虚拟路由冗余协议VRRP
一、VRRP简介
虚拟路由冗余协议VRRP(Virtual Router Redundancy Protocol)通过把几台路由设备联合组成一台虚拟的路由设备,将虚拟路由设备的IP地址作为用户的默认网关实现与外部网络通信。当网关设备发生故障时,VRRP机制能够选举新的网关设备承担数据流量,从而保障网络的可靠通信。
随着网络的快速普及和相关应用的日益深入,各种增值业务(如IPTV、视频会议等)已经开始广泛部署,基础网络的可靠性日益成为用户关注的焦点,能够保证网络传输不中断对于终端用户非常重要。
通常,同一网段内的所有主机上都设置一条相同的、以网关为下一跳的缺省路由。主机发往其他网段的报文将通过缺省路由发往网关,再由网关进行转发,从而实现主机与外部网络的通信。
当网关发生故障时,本网段内所有以网关为缺省路由的主机将无法与外部网络通信。增加出口网关是提高系统可靠性的常见方法,此时如何在多个出口之间进行选路就成为需要解决的问题。
VRRP的出现很好的解决了这个问题。VRRP能够在不改变组网的情况下,采用将多台路由设备组成一个虚拟路由器,通过配置虚拟路由器的IP地址为默认网关,实现默认网关的备份。当网关设备发生故障时,VRRP机制能够选举新的网关设备承担数据流量,从而保障网络的可靠通信。
在具有多播或广播能力的局域网(如以太网)中,借助VRRP能在网关设备出现故障时仍然提供高可靠的缺省链路,无需修改主机及网关设备的配置信息便可有效避免单一链路发生故障后的网络中断问题。
二、VRRP原理
1、VRRP概述

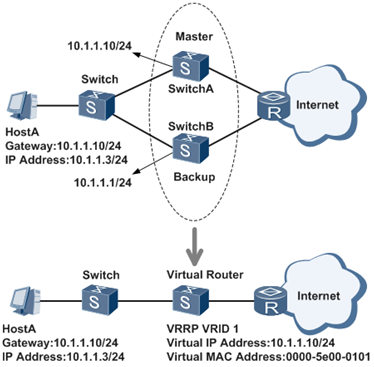
图1 VRRP备份组示意图
如上图1所示,HostA通过Switch双归属到SwitchA和SwitchB。在SwitchA和SwitchB上配置VRRP备份组,对外体现为一台虚拟路由器,实现链路冗余备份。
我们可以在如上图1所示的网络中部署VRRP协议,下面结合该图介绍VRRP协议的基本概念:
1、VRRP路由器(VRRP Router):
运行VRRP协议的设备,它可能属于一个或多个虚拟路由器,如SwitchA和SwitchB。
2、虚拟路由器(Virtual Router):
又称VRRP备份组,由一个Master设备和多个Backup设备组成,被当作一个共享局域网内主机的缺省网关。如SwitchA和SwitchB共同组成了一个虚拟路由器。
3、Master路由器(Virtual Router Master):
承担转发报文任务的VRRP设备,如SwitchA。
4、Backup路由器(Virtual Router Backup):
一组没有承担转发任务的VRRP设备,当Master设备出现故障时,它们将通过竞选成为新的Master设备,如SwitchB。
5、VRID:
虚拟路由器的标识。如SwitchA和SwitchB组成的虚拟路由器的VRID为1。
6、虚拟IP地址(Virtual IP Address):
虚拟路由器的IP地址,一个虚拟路由器可以有一个或多个IP地址,由用户配置。如SwitchA和SwitchB组成的虚拟路由器的虚拟IP地址为10.1.1.10/24。
7、IP地址拥有者(IP Address Owner):
如果一个VRRP设备将虚拟路由器IP地址作为真实的接口地址,则该设备被称为IP地址拥有者。如果IP地址拥有者是可用的,通常它将成为Master。
如SwitchA,其接口的IP地址与虚拟路由器的IP地址相同,均为10.1.1.10/24,因此它是这个VRRP备份组的IP地址拥有者。
8、虚拟MAC地址(Virtual MAC Address):
虚拟路由器根据虚拟路由器ID生成的MAC地址。一个虚拟路由器拥有一个虚拟MAC地址,格式为:00-00-5E-00-01-{VRID}(VRRP for IPv4);00-00-5E-00-02-{VRID}(VRRP for IPv6)。
当虚拟路由器回应ARP请求时,使用虚拟MAC地址,而不是接口的真实MAC地址。如SwitchA和SwitchB组成的虚拟路由器的VRID为1,因此这个VRRP备份组的MAC地址为00-00-5E-00-01-01。
虚拟路由冗余协议VRRP的更多相关文章
- 理解 OpenStack 高可用(HA)(2):Neutron L3 Agent HA 之 虚拟路由冗余协议(VRRP)
本系列会分析OpenStack 的高可用性(HA)概念和解决方案: (1)OpenStack 高可用方案概述 (2)Neutron L3 Agent HA - VRRP (虚拟路由冗余协议) (3)N ...
