认识CSS中盒子模型
前端之HTML,CSS(六)
CSS
盒子模型
CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识。网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像。如此而言,网页就是拼接后的图像,那盒子就是图块了。

可以看到粗略的把网页的一部分截切成单个小盒子了,小盒子按照这种形式拼接起来就是网页的布局,也就是CSS的主要功能-表现。同样也可使用CSS适当调整一下盒子大小,内容颜色等属性,使得CSS的表现特性更加突出。
大体了解了网页:一个个盒子组成,通过CSS对盒子进行美化和修饰,再完成布局。那么如何修饰美化呢?又如何布局呢?这就是CSS的核心内容了。
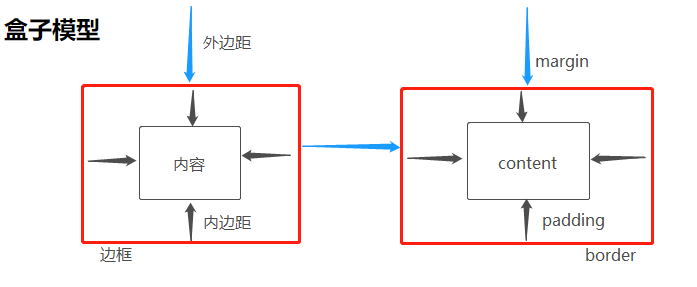
盒子模型是由众多种盒子抽象出来的,就如同你学的数学公式一般,它不是天生杵那让你难受的,它是很多人通过无数的计算和实验得出的通性,不是为了为难谁,只是为你提供了更好的解决问题的方法和思路。同样,盒子模型也是为了你的方便,不要觉得抽象难以理解。盒子模型包括四个要素:外边距(margin)、边框(border)、内边距(padding)、内容(content)。

内容(content):前面CSS的学习,可以发现我们大多都是对文本或者图片设定各种样式的属性,而网页内容大多又是由文本和图片组成,可以理解之前的学习其实就是对盒子中内容表现属性的介绍。上图中,可以看到内容是被黑色边框包裹住的,但是实际网页中内容并不是被包裹的,也不存在黑色边框,只是让我们理解内容是占据一定空间的。
边框(border):盒子边框,上图中红线部分,网页中较少使用,设置边框一般需要考虑三个属性:边框类型(虚线、实线、或者不存在等)、边框颜色、边框粗细。
border-style:设置边框类型,缺省默认属性值为none,表示边框不存在。其他属性值:solid(实线)、dashed(线虚线)、dotted(点虚线)。(使用下面测试代码自行测试)
border-color:设置边框颜色,颜色属性值的设定方式有:red、#f00、rgb(255,0,0)三种类型。
border-width:设置边框粗细,属性值为像素值(Npx),N为数字。
border:同font,background相似,设定border属性连写。基本语法:border {border-width属性值 border-style属性值 border-color属性值}。同backgroun一样不需要按照顺序设定,但是border的三个属性必须都存在,页面才会显示border效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型-测试</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
border: 2px dashed red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
等同于:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型-测试</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
border-style: dotted;
border-width: 2px;
border-color: rgb(255,0,0);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
边框(border)可以划分为四个边,使用方位名词(left、right、top、bottom)可以单独定义边框的各边进行属性设置。例如:border-left或者border-top-style等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型-测试</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
border-bottom-style: dotted;
border-bottom-width: 2px;
border-bottom-color: rgb(255,0,0);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
等同于
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型-测试</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
border-bottom: 2px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
引申:<input>标签中输入框边框、<table>标签表格边框。
1.输入框边框设定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>输入边框-测试</title>
<style type="text/css">
input {
border: 0; /*去除边框显示*/
border-bottom: 2px solid red; /*单独设定边框部分显示*/
}
</style>
</head>
<body>
用户名: <input type="text" name="uesr_name">
</body>
</html>
2.表格边框设定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格边框-测试</title>
<style type="text/css">
table {
width: 200px;
height: 100px;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
div {
width: 200px;
height: 100px;
border: 1px solid gray;
display: inline-block;
}
</style>
</head>
<body>
<table cellspacing="0", cellpadding="0">
<tr>
<td>一号</td>
<td>二号</td>
</tr>
<tr>
<td>三号</td>
<td>四号</td>
</tr>
</table>
<br />
<div></div>
</body>
</html>
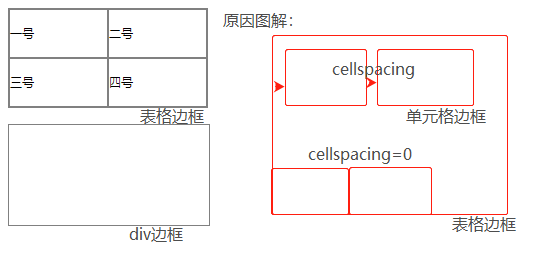
效果展示:表格边框的粗细与下面div边框属性值设定一样,但是却比div边框要粗一些。原因是:表格是由多个单元格组成,即使cellspacing设置为0,表格中一条线框也是由两个单元格表框组成。

