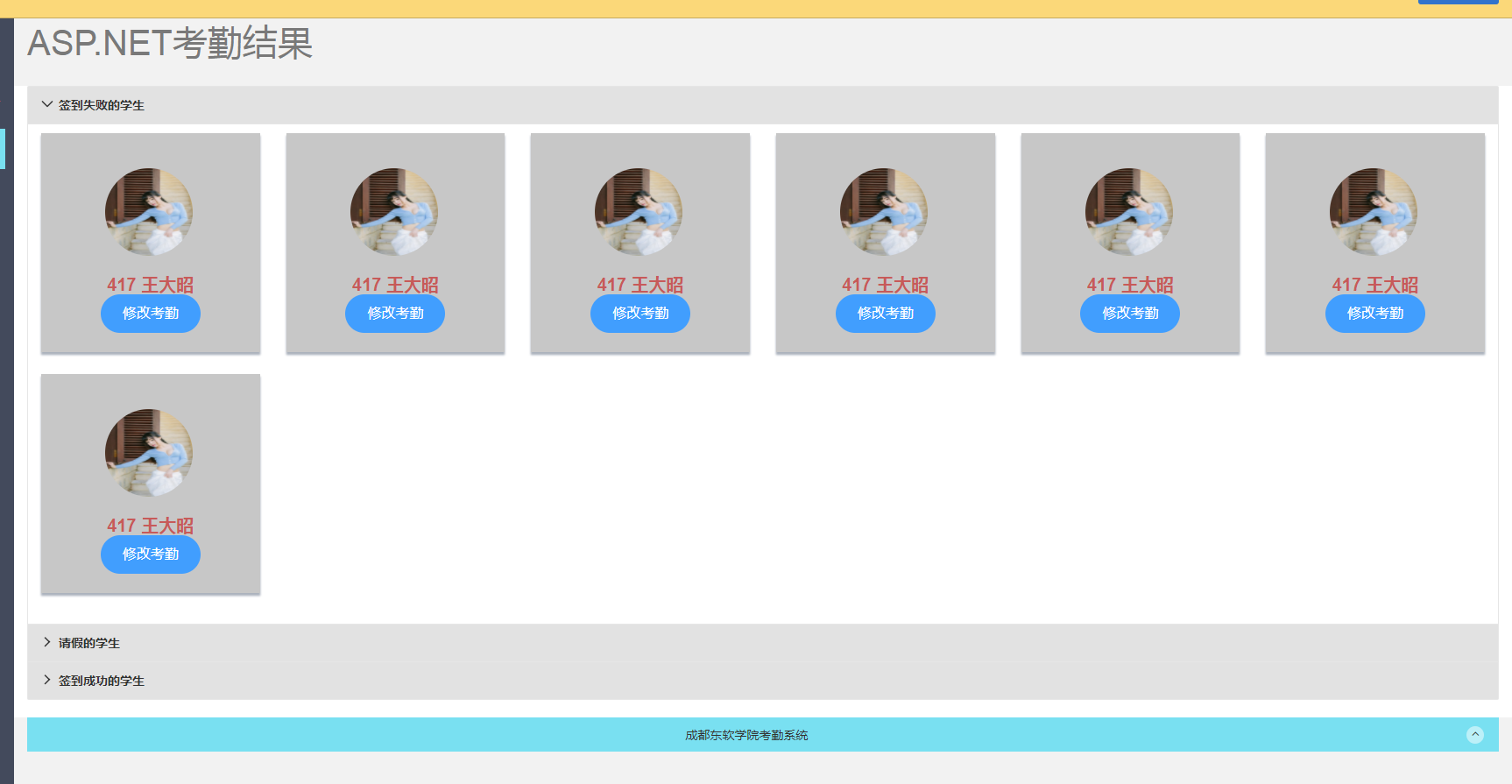
layui中折叠面板的使用
运用折叠面板后 可以让页面更加整洁
有什么不懂的可以留言
代码放到底部
需要引入的文件


JQuery代码:

