如何使用Bootstrap4显示和隐藏元素
如何使用Bootstrap4显示和隐藏元素
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。
要隐藏元素,只需使用.d-none类或其中一个.d-{sm,md,lg,xl}-none类进行任何响应式屏幕变化。
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个.d-*-none类与一个.d-*-*类组合在一起,例如,.d-none .d-md-block .d-xl-none将隐藏所有屏幕尺寸的元素,中型和大型设备除外。
Show/hide for breakpoint and down:
- hidden-xs-down (hidden-xs) = d-none d-sm-block
- hidden-sm-down (hidden-sm hidden-xs) = d-none d-md-block
- hidden-md-down (hidden-md hidden-sm hidden-xs) = d-none d-lg-block
- hidden-lg-down = d-none d-xl-block
- hidden-xl-down (n/a 3.x) = d-none (same as hidden)
Show/hide for breakpoint and up:
- hidden-xs-up = d-none (same as hidden)
- hidden-sm-up = d-sm-none
- hidden-md-up = d-md-none
- hidden-lg-up = d-lg-none
- hidden-xl-up (n/a 3.x) = d-xl-none
Show/hide only for a single breakpoint:
- hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
- hidden-sm (only) = d-block d-sm-none d-md-block
- hidden-md (only) = d-block d-md-none d-lg-block
- hidden-lg (only) = d-block d-lg-none d-xl-block
- hidden-xl (n/a 3.x) = d-block d-xl-none
- visible-xs (only) = d-block d-sm-none
- visible-sm (only) = d-none d-sm-block d-md-none
- visible-md (only) = d-none d-md-block d-lg-none
- visible-lg (only) = d-none d-lg-block d-xl-none
- visible-xl (n/a 3.x) = d-none d-xl-block
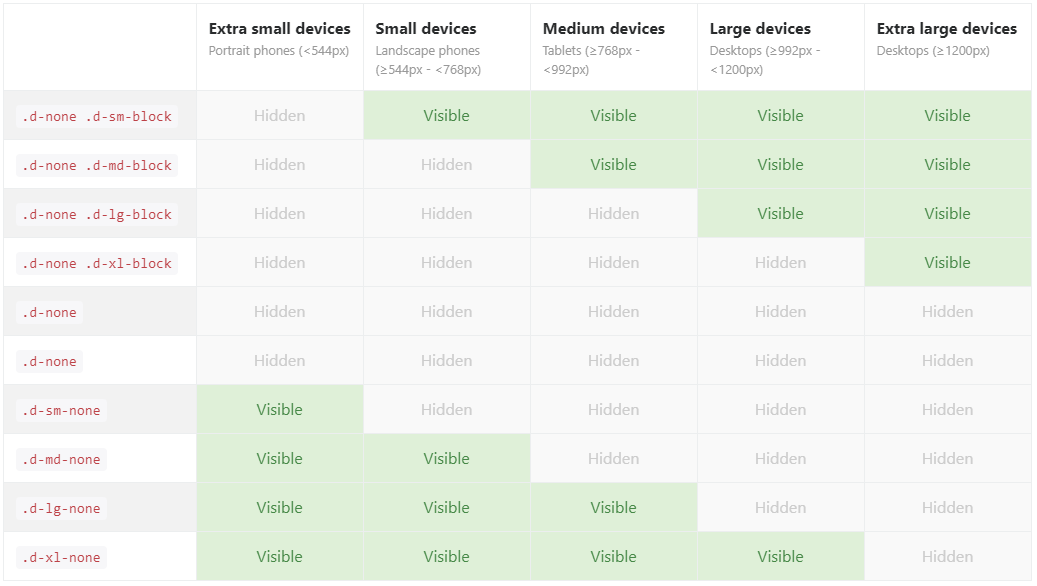
直观表示图


参考资料
- https://stackoverflow.com/questions/35351353/missing-visible-and-hidden-in-bootstrap-v4
- https://getbootstrap.com/docs/4.0/utilities/display/
- https://poychang.github.io/visible-and-hidden-in-bootstrap-4/
- https://stackoverflow.com/questions/14207109/hiding-elements-in-responsive-layout
- https://www.codeply.com/go/bRlHp8MxtJ
- Bootstrap 4 中文开发手册
如何使用Bootstrap4显示和隐藏元素的更多相关文章
- html显示与隐藏元素的几种方式
html显示与隐藏元素的几种方式 1.display none : 无 隐藏元素 block : 显示 转换为块级元素 不占位:当隐藏的时候元素就完全没有了.不能看见和操作该元素. 优点:为其他元 ...
