ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
今天开始,我们就开始一起学习TreePanel了,道个歉,上篇的代码很乱阿. 我总是喜欢用最简单的例子开始,去理解最基本的使用方法,减少对i后面高级使用的干扰! TreePanel是继承自Panel,所以很多在Panel中谈到的属性这里可能会一笔带过,如有问题,请参考ExtJs2.0学习系列(2)--Ext.Panel 1.第一个静态树--最简单的树 效果图:  html代码:
html代码:
- <div id="container"> </div>
js代码:
- Ext.onReady(function(){ var mytree=new Ext.tree.TreePanel({ el:"container",//应用到的html元素id animate:true,//以动画形式伸展,收缩子节点 title:"Extjs静态树", collapsible:true, rootVisible:true,//是否显示根节点 autoScroll:true, autoHeight:true, width:, lines:true,//节点之间连接的横竖线 loader:new Ext.tree.TreeLoader(),// root:new Ext.tree.AsyncTreeNode({ id:"root", text:"根节点",//节点名称 expanded:true,//展开 leaf:false,//是否为叶子节点 children:[{text:'子节点一',leaf:true},{id:'child2',text:'子节点二',children:[{text:""}]}] }) }); mytree.render();//不要忘记render()下,不然不显示哦})
在这里,我谈一个问题:
- /*只有loader和AsyncTreeNode才能使children显示出来,为什么?*/ 我在api中没有找到答案,甚至连children都没有看到,但是在原代码中,我们可以确定这个事实,只有loader实例后,AsyncTreeNode的children才会被递归的添加(appendChild)到它的父节点下,所以象示例中的代码,一定要注意条件. 其他的子节点问题不受此限制!
TreePanel基本配置参数:
- //TreePanel配置参数.animate:true//展开,收缩动画,false时,则没有动画效果.autoHeight:true//自动高度,默认为false.enableDrag:true//树的节点可以拖动Drag(效果上是),注意不是Draggable.enableDD:true//不仅可以拖动,还可以通过Drag改变节点的层次结构(drap和drop).enableDrop:true//仅仅drop.lines:true//节点间的虚线条.loader:Ext.tree.TreeLoader//加载节点数据.root:Ext.tree.TreeNode//根节点.rootVisible:false//false不显示根节点,默认为true.trackMouseOver:false//false则mouseover无效果.useArrows:true//小箭头
2.通过TreeNode自定义静态树
例子1其实很受数据的限制,必须先要准备好数组对象,我们用另外的方式再写个例子,在写例子前,我们来学习下 TreeNode的基本配置参数:
- //TreeNode常用配置参数.checked:false//true则在text前有个选中的复选框,false则text前有个未选中的复选框,默认没有任何框框.expanded:fasle//展开,默认不展开.href:"http:/www.cnblogs.com"//节点的链接地址.hrefTarget:"mainFrame"//打开节点链接地址默认为blank,可以设置为iframe名称id,则在iframe中打开.leaf:true//叶子节点,看情况设置.qtip:"提示"//提示信息,不过要 Ext.QuickTips.init();下.text:"节点文本"//节点文本.singleClickExpand:true//用单击文本展开,默认为双击
效果图:



html代码:
- <body style="margin:10px;"> <div id="container"> </div> <iframe name="mainFrame" id="mainFrame" height="100px" width="200px" src="jstest.htm"></iframe>
- </body>
js代码:
- Ext.onReady(function(){ Ext.QuickTips.init(); var mytree=new Ext.tree.TreePanel({ el:"container", animate:true, title:"Extjs静态树", collapsible:true, enableDD:true, enableDrag:true, rootVisible:true, autoScroll:true, autoHeight:true, width:, lines:true }); //根节点 var root=new Ext.tree.TreeNode({ id:"root", text:"控制面板", expanded:true }); //第一个子节点及其子节点 var sub1=new Ext.tree.TreeNode({ id:"news", text:"新闻管理", singleClickExpand:true }); sub1.appendChild(new Ext.tree.TreeNode({ id:"addNews", text:"添加新闻", href:"http://www.baidu.com", hrefTarget:"mainFrame", qtip:"打开百度", listeners:{//监听 "click":function(node,e){ alert(node.text) } } })); sub1.appendChild(new Ext.tree.TreeNode({ id:"editNews", text:"编辑新闻" })); sub1.appendChild(new Ext.tree.TreeNode({ id:"delNews", text:"删除新闻" })); root.appendChild(sub1); root.appendChild(new Ext.tree.TreeNode({ id:"sys", text:"系统设置" })); mytree.setRootNode(root);//设置根节点 mytree.render();//不要忘记render()下,不然不显示哦})
