[前端]使用JQuery UI Layout Plug-in布局
引言
使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的。在项目中也使用到了,不过那是前端的工作,咱不能抢别人的饭碗不是?,不过对布局多少了解点,还是非常有帮助的。
实现
JQuery UI Layout Plug-in布局框架官网:http://layout.jquery-dev.net/index.cfm
这里使用1.2.0版本的,项目结构:
首先引入:
<script type="text/javascript" src="Layout/jquery.js"></script>
<script type="text/javascript" src="Layout/jquery.layout.js"></script>
body中代码:
<div class="ui-layout-center">
Center
</div>
<div class="ui-layout-north">North</div>
<div class="ui-layout-south">South</div>
<!--<div class="ui-layout-east">East</div>-->
<div class="ui-layout-west">West</div>
然后就是使用layout方法进行初始化:
<script type="text/javascript">
$(function () {
var myLayout = $("body").layout(
{
applyDefaultStyles: true,//应用默认样式
scrollToBookmarkOnLoad: false,//页加载时滚动到标签
showOverflowOnHover: false,//鼠标移过显示被隐藏的,只在禁用滚动条时用。
north__closable: false,//可以被关闭
north__resizable: false,//可以改变大小
north__size: 50,//pane的大小
spacing_open: 8,//边框的间隙
spacing_closed: 60,//关闭时边框的间隙
resizerTip: "可调整大小",//鼠标移到边框时,提示语
resizerCursor:"resize-p",// 鼠标移上的指针样式
resizerDragOpacity: 0.9,//调整大小边框移动时的透明度
maskIframesOnResize: "#ifa",//在改变大小的时候,标记iframe(未通过测试)
sliderTip: "显示/隐藏侧边栏",//在某个Pane隐藏后,当鼠标移到边框上显示的提示语。
sliderCursor: "pointer",//在某个Pane隐藏后,当鼠标移到边框上时的指针样式。
slideTrigger_open: "dblclick",//在某个Pane隐藏后,鼠标触发其显示的事件。(click", "dblclick", "mouseover)
slideTrigger_close: "click",//在某个Pane隐藏后,鼠标触发其关闭的事件。("click", "mouseout")
togglerTip_open: "关闭",//pane打开时,当鼠标移动到边框上按钮上,显示的提示语
togglerTip_closed: "打开",//pane关闭时,当鼠标移动到边框上按钮上,显示的提示语
togglerLength_open: 100,//pane打开时,边框按钮的长度
togglerLength_closed: 200,//pane关闭时,边框按钮的长度
hideTogglerOnSlide: true,//在边框上隐藏打开/关闭按钮(测试未通过)
togglerAlign_open: "left",//pane打开时,边框按钮显示的位置
togglerAlign_closed: "right",//pane关闭时,边框按钮显示的位置
togglerContent_open: "<div style='background:red'>AAA</div>",//pane打开时,边框按钮中需要显示的内容可以是符号"<"等。需要加入默认css样式.ui-layout-toggler .content
togglerContent_closed: "<img/>",//pane关闭时,同上。
enableCursorHotkey: true,//启用快捷键CTRL或shift + 上下左右。
customHotkeyModifier: "shift",//自定义快捷键控制键("CTRL", "SHIFT", "CTRL+SHIFT"),不能使用alt
south__customHotkey: "shift+0",//自定义快捷键(测试未通过)
fxName: "drop",//打开关闭的动画效果
fxSpeed: "slow"//动画速度
//fxSettings: { duration: 500, easing: "bounceInOut" }//自定义动画设置(未通过测试)
//initClosed:true,//初始时,所有pane关闭
//initHidden:true //初始时,所有pane隐藏
//onresize: ons,//调整大小时调用的函数
//onshow_start: start,
//onshow_end: end
/*
其他回调函数 显示时调用
onshow = ""
onshow_start = ""
onshow_end = ""
隐藏时调用
onhide = ""
onhide_start = ""
onhide_end = ""
打开时调用
onopen = ""
onopen_start = ""
onopen_end = ""
关闭时调用
onclose = ""
onclose_start = ""
onclose_end = ""
改变大小时调用
onresize = ""
onresize_start = ""
onresize_end = ""
*/
}
); });
参考文章:http://www.cnblogs.com/chen-fan/articles/2044556.html
注意:在将不需要的参数注释之后,需将最后一个参数后面的“,”去掉,经测试发现有的浏览器版本不支持,看不到效果。
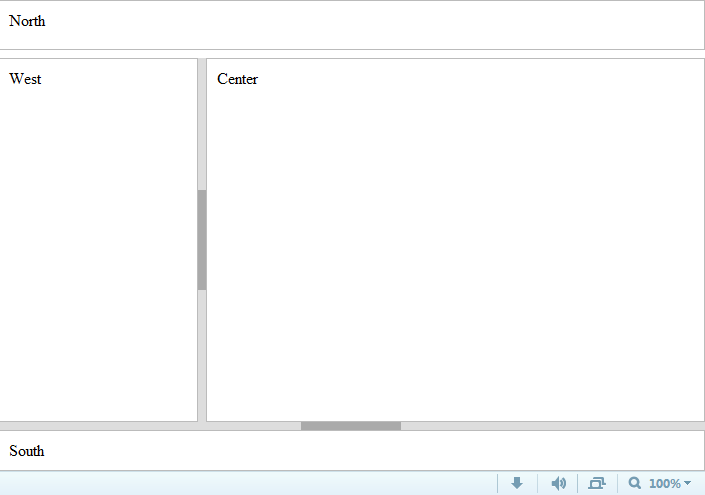
将不需要的参数注释之后的效果:
总结
今天在使用该布局框架的时候,一个逗号问题,折腾我很长时间,这里记录一下,提醒以后要更细心才行。
demo:链接:http://pan.baidu.com/s/1eQd1b5w 密码:m0z5
[前端]使用JQuery UI Layout Plug-in布局的更多相关文章
- [前端]使用JQuery UI Layout Plug-in布局 - wolfy
引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的.在项目中也使用到了,不过那是前端的工作 ...