表格细边框问题:使用border-collapse:collapse;设定相邻边框合并。由此使得表格边框以及单元格边框变细。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格边框-测试</title>
<style type="text/css">
table {
width: 200px;
height: 100px;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
table,td {
border-collapse: collapse;
}
div {
width: 200px;
height: 100px;
border: 1px solid gray;
display: inline-block;
}
</style>
</head>
<body>
<table cellspacing="0", cellpadding="0">
<tr>
<td>一号</td>
<td>二号</td>
</tr>
<tr>
<td>三号</td>
<td>四号</td>
</tr>
</table>
<br />
<div></div>
</body>
</html>
效果展示:

圆角边框(CSS3):改变盒子边框四角的弧度,属性值可以设定1-4个像素值。例如,border-radius:3px;表示四个角都是3px弧度。border-radius:3px 5px;表示左上角和右下角3px弧度,右上角和左下角5px弧度。border-radius:3px 5px 7px;表示左上角3px,右上角和左下角px,右下角7px弧度。border-radius:3px 5px 7px 9px;表示左上角3px弧度,右上角5px弧度,右下角7px弧度,左下角9px弧度,按顺时针方向,对角线表示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圆角问题-测试</title>
<style type="text/css">
div {
width: 500px;
height: 400px;
border: 1px solid red;
border-radius: 30px 50px 70px 90px;
margin: 150px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果展示:

border-radius:50%,作用一个正方形(width=height)可以显示一个圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圆角问题-测试</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 50%;
margin: 150px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
内边距(padding):设置边框与内容之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定内容与某一边框之间的距离。
padding-left:内容与左边框之间的距离,属性值设定为:Npx,N为数字。
padding-right:内容与右边框之间的距离,属性值设定为:Npx,N为数字。
padding-top:内容与上边框之间的距离,属性值设定为:Npx,N为数字。
padding-bottom:内容与下边框之间的距离,属性值设定为:Npx,N为数字。
padding:属性值可以设定1-4个像素值。例如,padding:3px;表示上下左右内边距都是3px。padding:3px 5px;表示上下内边距3px,左右内边距5px。padding:3px 5px 7px;表示上内边距3px,左右内边距5px,下内边距7px。padding:3px 5px 7px 9px;表示上内边距3px,右内边距5px,下内边距7px,左内边距9px,按顺时针方向表示。
新浪导航栏案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新浪导航栏案例-测试</title>
<style type="text/css">
.nav {
height: 50px;
border-top: 3px solid #ff8400;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
}
.nav a {
height: 50px;
text-decoration: none;
display: inline-block;
color: #4c4c4c;
font-size: 14px;
line-height: 50px;
padding-left: 18px;
padding-right: 18px;
}
.nav a:hover {
color: #ff8400;
background-color: #edeef0;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">首页</a>
<a href="#">导航栏</a>
<a href="#">联系我们</a>
<a href="#">手机客户端</a>
</div>
</body>
</html>
内边距撑大盒子问题:为盒子添加内边距,盒子大小会发生变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内边距盒子变大问题-测试</title>
<style type="text/css">
.nav {
width: 100px;
height: 100px;
border: 1px solid red;
}
.side {
width: 100px;
height: 100px;
border:1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div class="nav">
盒子-1
</div>
<br />
<div class="side">
盒子-2
</div>
</body>
</html>
效果展示:由上述代码可以看出盒子-1为添加内边距,盒子为100px * 100px,盒子-2是由盒子相同大小添加内边距20px得出的,盒子大小变为140px * 140px ,盒子的大小发生了变化。因此给定盒子大小,考虑内边距大小的,需要修改盒子的width和height属性。width:140px = 100px +20px +20px :左右两个20px边距。其实border也有影响盒子大小。

