webpack中Module build failed: Unknown word (2:1)
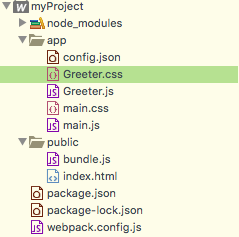
在新建的webpack.config.js文件中配置好style-loader和css-loader,注意顺序为:style-loader,css-loader,less-loader,postcss-loader。下面为工程目录:

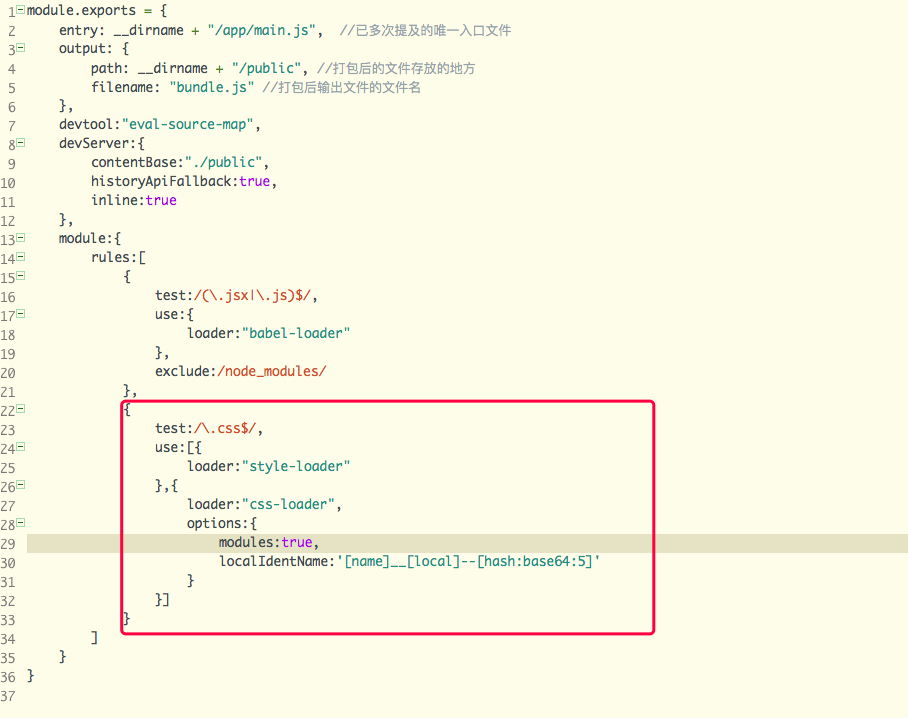
配置好的webpack.config.js文件:

如果以上步骤都没问题了。还是出现该错误,应该考虑缓存的问题,解决办法:
1.使用配置好的npm start在控制台重新打包;
2.然后重新启动服务(命令:npm run server);
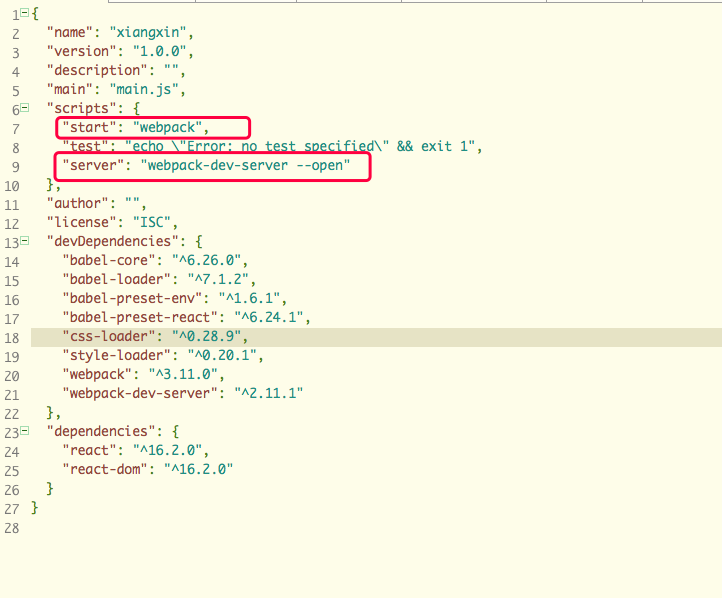
关于这两个命令需要配置,具体配置在pakage.json文件的scripts中,如下:

webpack中Module build failed: Unknown word (2:1)的更多相关文章
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- webpack 报错:Module build failed: Unknown word (1:1)
解决方法:一是确保css配置里的"style-loader"必须在"css-loader"之前,二是将整个css配置注释掉,如下图:
- webpack 命令 Module build failed (from ./node_modules/babel-loader/lib/index.js) 错误问题解决方案
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 np ...
- webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module 'babel-preset-env' from '...' - Did you mean "@babel/env"?
webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find mo ...
- webpack命令:Module build failed(from ./node_modules/babel-loader/lib/index.js)/405/错误解决
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 np ...
- 初始化构建React+Ts项目时出现:Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssSyntaxError
具体错误 ERROR in ./src/index.tsx Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssS ...
- Module build failed: Error: Cannot find module 'url-loader' 的坑
本文地址:http://www.cnblogs.com/jying/p/8280956.html 开发环境:react.webpack.es5 引用图片报错:Module build failed: ...
- vue-cli 报Module build failed: Error: No parser and no file path given, couldn't infer a parser.错的解决方法
出错提示如下: ERROR Failed to compile with errors :: error in ./src/App.vue Module build failed: Error: No ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
随机推荐
- Codeforces Round #765 Div.1 F. Souvenirs 线段树
题目链接:http://codeforces.com/contest/765/problem/F 题意概述: 给出一个序列,若干组询问,问给出下标区间中两数作差的最小绝对值. 分析: 这个题揭示着数据 ...
- 20181023-4 Beta阶段第1周/共2周 Scrum立会报告+燃尽图 01
作业要求:[https://edu.cnblogs.com/campus/nenu/2018fall/homework/2383] 版本控制:[https://git.coding.net/lglr2 ...
- Alpha 冲刺(10/10)
队名 火箭少男100 组长博客 林燊大哥 作业博客 Alpha 冲鸭鸭鸭鸭鸭鸭鸭鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调各成员之间的工作 测试整体软件 展示GitHub当 ...
- RAR和ZIP:压缩大战真相 (挺赞值得了解)
前言--王者归来? 等待足足两年之久,压缩霸主WinZip终于在万众期待下发布了9.0正式版.全世界自然一片沸腾,在世界各大知名下载网站中,WinZip9.0再次带起下载狂潮.然而此时国内并没有王者回 ...
- lintcode-414-两个整数相除
414-两个整数相除 将两个整数相除,要求不使用乘法.除法和 mod 运算符. 如果溢出,返回 2147483647 . 样例 给定被除数 = 100 ,除数 = 9,返回 11. 标签 二分法 思路 ...
- selenium 概念及练习 !
1.selenium中如何判断元素是否存在? 2.selenium中hidden或者是display = none的元素是否可以定位到? 3.selenium中如何保证操作元素的成功率?也就是说如何保 ...
- 微信获取 openid 静默及非静默
<?php /* 需要的微信公众号配置信息 APPID : 绑定支付的APPID APPSECRET : 公众帐号secert */ class Index { // 配置账号信息 privat ...
- IF与SWITCH
今晚刚刚看了一点儿<大话设计模式>这本书,看到它示例的第一个程序,好像有点理解IF与SWITCH的区别了.大致的思考了总结出来. IF适用于每个条件都必须判断,就是IF语句中的判断是不同类 ...
- JS扫雷原理性代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CentOS 6.5 下安装 Redis
wget http://download.redis.io/redis-stable.tar.gz tar xvzf redis-stable.tar.gz cd redis-stable make ...
