H5学习之--前端和PHP后端的简单交互
最近在学习前端的东西,H5+CSS3+JS,又分别学习了原生JS和jQuery库,还有Bootstrap框架,因为我是做ios开发的,所以先熟悉WebApp相关的开发知识,其他的学习资料,网上有很多的学习资料,学到交互这块了,简单做个记录!
代码如下:
1,导入jQuery和Bootstrap,不过就简单写了点东西,所以没有用到Bootstrap,我随便导入了个CDN,不过公司的前端开发说,他们一般是把jQuery和Bootstrap下载一个版本,放到服务器上,这样访问速度快,不连网的情况下,不至于什么都加载不出来,
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script src="index4.js"></script>
2,简单的书写一个form表单
<form role="form">
<div class="form-control"> <label>邮箱:</label>
<input type="text" class="hname"
placeholder="请输入您的邮箱地址">
<label>密码:</label>
<input type="text" class="hpassword"
placeholder="请输入您的邮箱密码"> </div> </form> <button type="button" class="btn btn-default hb">提交</button> <label class="res"></label>
在这里,label是为了把传到后台的东西,再通过后台传过来,展示到上面!
3,js相关代码
$(function () {
$(".hb").click(function () {
var name = $(".hname").val();
var psd = $(".hpassword").val();
if (name == "" || name == null)
{
alert("用户名不能为空");
}else if (psd == "" || psd == null)
{
alert("密码不能为空");
}else {
$.post("http://192.168.0.137:809/index.php",{'username':name,'password':psd},function (data) {
$('.res').html(data);
// alert(data);
});
}
});
});
4,然后我使用MAMP PRO(网上有破解版的资源)在自己本机上构建了个后台的环境,这样可以实现前后台交互,如下图:

服务器后台配置:

把写好的文件,放到配置好的后台里,然后通过配置好的路径进行访问,即可!
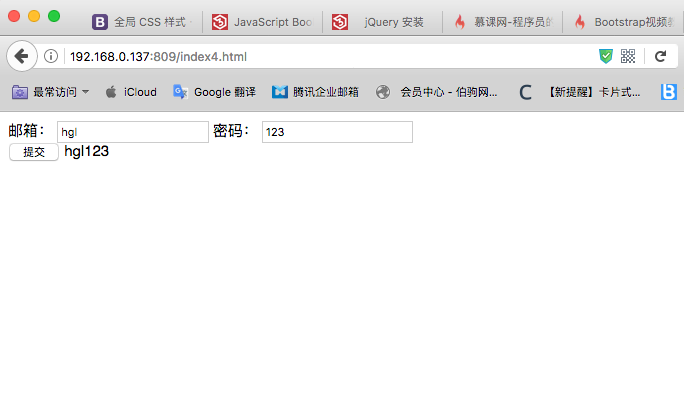
5,测试下,如下图:

完成!
H5学习之--前端和PHP后端的简单交互的更多相关文章
- 利用Ajax实现前端与.net后端实现数据交互
使用场景和需求:用户在地址栏输入请求地址,先.net服务器发送页面请求,该页面包含Echart图表,在页面中向.net后端发送数据请求,获取数据后,将数据填充到Echart图表中.其中包含带参与不带参 ...
- json传参 js前端和java后端 的简单例子
下面讲解了从前端js对象-->json字符串-->java字符串---->java map的过程 1,初始化js对象 var param = {}; param.krel = kre ...
- 零基础如何迅速学习HTML5?新手小白学习web前端H5自白!
很多的人在毕业之后才发现原来学的专业不是自己想做的工作,或者专业对口的工作待遇让人觉得并不满意,于是很多人选择培训机构学新的一门技能转换行业.IT行业的web前端H5受到很多学员的青睐.那么学习web ...
- 新技术新框架不断涌现,目前学习web前端开发都要掌握什么?
web前端开发由网页制作演变而来,随着web2.0的发展,网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现 ...
- 学习WEB前端是应该自学还是参加培训机构?
先说观点,我强烈建议每个人都要自学,不要参加培训班. 我干web前端工程师这个职位已经有6年多的时间,之前在蚂蚁金服做过2年,后来离开是因为加班实在熬不住才走的,像这些已经上市的互联网公司几乎没有不加 ...
- web前端开发和后端开发有什么区别?
web前端分为网页设计师.网页美工.web前端开发工程师 首先网页设计师是对网页的架构.色彩以及网站的整体页面代码负责 网页美工只针对UI这块儿的东西,比如网站是否做的漂亮 web前端开发工程师是负责 ...
- 前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录 1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍 2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数 ...
- 作为小白,如何学习Web前端开发?
作为一个已经写码这么多年的人,我不会告诉你我最初的时候是自学的,因为刚开始自己学真的特别无聊枯燥,实在学不下去,所以就自己报了一个培训(上元教育)的地方,毕竟是交了钱的,本着不服气的精神,硬是把自己生 ...
- Web前端 Web前端和Web后端的区分
一.绪论 1. 前台:呈现给用户的视觉和基本的操作. 后台:用户浏览网页时,我们看不见的后台数据跑动.后台包括前端.后端. 前端:对应我们写的html.css.javascript 等网页语言作用在前 ...
随机推荐
- PHP代码优化之缓存(转)
我们在编写程序时,总是想要使自己的程序占用资源最小,运行速度更快,代码量更少.往往我们在追求这些的同时却失去了很多东西.下面我想讲讲我对PHP优化的理解.优化的目的是花最少的代价换来最快的运行速度与最 ...
- 本地ubuntu下pycharm 如何利用远程开发环境时显示图片
最近使用pycharm远程开发tensorflow,每次在想显示图像时,苦于不知怎么操作,就通过保存后再看结果,使得调试很不方便.今天打算解决这个问题,收获也是很多啊. 我首先参考了这两篇博客: ht ...
- Javascript中的对象和原型(一)(转载)
面向对象的语言(如Java)中有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript 没有类的概念,因此它的对象也与基于类的语言中的对象有所不同. 要了解面向对象,首 ...
- 常用音频软件:Cool edit pro
作者:桂. 时间:2017-06-02 11:51:08 链接:http://www.cnblogs.com/xingshansi/p/6932671.html 这里只涉及Cool edit pro ...
- webpack One CLI for webpack must be installed. These are recommended choices, delivered as separate(webpack报错)
用webpack 打包项目的时候:webpack js.js bundle.js 报错. 最近在安装好webpack后,使用时,提示 One CLI for webpack must be insta ...
- Mongodb与mysql语法比较
Mongodb与mysql语法比较 mongodb与mysql命令对比 传统的关系数据库一般由数据库(database).表(table).记录(record)三个层次概念组成,MongoDB是由 ...
- android.animation(6) - AnimatorSet
上几篇给大家分别讲了ValueAnimator和ObjectAnimator,相比而言ObjectAnimator更为方便而且由于set函数是在控件类内部实现,所以封装性更好.而且在现实使用中一般而言 ...
- webapi应用架构详解
webapi适用场景 常见的应用包括以下四类,PC客户端程序,APP程序,网站程序,H5程序.这些应用需要的数据,服务可由同一个接口服务程序提供,这样,大大提高了产品多平台设计开发的效率,避免了重复的 ...
- swift 运算符和控制流程
闭区间运算符 闭区间运算符(a...b)定义一个包含从a到b(包括a和b)的所有值的区间,只能是数字 for index in 1...5 { println("\(index) * 5 = ...
- oracle 命令 登录
1.打开终端,输入命令:sqlplus /nolog 2.连接数据库:conn user_name/passwd@db_name
