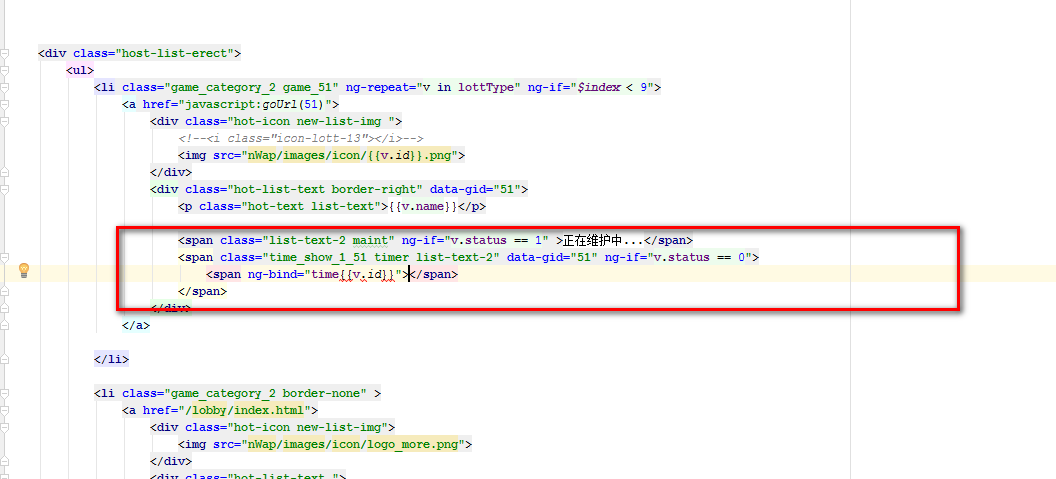
ng-bind 拼接字符标签

ng-bind 拼接字符标签的更多相关文章
- 在js中拼接<a>标签,<a>标签中含有onclick事件,点击无法触发该事件
我们在<a>标签中添加事件一般是onclick="editUser()" 这样添加,在html页面上是行的通的 但是如何你是在js中拼接<a>标签并在< ...
- ajax 拼接html标签 thinkphp
ajax 拼接html标签 thinkphp框架 一.html部分 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional ...
- jQuery拼接HTML标签元素
1. append & appendTo 的功能均为:在被选元素结尾(仍在元素内部)插入指定内容,但是内容和选择器的位置不同 (1) append()方法: //在id为element元素内部 ...
- mysql 拼接字符
Mysql的查询结果行字段拼接,可以用下面两个函数实现: 1. concat函数 mysql> select concat('1','2','3') from test ; +--------- ...
- 拼接<a>标签相关属性
<s:iterator value="#session.funcs" id="sonbean"> <s:if test="%{#so ...
- 字符串化#、拼接字符##和可变参数宏(...和_ _VA_ARGS_ _)
宏定义的使用与注意事项 ##是一个连接符号,用于把参数连在一起 #是“字符串化”的意思.出现在宏定义中的#是把跟在后面的参数转换成一个字符串#define paster( n ) printf( &q ...
- javascript 数组方法拼接html标签
var htmls = new Array(); htmls.push("<tr class='otherinfotr'>");htmls.push("< ...
- 关于group_concat函数拼接字符超长的问题
昨天测试的人火急火燎的找我,跟我说数据不对!说明情况后我去查看,原来是数据上有个子查询出来的字段没有完全展示 问题很明显,就是数据被截断了.下面贴上我写的查询 wyids_是正确的显示,通过它子查询出 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第5节 String类_9_练习:按指定格式拼接字符
数组再加一个值
随机推荐
- C++实现最基本的LRUCache服务器缓存
目录: 一.介绍: 二.数据结构: 三.主要的两个函数接口Put()和Get(): 四.C++代码实现: 后台开发必备知识,不过我不是搞这个的,只是因为很久以前就想写这些东西,事情多,拖到现在.写的过 ...
- JDK 中的监控与故障处理工具-04 (jmap)
jmap : memory map for java jmap 命令用于生成堆转储快照文件, 一般称为heapdump 或者 dump 文件.如果不是用 jmap 命令, 要获得 java 堆转储快照 ...
- 解决"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站"的问题
在ASP.NET MVC项目中,使用AJAX向控制器发送GET请求获取JSON数据时,出现这个错误:"此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站.若要允许 G ...
- You only look once
计算MAP https://www.zhihu.com/question/53405779 http://tarangshah.com/blog/2018-01-27/what-is-map-unde ...
- 分析java进程假死状况
摘自: http://www.myexception.cn/internet/2044496.html 分析java进程假死情况 1 引言 1.1 编写目的 为了方便大家以后发现进程假死的时候能够正常 ...
- UVa 11149 矩阵的幂(矩阵倍增法模板题)
https://vjudge.net/problem/UVA-11149 题意: 输入一个n×n矩阵A,计算A+A^2+A^3+...A^k的值. 思路: 矩阵倍增法. 处理方法如下,一直化简下去直到 ...
- GTID主从 与 传统主从复制
一.主从复制 1.)普通主从复制: 普通主从复制主要是基于二进制日志文件位置的复制,因此主必须启动二进制日志记录并建立唯一的服务器ID,复制组中的每个服务器都必须配置唯一的服务器ID.如果您省略ser ...
- UVA-11367 Full Tank? (dijkstra)
题目大意:有n个加油站,每个加油站的油价已知,并且已知油箱的大小,问能否从起点走到终点,若能,找出最小油费. 题目分析:记得在做暴力搜索的时候做过这道题,不算难.但是这次是用dijkstra算法做的, ...
- Pandas 时间序列数据绘制X轴主要刻度和次要刻度
先上效果图吧(图中Tue表示周二): Pandas和matplotlib.dates都是使用matplotlib.units来定位刻度. matplotlib.dates可以方便的手动设置刻度,同时p ...
- ping函数
#!/bin/bash #note:ping monitor set -u #set -x ping_fun() { d_network= echo -n "input the networ ...
