文件myfile到myfile.bak,则打印错误信息.注意错误信息中basename $0打印脚本名.如 ...
- [jQuery学习系列六]6-jQuery实际操作小案例
前言最后在这里po上jQuery的几个小案例. Jquery例子1_占位符使用需求: 点击第一个按钮后 自动去check 后面是否有按钮没有选中, 如有则提示错误消息. <html> &l ...
- 02SpringMvc_springmvc快速入门小案例(XML版本)
这篇文章中,我们要写一个入门案例,去整体了解整个SpringMVC. 先给出整个项目的结构图:
- React.js入门小案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
随机推荐
- C#中值类型和引用类型
本文将介绍C#类型系统中的值类型和引用类型,以及两者之间的一些区别.同时,还会介绍一下装箱和拆箱操作. 值类型和引用类型 首先,我们看看在C#中哪些类型是值类型,哪些类型是引用类型. 值类型: 基础数 ...
- SqlDependency数据库同步+signalr 推送消息
sqlDependency提供了这样一种能力:当被监测的数据库中的数据发生变化时,SqlDependency会自动触发OnChange事件来通知应用程序,从而达到让系统自动更新数据(或缓存)的目的. ...
- jstl标签用法
bean的uri的路径 bean标签是属于struts中的标签,使用要在 Struts 1.3 Libraries中 struts-taglib-1.3.8.jar 中META-INFtld ...
- 输入年月,输出月份有几天(分别用了if——else和switch)
首先是switch做的 class Program { static void Main(string[] args) {/* 题目要求:请用户输入年份,输入月份,输出该月的天数. 思路:一年中月份的 ...
- 【CodeForces 599A】D - 特别水的题4- Patrick and Shopping
Description meter long road between his house and the first shop and a d2 meter long road between h ...
- opencv笔记2:图像ROI
time:2015年 10月 03日 星期六 12:03:45 CST # opencv笔记2:图像ROI ROI ROI意思是Region Of Interests,感兴趣区域,是一个图中的一个子区 ...
- BZOJ-1008 越狱 数论快速幂
1008: [HNOI2008]越狱 Time Limit: 1 Sec Memory Limit: 162 MB Submit: 6192 Solved: 2636 [Submit][Status] ...
- poj 3311 tsp入门
题意:n+1个点:0--n,找一条路径从0点出发遍历1--n的点再回到0,每个点可经过不止一次,求最短路径 裸的TSP问题,先用Floyd求出各个点之间最短路,再状压dp即可 用n+1位二进制表示状态 ...
- Linux内核之内存管理完全剖析
linux虚拟内存管理功能 ? 大地址空间:? 进程保护:? 内存映射:? 公平的物理内存分配:? 共享虚拟内存.实现结构剖析 (1)内存映射模块(mmap):负责把磁盘文件的逻辑地址映射到虚拟地 ...
- POJ1328Radar Installation(区间点覆盖问题)
Radar Installation Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 68597 Accepted: 15 ...