- VRRP虚拟路由器冗余协议
VRRP(VirtualRouterRedundancyProtocol,虚拟路由冗余协议)是一种容错协议.通常,一个网络内的所有主机都设置一条缺省路由,这样,主机发出的目的地址不在本网段的报文将被通 ...
- (转)虚拟路由器冗余协议【原理篇】VRRP详解
原文:http://blog.51cto.com/zhaoyuqiang/1166840 为什么要使用VRRP技术 我们知道,为了实现不同子网之间的设备通信,需要配置路由.目前常用的指定路由方法有两种 ...
- VRRP(Virtual Router Redundancy Protocol) 虚拟路由器冗余协议简介
因工作中使用Keepalived配置Nginx代理和MySQL代理的高可用,而Keepalived是VRRP协议在linux上的软件实现.因此了解了下VRRP的基础. 1. VRRP技术的引入 随着I ...
- 架构-虚拟路由器冗余协议【原理篇】VRRP详解
转自:http://zhaoyuqiang.blog.51cto.com/6328846/1166840/ 为什么要使用VRRP技术 我们知道,为了实现不同子网之间的设备通信,需要配置路由.目前常用的 ...
- 华为路由器vrrp(虚拟路由器冗余协议)基本配置命令
vrrp(虚拟路由器冗余协议)基本配置 int g0/0/0 vrrp vrid 1 virtual-ip 172.16.1.254 创建VRRP备份组,备份组号为1,配置虚拟IP为172.16.1. ...
- 虚拟路由冗余(VRRP)协议
1. 前言 VRRP(Virtual Router Redundancy Protocol)协议是用于实现路由器冗余的协议,最新协议在RFC3768中定义,原来的定义RFC2338被废除,新协议相对还 ...
- 理解 OpenStack 高可用(HA)(3):Neutron 分布式虚拟路由(Neutron Distributed Virtual Routing)
本系列会分析OpenStack 的高可用性(HA)概念和解决方案: (1)OpenStack 高可用方案概述 (2)Neutron L3 Agent HA - VRRP (虚拟路由冗余协议) (3)N ...
- FHRP - 网关冗余协议
通常情况下,在终端设备进入网络前,都会有一个 Router 充当网络,作为第一跳的网络地址.但假设路由器发生故障,此时终端设备就无法再接入互联网. 为了防止这样的问题,一般会再加入一台路由器充当备份. ...
随机推荐
- 关于mybatis mapper.xml中的if判断
场景: 页面上有搜索框进行调节查询,不同搜索框中的内容可以为空. 过程: 点击搜索,前端把参数传给后台,这是后台要把为空的参数过滤掉. 做法: 通常我们在dao层即mapper.xml中进行过滤判断操 ...
- HDU 4734 F(x) ★(数位DP)
题意 一个整数 (AnAn-1An-2 ... A2A1), 定义 F(x) = An * 2n-1 + An-1 * 2n-2 + ... + A2 * 2 + A1 * 1,求[0..B]内有多少 ...
- C#中Abstract和Virtua笔记,知识
在C#的学习中,容易混淆virtual方法和abstract方法的使用,现在来讨论一下二者的区别.二者都牵涉到在派生类中与override的配合使用. 一.Virtual方法(虚方法) virtual ...
- jquery基础 笔记二
动态创建元素 关于使用HTML DOM创建元素本文不做详细介绍, 下面举一个简单的例子: //使用Dom标准创建元素 var select = document.createElement(" ...
- 如何让history显示时间
linux和unix上都提供了history命令,可以查询以前执行的命令历史记录但是,这个记录并不包含时间项目因此只能看到命令,但是不知道什么时间执行的如何让history记录时间呢? 解决方案 注意 ...
- Gridview 尾部添加总计
1.GridView控件showfooter的属性=true 2. int totalZJ, iZJ; protected void GridView1_RowDataBound(object sen ...
- 淘宝TDDL配置以及使用
此章节具体介绍一下淘宝TDDL具体配置和使用 1. Spring配置文件配置:================spring-mybatis.xml 中配置============= <bean ...
- php获取当前日期开始一周日期与星期几
不说了,对于PHPer来说,写不出来说什么都是白瞎,不喜勿喷~~~~ function get_week(){ $data = []; $format='Y-m-d'; for ($i=0; $i&l ...
- WAF的实现
文章来源:http://danqingdani.blog.163.com/blog/static/1860941952014101723845500/ 本篇文章从WAF产品研发的角度来YY如何实现一款 ...
- CSS Div固定在网页顶部、底部、左侧、右侧
Div固定在网页顶部 .header { width:100%; height:80px; background-color:#FAFAFA; position:fixed; top:; left:; ...