3.用TreeLoader加载数据生成树
- //这里只介绍TreeLoader的参数一个 dataUrl:"*****.**"//地址 url:"****.**"//url参数和dataUrl参数一样
效果图: 

 html代码:
html代码:
- <div id="container">
- </div>
js代码:
- Ext.onReady(function(){ Ext.QuickTips.init(); var mytree=new Ext.tree.TreePanel({ el:"container", animate:true, title:"简单Extjs动态树", collapsible:true, enableDD:true, enableDrag:true, rootVisible:true, autoScroll:true, autoHeight:true, width:, lines:true, //这里简简单单的loader的几行代码是取数据的,很经典哦 loader:new Ext.tree.TreeLoader({ dataUrl:"json.ashx" }) }); //根节点 var root=new Ext.tree.AsyncTreeNode({ id:"root", text:"控制面板", expanded:true }); mytree.setRootNode(root); mytree.render();//不要忘记render()下,不然不显示哦})
上面的代码中dataUrl地址为json.ashx的代码是怎样呢? 让我们先来思考一个问题:
- /*---dataUrl的地址返回的内容必须为数组对象形式,但是.net页面如何返回这样的格式?---*/ 我的解决方案:把.net数据转换为json对象。 using System.Web.Script.Serialization; public string ToJson(object o) { JavaScriptSerializer j =new JavaScriptSerializer(); return j.Serialize(o); } 这里的o,我们可以定义个类的对象,传进去,转换为json对象
json.ashx代码:
- using System; using System.Web; using System.Collections.Generic; using System.Web.Script.Serialization;
- public class jsondata { //定义jsondata类,存放节点数据 public string id; public string text; public bool leaf; public List<jsondata> children=new List<jsondata>();//存放子节点}
- public class json : IHttpHandler { public List<jsondata> jsdata=new List<jsondata>(); public void ProcessRequest (HttpContext context) {
- for (int i =; i <; i++) { jsondata jd =new jsondata(); jd.id="num"+i; jd.text ="节点"+i; jd.leaf =false; for (int j =; j <; j++) { jsondata subjd =new jsondata(); subjd.id ="sub"+ j; subjd.text ="子节点"+ j; subjd.leaf =true; jd.children.Add(subjd); } jsdata.Add(jd); } context.Response.Write(ToJson(jsdata.ToArray()));//ToArray()在IE里面好像缺了不行 } public bool IsReusable { get { returnfalse; } }
- public string ToJson(object o) { //序列化对象为json数据,很重要! JavaScriptSerializer j =new JavaScriptSerializer(); return j.Serialize(o); } }
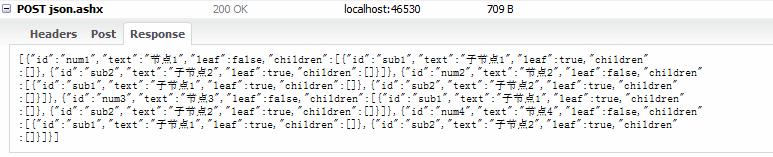
异步获取它的数据:  好了。 这里是模拟出数据,从数据库中取出数据再处理为节点数据 ,一个道理!
好了。 这里是模拟出数据,从数据库中取出数据再处理为节点数据 ,一个道理!
今天我们算是对TreePanel的最基本的使用有个基础的认识,谢谢支持!
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式的更多相关文章
- Caffe学习系列(12):训练和测试自己的图片--linux平台
Caffe学习系列(12):训练和测试自己的图片 学习caffe的目的,不是简单的做几个练习,最终还是要用到自己的实际项目或科研中.因此,本文介绍一下,从自己的原始图片到lmdb数据,再到训练和测 ...
- Caffe学习系列(12):训练和测试自己的图片
学习caffe的目的,不是简单的做几个练习,最终还是要用到自己的实际项目或科研中.因此,本文介绍一下,从自己的原始图片到lmdb数据,再到训练和测试模型的整个流程. 一.准备数据 有条件的同学,可以去 ...
- 转 Caffe学习系列(12):训练和测试自己的图片
学习caffe的目的,不是简单的做几个练习,最终还是要用到自己的实际项目或科研中.因此,本文介绍一下,从自己的原始图片到lmdb数据,再到训练和测试模型的整个流程. 一.准备数据 有条件的同学,可以去 ...
