数据结构与算法JavaScript描述——栈的使用

//============================使用Stack类====================================
/**
* 1.数制间的相互转换
*/
function mulBase(num, base){
var s = new Stack();
do{
s.push(num % base);
num = Math.floor(num / base);
}while (num > 0); var converted = "";
while(s.length() > 0){
converted += s.pop();
} return converted;
}
//下面展示了如何使用该方法将数字转换为二进制和八进制数。
var num = 32;
var base = 2;
var newNum = mulBase(num, base);
console.log(num + " converted to base " + base + " is " + newNum);
num = 125;
base = 8;
var newNum = mulBase(num, base);
console.log(num + " converted to base " + base + " is " + newNum);
打印如下:

//============================使用Stack类====================================
/**
* 2.判断给定字符串是否是回文
*/
function isPalindrome(word){
var s = new Stack();
for(var i=0; i<word.length; ++i){
s.push(word[i]);
} var rword = "";
while(s.length() > 0){
rword += s.pop();
} if(word == rword){
return true;
}else{
return false;
}
} //测试代码:
var word = "hello";
if (isPalindrome(word)) {
console.log(word + " is a palindrome.");
}else {
console.log(word + " is not a palindrome.");
}
word = "racecar";
if (isPalindrome(word)) {
console.log(word + " is a palindrome.");
}else {
console.log(word + " is not a palindrome.");
}
打印:


//============================使用Stack类====================================
/**
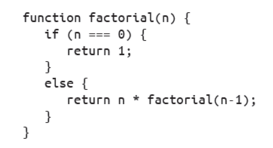
* 3. 使用栈模拟递归过程
*/
function fact(n){
var s = new Stack();
while(n > 1){
s.push(n--);
} var product = 1;
while(s.length() > 0){
product *= s.pop();
}
return product;
} console.log(fact(5)); // 显示120
数据结构与算法JavaScript描述——栈的使用的更多相关文章
- 数据结构与算法JavaScript描述——栈
栈就是和列表类似的一种数据结构,它可用来解决计算机世界里的很多问题. 栈是一种高效的数据结构,因为数据只能在栈顶添加或删除,所以这样的操作很快,而且容易实现. 栈的使用遍布程序语言实现的方方面面,从表 ...
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 数据结构与算法JavaScript (一) 栈
序 数据结构与算法JavaScript这本书算是讲解得比较浅显的,优点就是用javascript语言把常用的数据结构给描述了下,书中很多例子来源于常见的一些面试题目,算是与时俱进,业余看了下就顺便记录 ...
- 栈--数据结构与算法Javascript描述(4)
栈 Stack 概念 栈是一种高效的数据结构,数据只能在栈顶添加或者删除,所以这样的操作很快,而且容易实现.栈的使用遍布程序语言的方方面面,从表达式求值到处理函数调用. 栈是一种特殊的列表,栈内的元素 ...
随机推荐
- 利用 squid 反向代理提高网站性能(转载)
本文在介绍 squid 反向代理的工作原理的基础上,指出反向代理技术在提高网站访问速度,增强网站可用性.安全性方面有很好的用途.作者在具体的实验环境下,利用 DNS 轮询和 Squid 反向代理技术, ...
- C# 如何判断字符串中是否包含另一个字符串?
如 字符串1(str1)为:“你好怎么解决呢!” 字符串2(str2)为:“你好” 如果str1里面包str2 则 Response.Write("成功");否则 Resp ...
- mysql 数据传输报错 MySQL server has gone away With statement:
利用navicat premium 拷贝数据库时,报错MySQL server has gone away With statement:, 造成这样的原因一般是sql操作的时间过长,或者是传送的数据 ...
- Makefile特殊标签
http://www.gnu.org/software/make/manual/html_node/Special-Targets.html
- js跨域详解
跨域概念:Cross-origin resource sharing
- JVM运行时数据区和垃圾回收机制
最近参考各种资料,尤其是<深入理解Java虚拟机 JVM高级特性和最佳实践>,大牛之作.把最近学习的Java虚拟机组成和垃圾回收机制总结一下. 你不会的都是新知识,学无止境,每天进步一点点 ...
- stark组件03
优化代码 1:页面的增删改查url反转的封装到类里:ModelSatrk # 编辑页面的url def get_edit_url(self,obj): edit_url = reverse(" ...
- OK335xS knob driver hacking
/************************************************************************* * OK335xS knob driver hac ...
- Java并发--Thread类详情
以下是本文的目录大纲: 一.线程的状态 二.上下文切换 三.Thread类中的方法 转载原文链接:http://www.cnblogs.com/dolphin0520/p/3920357.html 一 ...
- 使用 MSBuild 响应文件 (rsp) 来指定 dotnet build 命令行编译时的大量参数
在为开源项目 easiwin/MSTestEnhancer 进行持续集成编译时,需要在编译命令中传入较多的参数.这对于新接手此项目的人来说,成本还是高了一点儿.本文将介绍 MSBuild 响应文件 ( ...