实际:盒子width = border-left + padding-left + 内容width + padding-right + border-right ,盒子height = border-top + padding-top + 内容height + padding-bottom + border-bottom 。
外边距(margin):设置盒子与边框或者盒子之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定盒子与某一边框或者其他盒子之间的距离。
margin-left:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-right:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-top:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-bottom:盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin:同padding一样,可以设置1-4个属性值,只不过是界定盒子与边框或者盒子之间的距离。margin和padding是两个距离属性。
注意:margin:0 auto;表示盒子水平居中。可以写作margin:auto;auto作用上下无效果,居中需要指定左右auto。重点:margin: 0 auto;使用前提:块级元素,盒子必须指定宽度。
新闻列表案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻列表案例-测试</title>
<style type="text/css">
body {
background-color: #eee;
}
* {
padding: 0px;
margin: 0px; /*清楚所有内外边距*/
}
.article {
width: 380px;
height: 263px;
border: 1px solid #ccc;
padding: 20px 15px 0;
margin: 150px auto;
}
.article h4 {
border-bottom: 1px solid #ccc;
color: #202026;
font-size: 20px;
padding-bottom: 3px;
margin-bottom: 12px;
}
li {
list-style: none; /*清楚列表前符号*/
}
.article ul li {
height: 38px;
border-bottom: 1px dashed #ccc;
line-height: 38px;
text-indent: 2em;
}
.article a {
text-decoration: none;
font-size: 12px;
color: #333;
}
.article a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="article">
<h4>最新文章/New Article</h4>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>
相邻块元素垂直外边距合并问题:上下相邻的两个块元素,上面块元素的设置margin-bottom,下面块元素设置margin-top时,两者之间的垂直间距不是margin-bottom和margin-top之和,而是两者中较大的外边距据值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题-测试</title>
<style type="text/css">
div {
width: 300px;
height: 200px;
}
.nav {
background-color: green;
margin-bottom: 20px; /*上面块元素设定下外边距为20px*/
}
.side {
background-color: blue;
margin-top: 10px; /*下面块元素设定上外边距为10px*/
}
</style>
</head>
<body>
<div class="nav"></div>
<div class="side"></div>
</body>
</html>
按照正常理论而言,两个块元素之间的距离应该是30px,而实际为20px。

原因及解决方法:任何浏览器都会存在这个样的问题,可以认为是浏览器bug问题,解决办法是避免这个问题,如果设定两个块元素为30px,可以只设定一方margin即可。如,上面块元素设定:margin-bottom:30px或者下面块元素设定:margin-top:30px。
嵌套块元素垂直外边距合并问题:两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距合并,合并后的外边距为两个外边距的最大值。即使上外边距为0,也会发生合并。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题bug-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 300px;
background-color: blue;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px; /*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
等同于
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题bug-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 300px;
background-color: blue;
margin-top: 0px;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px; /*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
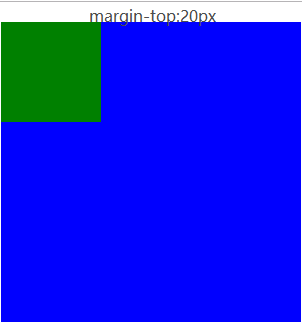
上述代码,按照理论为子元素设定上外边距20px,子元素应该距离父元素上部产生20px距离,然而实际是父元素和子元素均远离浏览器上部20px距离。

调整父元素,设定margin-top:30px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题bug-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 300px;
background-color: blue;
margin-top: 30px;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px; /*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
可以看到父元素和子元素均远离浏览器上部30px距离。