- Android学习系列(12)--App列表之拖拽GridView
根据前面文章中ListView拖拽的实现原理,我们也是很容易实现推拽GridView的,下面我就以相同步骤实现基本的GridView拖拽效果. 因为GridView不用做分组处理,代码处理起来 ...
- OAuth2.0学习(1-2)OAuth2.0的一个企业级应用场景 - 新浪开放平台微博OAuth2.0认证
http://open.weibo.com/wiki/%E9%A6%96%E9%A1%B5 开发者可以先浏览OAuth2.0的接口文档,熟悉OAuth2.0的接口及参数的含义,然后我们根据应用场景各自 ...
- CobaltStrike逆向学习系列(12):RDI 任务发布流程分析
这是[信安成长计划]的第 12 篇文章 0x00 目录 0x01 任务构建 0x02 结果处理 0x03 功能 DLL 分析 之前的分析都是针对整个 CS 的框架来进行的,但是功能也是整个 C2 中相 ...
- Caffe学习系列(12):不同格式下计算图片的均值和caffe.proto
均值是所有训练样本的均值,减去之后再进行训练会提高其速度和精度. 1.caffe下的均值 数据格式是二进制的binaryproto,作者提供了计算均值的文件compute_image_mean, 计算 ...
- Spring4.0学习笔记(12) —— JDBCTemplate 操作数据库
整体配置 1.配置xml文件 <beans:beans xmlns="http://www.springframework.org/schema/mvc" xmlns:xsi ...
- Django学习系列12:把Python变量传入模板中渲染
从视图的Python代码中把变量传入HTML模板. 模板中使用哪种句法引入Python对象,要使用的符号{{...}},它会以字符串的形式显示对象: <html> <head> ...
随机推荐
- Spring是什么+控制反转和依赖注入
Spring是一个开源框架,是一个轻量级的控制反转(IOC)和面向切面(AOP)的容器框架. 原因: (1)通过控制反转(IOC)达到松耦合,IOC也就是把控制权交出去,在使用中直接得到对象 (2)提 ...
- Gym 101081K Pope's work
题目链接:Gym - 101081K 题意:给n个箱子,每个箱子有一个重量W和一个承重R,表示它上面能放最多R-W的重量.问最多能把多少箱子堆到一堆. 思路:发现在一堆箱子里,两个箱子交换位置,对其他 ...
- python【项目】:选课系统【简易版】
功能要求 角色:学校.学员.课程.讲师要求:1. 创建学校2. 创建课程3. 课程包含,周期,价格,通过学校创建课程4. 通过学校创建班级, 班级关联课程.讲师5. 创建学员时,选择学校,关联班级5. ...
- php正则匹配以“abc”开头且不能以“xyz”结尾的字符串
本文介绍下,用php正则区配以"abc"开头的,且不能以"xyz"结尾的字符串的方法,有需要的朋友参考下. 要求:用php正则表达式匹配以“abc”开头,但结尾 ...
- Java Hibernate和.Net EntityFramework 如何在提交事务之前 就拿到需要新增实体的Id
在Hibernate中很容易做到这一点,因为hibernate在事务commit之前 还有一个save方法,这个save方法就可以持久化并且拿到Id. 但是EF并不可以呀,EF是将对象标记为新增状态 ...
- ASP.NET WebAPI 02-Action的选择(一)
在WebAPI对于Action的选择主要经过:Action方法名匹配,Http方法匹配,参数匹配三步. Http方法匹配 WebAPI提供了三种Http方法的选择方式,分别是:方法前缀,AcceptV ...
- Pytest UI自动化测试实战实例
前言 明天就放假了,4天小长假,是不是很开心!也许很多人要回老家帮家里种地,干农活.其实能陪陪家里人,帮忙干点农活还是挺开心的,希望大家有个愉快的假期!废话不多说哈,今天再来说说pytest吧,经过几 ...
- RSA私钥和公钥文件格式 (pkcs#1, pkcs#8, pkcs#12, pem)
RSA私钥和公钥文件格式 (pkcs#1, pkcs#8, pkcs#12, pem) 2018年03月07日 11:57:22 阅读数:674 Format Name Description PKC ...
- 【转】django 与 vue 的完美结合 实现前后端的分离开发之后在整合
https://blog.csdn.net/guan__ye/article/details/80451318 最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是 ...
- 559. N叉树的最大深度
给定一个 N 叉树,找到其最大深度. 最大深度是指从根节点到最远叶子节点的最长路径上的节点总数. 例如,给定一个 3叉树 : 我们应返回其最大深度,3. 说明: 树的深度不会超过 1000. 树的节点 ...