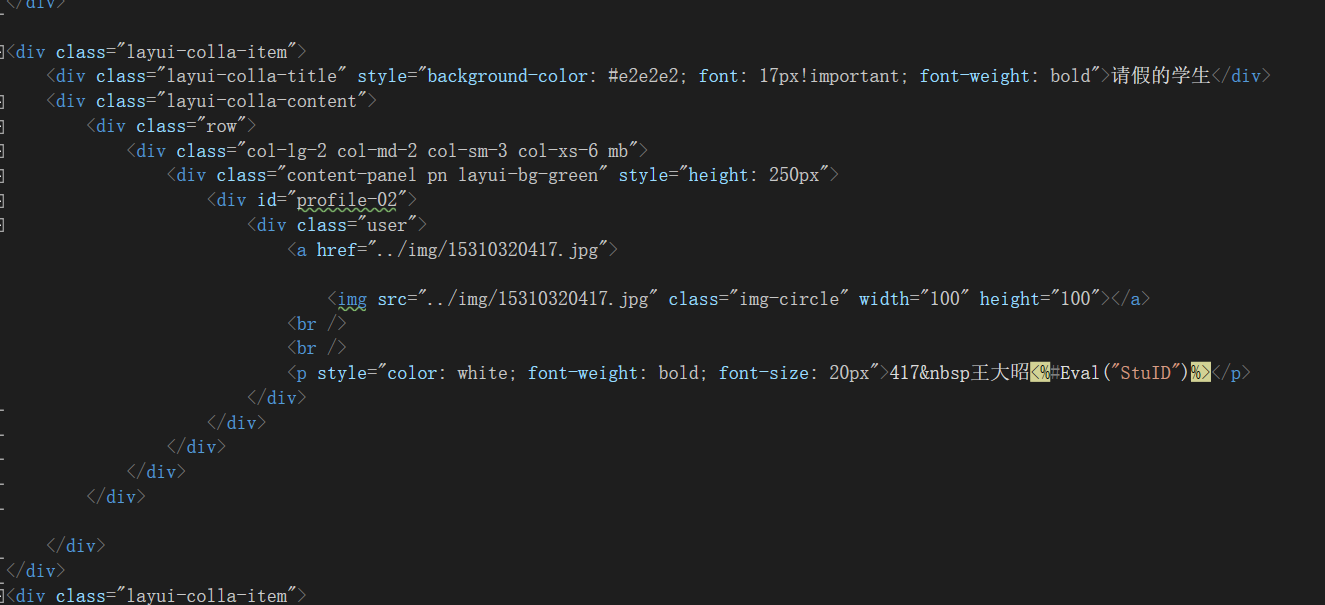
html代码


<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: #e2e2e2; font: 17px!important; font-weight: bold">签到成功的学生</div>
<div class="layui-colla-content">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-6 mb">
<div class="content-panel pn layui-bg-blue" style="height: 250px">
<div id="profile-02">
<div class="user">
<a href="../img/15310320417.jpg">
<img src="../img/15310320417.jpg" class="img-circle" width="100" height="100"></a>
<br />
<br />
<p style="color: white; font-weight: bold; font-size: 20px">417 王大昭<%#Eval("StuID")%></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
layui.use(['element', 'layer'], function () {
var element = layui.element();
var layer = layui.layer;
//监听折叠
element.on('collapse(test)', function (data) {
layer.msg('展开状态:' + data.show);
});
});
</script>
layui中折叠面板的使用的更多相关文章
- 利用设置新数据存储结构解决vue中折叠面板双向绑定index引起的问题
问题背景是,在进行机器性能可视化的前端开发时,使用折叠面板将不同机器的性能图表画到不同的折叠面板上去.而机器的选择利用select下拉选项来筛选. 由于在折叠面板中,通过 如下v-model双向绑定了 ...
- 使用CSS实现折叠面板总结
任务目的 深入理解html中radio的特性 深入理解CSS选择器以及伪元素的使用 任务描述 使用input的radio单选框特性结合CSS中的伪元素实现bootstrap中折叠面板(点击查看样例), ...
- amazeui折叠面板智能化展开
2016年12月12日 21:05:18 星期一 场景: 我拿这个组件用作管理后台的侧边栏 效果: 根据当前访问的url不同, 展开不同的面板 amazeui折叠面板 js代码: <script ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
- Vue 折叠面板Collapse在标题上添加组件后,阻止面板冒泡的用法
iView组件中,折叠面板Collapse点击面板标题部分,会出现面板收起或展开的效果.那么在面板标题后面再添加下拉框之类的组件时,会出现跟面板点击一样的效果,这时候就需要阻止冒泡的用法了.具体代码: ...
- element-ui Collapse 折叠面板源码分析整理笔记(十)
Collapse 折叠面板源码: collapse.vue <template> <!--一组折叠面板最外层包裹div--> <div class="el-co ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- CSS实现折叠面板
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
随机推荐
- 06_java之类概述
01引用数据类型_类 * A: 数据类型 * a: java中的数据类型分为:基本类型和引用类型 * B: 引用类型的分类 * a: Java为我们提供好的类,比如说:Scanner,Random等. ...
- Python 小知识点(8)-- __new__
第一段代码如下: class Foo(object): def __init__(self,name): self.name = name print("Foo __init__" ...
- data-ajax="false"
转自:https://yq.aliyun.com/ziliao/265393 最近在做一个项目,由于涉及到跨平台性,所以采用了jquerymobile这个框架,在开发过程中,一开始为了图测试方便,采用 ...
- 跟着太白老师学python day10 名称空间,作用域和取值顺序,变量的加载顺序
名称空间分为3种: 1. 全局名称空间 2. 内置名称空间 3. 局部名称空间(临时) 作用域 全局作用域 1全局名称空间 2 内置名称空间 局部作用域 ...
- BMP文件结构(转)
[转自网络] BMP文件存储结构的格式可以在Windows中的WINGDI.h文件中找到定义. BMP文件总体上由4部分组成,分别是位图文件头.位图信息头.调色板和图像数据,如表5-1所示. 表5-1 ...
- iOS学习之UIPickerView控件的简单使用
UIPickerView控件在给用户选择某些特定的数据时经常使用到,这里演示一个简单的选择数据,显示在UITextField输入框里,把UIPickerView作为输入View,用Toolbar作为选 ...
- C++中float类型的存储
C++中float用32位来表示,f = (-1)^S * T * 2^E,S是符号位,T是尾数,E是指数 首先我们把f表示成科学计数法的形式,然后再写出其在内存中的表示,在这里T写成1.XXX的形式 ...
- 字符串匹配——C++使用Regex
需要#include < regex > 匹配 regex_match ("subject", std::regex("(sub)(.*)") ...
- (转)Android SDK Manager国内无法更新的解决方案
转载地址:http://www.linuxidc.com/Linux/2015-01/111958.htm 现在由于GWF,google基本和咱们说咱见了,就给现在在做Android 或者想学习An ...
- windows下怎么安装protobuf for python
首先从google上下载protobuf-3.0.0.zip和protoc-3.0.0-win32.zip,然后把protoc-3.0.0-win32.zip里的protoc.exe放到protobu ...
