css实现类似heigth:100%的方法
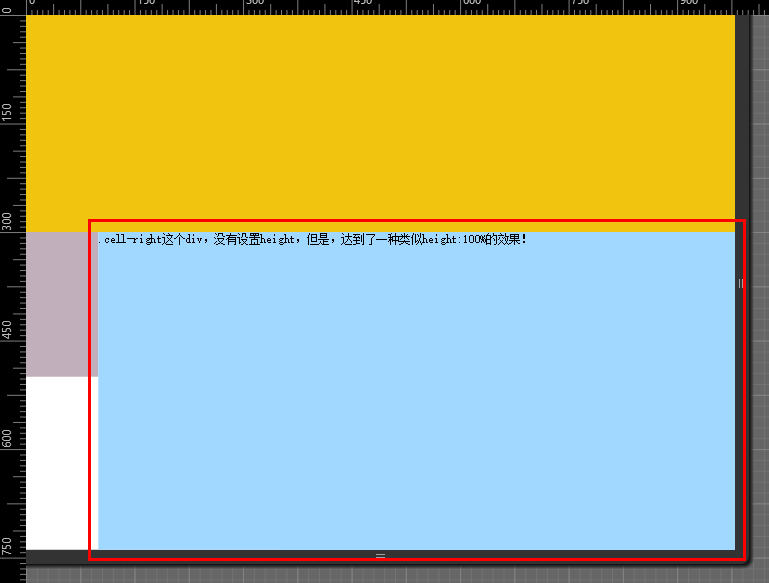
1. 效果

2. 代码
2.1. Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet/less" type="text/css" href="test.less"/>
<script src="lib/less-1.7.1.min.js" type="text/javascript"></script> </head>
<body>
<div class="row-01"></div>
<div class="row-02">
<div class="cell-left"></div>
<div class="cell-right">
.cell-right这个div,没有设置height,但是,达到了一种类似height:100%的效果!
</div>
</div>
</body>
</html>
2.2. Less
body {
margin:;
}
@height-row-01: 300px;
@width-row-02-cell-left: 100px;
@height-row-02-cell-left: 200px;
.row-01 {
background: #f1c40f;
height: @height-row-01;
}
.row-02 {
> div {
display: inline-block;
vertical-align: top;
}
.cell-left {
background: #c1b0bb;
width: @width-row-02-cell-left;
height: @height-row-02-cell-left;
}
.cell-right {
background: #a0d8ff;
}
}
//核心代码
.row-02 {
.cell-right {
position: absolute;
top: @height-row-01;
bottom:;
left: @width-row-02-cell-left;
right:;
}
}
css实现类似heigth:100%的方法的更多相关文章
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
- 顽石系列:CSS实现垂直居中的五种方法
顽石系列:CSS实现垂直居中的五种方法 在开发过程中,我们可能沿用或者试探性地去使用某种方法实现元素居中,但是对各种居中方法的以及使用场景很不清晰.参考的内容链接大概如下: 行内元素:https:// ...
- CSS导航菜单水平居中的多种方法
CSS导航菜单水平居中的多种方法 在网页设计中,水平导航菜单使用是十分广泛的,在CSS样式中,我们一般会用Float元素或是「display:inline-block」来解决.而今天主要讲解如何让未知 ...
- [转]-CSS 元素垂直居中的6种方法
原文地址:http://blog.zhourunsheng.com/2012/03/css-%E5%85%83%E7%B4%A0%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD ...
- 提高CSS文件可维护性的五种方法
当完成一项前端的工作之后,许多人都会忘记该项目的结构与细节.然而代码并不是马上就能完全定型,在余下的时间里还有不断的维护工作,而这些工作也许不会是你自己完成.所以,结构优良的代码能很大程度上优化它的可 ...
- 【转】CSS Sprites教程大全(使用方法、工具介绍)
什么是CSS Sprite CSS Sprite 又叫CSS精灵,是目前大型网站中经常运用的图片处理方式.它的原理很简单,将网站上零散的小图片(或图标)整合在一张大图上,再用CSS中“backgrou ...
- css控制div显示/隐藏方法及2种方法比较原码 - czf164的专栏 - 博客频道 - CSDN.NET
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 用CSS让DIV上下左右居中的方法
转载自喜欢JS的无名小站 例如 一个父div(w:100%;h:400px)中有一个子div(w:100px;100px;).让其上下左右居中. 方法一(varticle-align) 理念 利用表格 ...
- MYSQL中可以实现类似IF判断的方法
MYSQL中可以实现类似IF判断的方法 新建一张客户表,如下:sex:1-男,2-女,3-未知:level是客户的级别:1-超级VIP客户,2-VIP客户,3-普通客户 方式一:case函数:流程控制 ...
随机推荐
- 【数据库】sql连表查询
SQL总结 连表查询 连接查询包括合并.内连接.外连接和交叉连接,如果涉及多表查询,了解这些连接的特点很重要. 只有真正了解它们之间的区别,才能正确使用. 1.Union UNION 操作符用于合并两 ...
- Cassandra spring data 试用
1. maven 依赖 <dependency> <groupId>org.springframework.data</groupId> <artifact ...
- centos65安装docker遇到的问题
1.安装docker后启动显示内核太低(升级内核): 网上太多方案 2.升级内核后还是启动不了docker:执行下面语句 yum install device-mapper-event-libs 步骤 ...
- cowboy的cookie和session的例子
session插件需要下载https://github.com/chvanikoff/cowboy_session 如果session需要分布式存储,可以参考https://github.com/sp ...
- Ninject Lazy Load
namespace LayzyLoadTest { [TestClass] public class UnitTest1 { private IKernel InitKernel() { Ninjec ...
- 工作JS总结
获取 <inpout type="checkbox" value="1" /> 多选项的value /*获取checkbox的全部选中项 使用方法: ...
- centos7 桥接配置
cd /etc/sysconfig/network-scripts/ 名字可能各不同,一般出现在第一个位置 vim ifcfg-ens33 然后重启 systemctl restart network ...
- USB设备---URB请求块
1.urb 结构体 USB 请求块(USB request block,urb)是USB 设备驱动中用来描述与USB 设备通信所用的基本载体和核心数据结构,非常类似于网络设备驱动中的sk_buff 结 ...
- AtomicHashMap
folly/AtomicHashmap.h folly/AtomicHashmap.h introduces a synchronized UnorderedAssociativeContainer ...
- redis改密码
一. 如何初始化redis的密码? 总共2个步骤: a.在配置文件中有个参数: requirepass 这个就是配置redis访问密码的参数. 比如 requirepass test123 b.配置 ...
