bootstrap使用前注意点和盒子模型
bootstrap注意事项:
https://getbootstrap.com/docs/4.0/getting-started/introduction/#quick-start
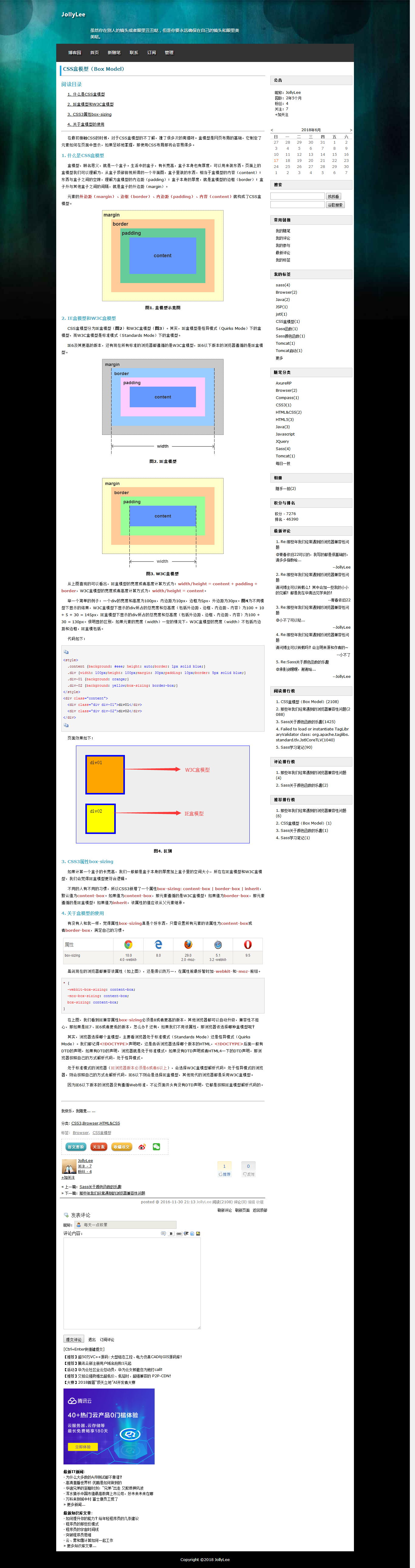
盒子模型:
https://css-tricks.com/box-sizing/
转自https://www.cnblogs.com/ylliap/p/6119740.html
包括quirky-box和boder-box

bootstrap使用前注意点和盒子模型的更多相关文章
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- css盒子模型(3)
盒子模型 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在讲理论之前,我们先要知道网页设计中常听的属性名:内容(co ...
- CSS核心内容之盒子模型
1.盒子模型具有的属性: 内容(content) 填充(padding) 边框(border) 边界(margin) 图示如下: 2.流概念 1.流的概念 在现实生活中已经流水,在网页设计中就是指元素 ...
- 盒子模型、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日学习 ...
随机推荐
- 获取AD域中SYSVOL和组策略首选项中的密码
这种方法是最简单的,因为不需要特殊的“黑客”工具.所有的攻击必须做的是打开Windows资源管理器,并搜索域名为SYSVOL DFS共享的XML文件.在大多数情况下,以下XML文件将包含凭据:grou ...
- 【agc006C】Rabbit Exercise
Portal --> agc006C Solution 啊感觉是好有意思的一道题qwq官方题解里面的说辞也是够皮的哈哈哈..(大概就是说如果你没有意识到那个trick的话这题这辈子都做不出来qw ...
- 序列计数(count)
Portal -->broken qwq Description 给你一个长度为\(n\)的序列,序列中的每个数都是不超过\(m\)的正整数,求满足以下两个条件的序列数量: 1.序列中至 ...
- Codeforces Round #417 (Div. 2)A B C E 模拟 枚举 二分 阶梯博弈
A. Sagheer and Crossroads time limit per test 1 second memory limit per test 256 megabytes input sta ...
- C++并发编程 等待与唤醒
C++并发编程 等待与唤醒 条件变量 条件变量, 包括(std::condition_variable 和 std::condition_variable_any) 定义在 condition_var ...
- i针对网段开放端口 (命令行设置)
针对网段开放端口 -A INPUT -s 192.168.1.0/24 -p tcp -m tcp --dport 1234 -j ACCEPT 命令行设置iptables iptables -I I ...
- HDU 2157 How many ways?? 临接矩阵+快速幂
Problem Description 春天到了, HDU校园里开满了花, 姹紫嫣红, 非常美丽. 葱头是个爱花的人, 看着校花校草竞相开放, 漫步校园, 心情也变得舒畅. 为了多看看这迷人的校园, ...
- 基于 Express+Gulp+BrowserSync 搭建一套高性能的前端开发环境
基于 Express+Gulp+BrowserSync 搭建一套高性能的前端开发环境 Express 是比较经典的,也是最常用的 Nodejs Web框架. 一.Express 快速构建一个web应用 ...
- ASP.NET读取RSS
从网上找的一段读取RSS的代码,经测能用: /// <summary> /// 加载RSS /// </summary> /// <param name="Rs ...
- asp.net中模拟测试smtp发邮件
最近在编程人生里要测试一个会员邮件的功能,就写了下面的代码. 在asp.net 中,有时要测试发信SMTP,但如果在单元测试中,如果没方便好用的 smtp怎么办,其实还是有办法模拟的,下面讲解下: 在 ...