解决方法:
1.给父元素设定1px的上边框。注意:撑大盒子,需要调整盒子高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 299px; /*调整盒子高度*/
background-color: blue;
border-top: 1px solid blue;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px; /*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.给父元素设定20px的上内边距,不为子元素设置20px外边距。注意:撑大盒子,需要调整盒子高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 280px; /*调整盒子高度*/
background-color: blue;
padding-top: 20px
}
.son {
width: 100px;
height: 100px;
background-color: green;
/*margin-top: 20px; *//*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
3.给父元素设置overflow:hidden。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外边距问题-测试</title>
<style type="text/css">
.father {
width: 300px;
height: 300px; /*调整盒子高度*/
background-color: blue;
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px; /*为子元素设定20px上外边距*/
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
解决效果:

盒子阴影(CSS3):基本语法box-shadow:h-shadow v-shadow blur spread color inset;其中前两个属性必须存在,inset表示内部阴影,缺省默认值为outset(外部阴影)。
| 属性 | 属性值 | 描述 |
| h-shadow | 像素值 | 必需,水平阴影位置,可为负值 |
| v-shadow | 像素值 |
必需,垂直阴影位置,可为负值 |
| blur | 像素值 | 模糊程度 |
| spread | 像素值 | 阴影大小 |
| color | 颜色 | 阴影颜色 |
| inset/ourset | inset,outset | inset内部阴影,outset外部阴影 |
自行改变属性值测试,测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子阴影-测试</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
margin: 150px auto;
box-shadow: 10px 10px 10px 10px red;
/*缺省默认外部阴影outset*/
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子阴影-测试</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
margin: 150px auto;
box-shadow: 10px 10px 10px 10px red inset; /*内部阴影*/
</style>
</head>
<body>
<div></div>
</body>
</html>
效果展示:

实际盒子阴影写法:box-shadow:npx npx npx npx rgba(0,0,0,0.4);对阴影设定透明度。
认识CSS中盒子模型的更多相关文章
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- css中盒子模型与box-sizing属性
盒子模型 w3c标准:定义的width为 内容,有padding,border 都会使得 最终呈现的宽度为 定义的width+padding+border的总和,有margin另加 ie标准:定义的w ...
- CSS中盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS中盒模型的理解
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下 (摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助) ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
随机推荐
- [SoapUI] 怎样确定一个应答报文的格式是不是标准的JSON
有一个网站 : http://jsonviewer.stack.hu/ 将Response的文本贴进去,如果是标准的JSON格式,就可以以JSON的view显示出来
- 用kettle实现数据库迁移之oracle到mysql
项目完成后,需要把历史oracle 的数据库转移mysql 用kettle 转换数据. 步骤: 1.打开spoon.bat,文件-->新建-->转换,点击“主对象树”,DB连接右键“新建” ...
- 用Docker搭建WordPress
环境准备 CentOS 安装docker https://yeasy.gitbooks.io/docker_practice/content/install/centos.html docker-co ...
- strerror线程安全分析
导读 strerror是否线程安全了? 1 errno是否线程安全? 1 附1:strerror源码 2 附2:__strerror_r源码 2 strerror是否线程安全了? 答案是NO,但它有个 ...
- IE6,7,8 CSS HACK
1.区别IE和非IE浏览器CSS HACK代码 #divcss5{ background:blue; /*非IE 背景藍色*/ background:red \9; /*IE6.IE7.IE8背景紅色 ...
- 启动samba服务--ubuntu 14.04
1. 修改配置文件 /etc/samba/smb.conf文件末尾添加 [homes] comment = Home Directories browseable = yes read only = ...
- Python3 MySQL 数据库连接 -PyMySQL
Python 3 操作mysql http://www.runoob.com/python3/python3-mysql.html Python3 MySQL 数据库连接 本文我们为大家介绍 Pyt ...
- Rose如何由模型生成代码(正向工程)
原创 正向工程: 选中要转换的模型. 单击 tools>Java/J2EE > Syntax Check 来检查目标代码是否符合规范,比如命名错误. 察看rose log窗口(下方)察看检 ...
- Struts2的多方法动态Action
原创 一个简单的Action里面的核心方法只有一个execute(); 定义多个核心方法的Action,有如下3种方式: 为Action配置method属性 动态方法调用 使用通配符映射方式 动态方法 ...
- VMware+Linux更改磁盘配额(使用gparted LiveCd) 实用!!!
转载:http://blog.csdn.net/microad_liy/article/details/7667670 写这篇文章的原因: 最近要给服务器Centos上的ruby版本升级,由于是第一次 ...