- Jquery显示和隐藏元素或设为只读(含Ligerui的控件禁用,实例说明)
一.隐藏和显示元素 $('#button_save_12').css('display', 'none'); // 隐藏按钮 $('#button_save_12').css('display', ' ...
- vue中v-show和v-if在显示和隐藏元素上的区别
v-show将元素隐藏是在dom节点上加style='display:none' v-if是直接将元素完全去掉 拿v-show示例,(v-if 也是一样,把下面的代码中v-show替换成v-if即可运 ...
- 页面滚动显示或隐藏元素Headroom.js插件帮助你实现滚动效果
Headroom.js 是什么? Headroom.js 是一个轻量级.高性能的JS小工具(不依赖任何工具库!),它能在页面滚动时做出响应.此页面顶部的导航条就是一个鲜活的案例,当页面向下滚动时,导航 ...
- CSS的display属性,显示或隐藏元素
<html> <head> <script type="text/javascript"> function removeElement() { ...
- js滚动到指定位置显示或隐藏元素
$(function(){ $(window).scroll(function(){ var scroll_top=$(window).scrollTop(); console.log(scroll_ ...
- jquery显示和隐藏元素
1.$('#id').show()/$('#id').hide()/$('#id').toggle() 2.$('#id').css('display','none')/$('#id').css('d ...
- jQuery判断当前元素显示状态并控制元素的显示与隐藏
1.jQuery判断一个元素当前状态是显示还是隐藏 $("#id").is(':visible'); //true为显示,false为隐藏 $("#id") ...
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
随机推荐
- C/C++ string.h头文件小结
http://note.youdao.com/noteshare?id=cff515f7b683f579d22f17b54b960e2a
- bzoj 1513 POI2006 Tet-Tetris 3D 二维线段树+标记永久化
1511: [POI2006]OKR-Periods of Words Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 351 Solved: 220[S ...
- HDU 6034 贪心
Balala Power! Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)T ...
- windows7中用vitualbox安装OS X 10.11 El Capitan 及 Xcode 7.0--转载
在 Win 7或8 下使用 VirtualBOX 虚拟机安装 OS X 10.11 El Capitan 及 Xcode 7.0 来源:http://bbs.feng.com/read-htm-tid ...
- nova-conductor与AMQP(二)
源码版本:H版 一.首先看服务的启动脚本 /usr/bin/nova-conductor import sys from nova.cmd.conductor import main if __nam ...
- Tensorflow BatchNormalization详解:1_原理及细节
Batch Normalization: 原理及细节 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考文献 吴恩达deeplearningai课程 课程笔记 Udacity课程 为了标准化 ...
- 动态规划:双重DP
之前做过的传纸条那道题就是双重动态规划的典型应用,题意就不描述了,直接贴一下以前写过的,经典代码 #include<iostream> using namespace std; ,maxm ...
- 阿里云 配置FTP 无法连接问题,2017年7月后
被阿里云坑飞,2017年7月上线的安全组,我压根不知道 新服务器 配置防火墙后怎么也不起作用,也暂时关不了防火墙 iptables stop #无效 搞了半天 才知道TM 不需要在linx服务器上自 ...
- python之yagmail库笔记
1. yagmail是啥 yagmail是给正常人用的,封装的比较彻底的一个python邮件库,发送接收邮件只需要几行代码,炒鸡简单. 2. 安装 使用pip安装,炒鸡简单: pip install ...
- 福建工程学院寒假作业第一周F题
Subsequence TimeLimit:1000MS MemoryLimit:65536K 64-bit integer IO format:%lld 问题描述: A sequence of ...