- JQuery UI Layout Plug-in布局
端]使用JQuery UI Layout Plug-in布局 引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布 ...
- JQuery EasyUI Layout 在from布局自适应窗口大小
在JQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄. 网上有多个解决方案,一般都是写代码,在窗口大小改变时设置 ...
- jQuery UI.Layout 参数
applyDefaultStyles: true,//应用默认样式 scrollToBookmarkOnLoad:false,//页加载时滚动到标签 showOverflowOnHover:false ...
- 知问前端——概述及jQuery UI
知问系统,是一个问答系统.主要功能:即会员提出问题,会员回答问题.目前比较热门的此类网站有:知乎http://www.zhihu.com.百度知道http://zhidao.baidu.com等.这里 ...
- 前端基于jquery的UI框架
正在做的一个项目选择jquery作为前端js核心库.然后就想选一个基于jquery的ui库,然后悲催的事情发生了. 至于为什么使用jquery,一是因为不想为授权费用,而又不想引起可能法律纠纷:另一方 ...
- 第一百七十七节,jQuery,知问前端--概述及 jQuery UI
jQuery,知问前端--概述及 jQuery UI 学习要点: 1.项目介绍 2.jQuery UI 3.UI 主题 一.项目介绍 我们重点仿照“知乎”的架构模式来搭建界面和布局,以及大部分前端功能 ...
- 这 5 个前端组件库,可以让你放弃 jQuery UI
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ 在建立Web应用时,通常都需要用到一些有用的UI组件.无论应用中需要的是日历,滑块,图形或其它用于提升或简化用户交互的组件,那么 ...
- jQuery easyui layout布局自适应浏览器大小(转)
首先解释一下标题的含义,当我们用jQuery easyui layout 进行布局的时候,可能会遇到这样一个问题,那就是当手工调整浏览器大小,或者最大化.还原窗口的时候,layout的某个区域不能填充 ...
随机推荐
- PyQt: eg2
#coding:utf-8 from __future__ import division import sys from math import * from PyQt4 import QtCore ...
- laravel5.1--数据库操作
1 配置信息 1.1配置目录: config/database.php 1.2配置多个数据库 //默认的数据库 'mysql' => [ 'driver' => 'mysql', 'hos ...
- kali&BT安装好之后无法上网(包括Wifi)或者无法获得内网IP解决方法
大家都知道,要想进行内网渗透攻击,你必须要在那个内网里.但是大家在Vmware里安装kali的时候,大多数用户为了方便,未选择桥接模式,而是选择了使用与本机共享的IP网络当然,这样能上网,但是你的虚拟 ...
- 为nginx配置https并自签名证书
一.把证书准备好. 步骤与使用OpenSSL自签发服务器https证书所述大同小异.在这里再重复一次. 1.制作CA证书: ca.key CA私钥: openssl genrsa -des3 -out ...
- Java学习(匿名对象、内部类、包、import、代码块)
一.匿名对象 概念:匿名对象是指在创建对象时,只有创建的语句,却没有把对象地址值赋给某个变量. 特点: (1)匿名对象直接使用,没有变量名.当做形参使用. new Person().name=&quo ...
- 《构建高性能 Web站点》笔记
书名:构建高性能Web站点 出版社: 电子工业出版社 ISBN:9787121170935 一 绪论 等待的时间: (1) 数据在网络上的传输时间 (2) 站点服务器处理请求并生成回应数据的时间 ( ...
- docker部署Asp.net core应用
1 容器概念 使用Docker前我们首先要简单了解一下容器的概念.MSDN上有一张虚拟机和容器的对比图,很好的展示了虚拟机和容器的区别,如下所示,虚拟机包括应用程序.必需的库或二进制文件以及完整的来宾 ...
- 【LOJ】#2280. 「FJOI2017」矩阵填数
题解 我们发现没有限制的小方格可以随便填 然后考虑有限制的,我们把它切割成一个个小块(枚举相邻的横纵坐标),然后记录一下这个小块的最大值限制(也就是所有覆盖它的矩形最小的最大值) 记录一下每个小块的大 ...
- QString
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://devbean.blog.51cto.com/448512/275360 这段时间 ...
- elementUI 学习入门之 input 输入框
基础用法 <el-input v-model="input1" palcehoder="请输入"></el-input> var Mai ...