iOS系列 基础篇 08 文本与键盘
iOS系列 基础篇 08 文本与键盘
目录:
1. 扯扯犊子
2. TextField
3. TextView
4. 键盘的打开和关闭
5. 打开/关闭键盘的通知
6. 键盘的种类
7. 最后再扯两句
1. 扯扯犊子
与Label一样,TextField和TextView也是文本类控件,是可以编辑文本内容的。
在控件内容编辑方面,三者都可以通过代码、双击该控件和属性检查器中的Text属性来实现,但是TextField和TextView比Label多了一个键盘的使用。
另外,TextField和TextView还各有一个委托协议。
因此,我们把TextField和TextView与之前的Label分开介绍。
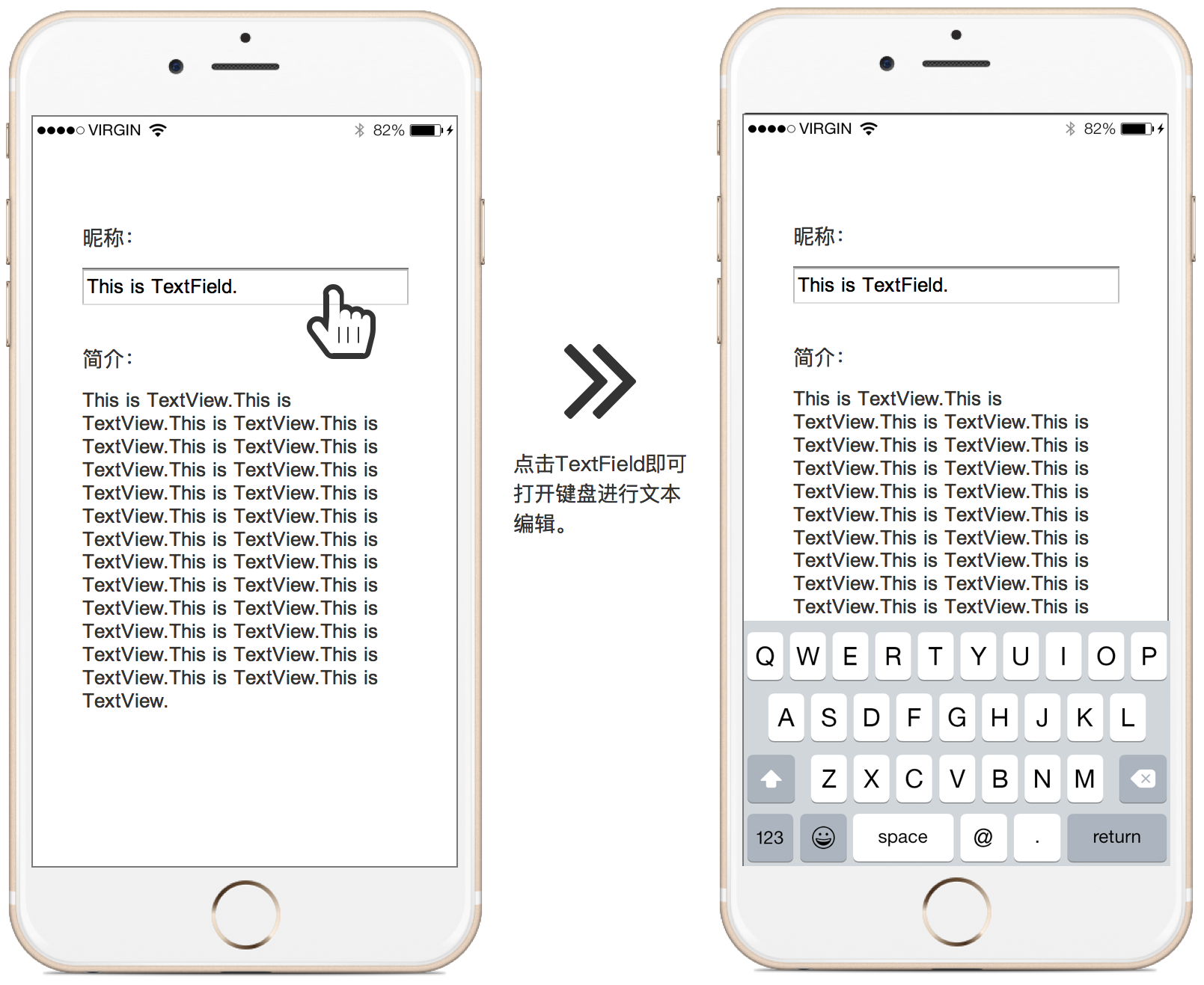
下面,我们通过如图的一个案例,和大家展示TextField和TextView控件的用法:

其中包括两个Label、一个TextField和一个TextView。
该案例的功能是向用户展示个人信息的编辑,TextField显示昵称,TextView显示简介。
在TextField和TextView进入编辑状态时,键盘会从屏幕下方滑出来,点击键盘右下角的“return”键可以关闭键盘。
2. TextField
在UIKit框架中,TextField控件由UITextField类创建。
此外,它还有对应的UITextFieldDelegate类委托协议。 委托可以帮助我们响应事件处理。
TextField继承了UIControl,隶属于真正的“控件”,而TextView继承了UIScrollView。
下面我们使用Single View Application模板创建一个工程进行演示。
打开Main.storyboard设计界面,从对象库中拖拽两个Label控件到界面,分别将它们的文本设置为“昵称:”和“简介:”。在“昵称:”下面摆放一个TextField:

打开TextField的属性检查器,在Placeholder(占位符)属性中输入“请输入昵称...”作为提示文本:

运行的时候,Placeholder这个文本是浅灰色的,当有输入动作时文本会自动消失。类似于HTML中<input>标签的placeholder属性。
还可以利用TextField后面的清除按钮(Clear Button)清除TextField中输入的内容文本:

运行效果如下:


3. TextView
TextView是一个可展示和编辑多行文本的控件,由UITextView类创建。
TextView控件有对应的UITextViewDelegate委托协议,我们可以借助委托来响应事件。
回到Interface Builder设计界面,在“简介:”下面放置一个TextView控件:

在视图控制器的ViewController的代码中需要实现UITextFieldDelegate和UITextViewDelegate委托协议,相关代码如下:

import UIKit
class ViewController: UIViewController,UITextFieldDelegate, UITextViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
我们还需要将委托对象ViewController分配给TextView和TextField控件的委托属性delegate,这可以通过代码或者Interface Builder设计器来实现。
这里,我们用设计器进行分配,具体实现过程如下:
在设计器中打开storyboard故事板文件,右击TextField控件,弹出的快捷菜单如下图。
用鼠标拖拽Outlet-delegate后面的小圆圈到左面的View Controller上:

以同样的方式将TextView控件Outlet-delegate后面的小圆圈也拖拽到左边的View Controller上:

拖拽之后的他们,再打开右键菜单,会发现,他们的Outlet-delegate已经和View Controller完成分配:

最终运行效果如下:

4. 键盘的打开和关闭
一旦TextField和TextView等控件处于编辑状态,系统就会智能地弹出键盘,而不需要做任何额外的操作。
但是。。。出来是出来了,怎么关掉它呢?没招,咱们只能通过代码去实现。。
首先,我们要了解键盘不能自动关闭的原因。
当TextField或TextView处于编辑状态时,这些控件变成了“第一响应者”。要关闭键盘,就要放弃“第一响应者”的身份。
在iOS中,事件沿着响应者链从第一个响应者传到下一个响应者,如果其中一个响应者没有对事件做出响应,那么该事件会重新向下传递。
顾名思义,“第一响应者”是响应者链中的第一个饿,不同的控件成为“第一响应者”之后的“表现”不太一样。
TextField和TextView等输入类型的控件会出现键盘,而我们只有让这些控件放弃他们的“第一响应者”身份,键盘才会关闭。
要想放弃“第一响应者”身份,需要调用UIResponder类中的resignFirstResponder方法。
此方法一般在点击键盘右下角的return键或者是背景视图时触发,本案例采用点击return键关闭键盘的方式。
要实现这个操作,可以利用TextField和TextView的委托协议实现。
相关的实现代码是在ViewController文件中,如下:
import UIKit
class ViewController: UIViewController,UITextFieldDelegate, UITextViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// 通过委托实现放弃第一响应者
// UITextField委托方法
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
// 通过委托实现放弃第一响应者
// UITextView委托方法
func textView(textView: UITextView, shouldChangeTextInRange range: NSRange, replacementText text: String) -> Bool {
if text=="\n" {
textView.resignFirstResponder()
return false
}
return true
}
}
在上述代码中,textFieldShouldReturn: 方法是UITextFieldDelegate委托协议中定义的方法,在用户点击键盘时调用。
其中,第16行代码为放弃第一响应者,从而关闭键盘。
与此类推,textView:shouldChangeTextInRange:replacementText: 方法是由UITextViewDelegate委托协议提供的方法,它也是在用户点击键盘时被调用。
另外,如果界面中有很多控件,活着控件的位置比较靠近屏幕下方,控件就很可能会被弹出的键盘挡住的。
此时,可以添加UIScrollView控件来解决,这个咱们后面的文章再说。
最终效果如下:

5. 打开/关闭键盘的通知
在关闭和打开键盘时,iOS系统分别会发出如下广播通知:UIKeyboardDidHideNotification和UIKeyboardDidShowNotification。
使用广播通知的时候,需要注意在何时的时机注册和解除通知,而ViewController中的有关代码如下:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
// 注册键盘出现通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardDidShow", name: UIKeyboardDidShowNotification, object: nil)
// 注册键盘隐藏通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardDidHide", name: UIKeyboardDidShowNotification, object: nil)
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
// 解除键盘出现通知
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil)
// 解除键盘隐藏通知
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil)
}
func keyboardDidShow(notification: NSNotification){
NSLog("键盘打开")
}
func keyboardDidHide(notification: NSNotification){
NSLog("键盘关闭")
}
注册通知在viewWillAppear: 方法中执行,解除通知在viewWillDisppear: 方法中进行。
keyboardDidShow: 消息时在键盘打开时发出的,keyboardDidHide: 消息时在键盘关闭时发出的。
6. 键盘的种类
我们之前所看到的键盘都是系统默认的类型。
在iOS中,打开有输入动作的控件的属性检查器,可以发现Keyboard Type的下拉框中选项有11个,表示11中类型的键盘,如图,我们可以根据需要进行选择:

选择不同的键盘类型,会在iOS上弹出不同的键盘,这些键盘的样式如下列图所示:

当然,一共11个呢,各位感兴趣的可以一个一个试,看看它们都长啥样的。哈哈。
除了可以为控件选择合适的键盘类型外,我们还可以自定义return键的文本,而本文的内容根据有输入动作的控件而定。
如果控件内输入的是查询条件,我们可以将return键的文本设置为Go活着Search,用来示意用户接下来就是要去搜索了。
return键的文本设置如图:

7. 最后再扯两句
东西不多,大家多练练就好。
学会举一反三,自己多想几个例子做做试试。那几个键盘都打开看看长啥样。
最后,祝大家学习快乐。哈哈。
iOS系列 基础篇 08 文本与键盘的更多相关文章
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 05 视图鼻祖 - UIView
iOS系列 基础篇 05 视图鼻祖 - UIView 目录: UIView“家族” 应用界面的构建层次 视图分类 最后 在Cocoa和Cocoa Touch框架中,“根”类时NSObject类.同样, ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
- iOS系列 基础篇 07 Action动作和输出口
iOS系列 基础篇 07 Action动作和输出口 目录: 1. 前言及案例说明 2. 什么是动作? 3. 什么是输出口? 4. 实战 5. 结尾 1. 前言及案例说明 上篇内容我们学习了标签和按钮 ...
- iOS系列 基础篇 09 开关、滑块和分段控件
iOS系列 基础篇 09 开关.滑块和分段控件 目录: 案例说明 开关控件Switch 滑块控件Slider 分段控件Segmented Control 1. 案例说明 开关控件(Switch).滑块 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- Java多线程系列--“基础篇”08之 join()
概要 本章,会对Thread中join()方法进行介绍.涉及到的内容包括:1. join()介绍2. join()源码分析(基于JDK1.7.0_40)3. join()示例 转载请注明出处:http ...
- iOS系列 基础篇 01 构建HelloWorld,剖析并真机测试
iOS基础 01 构建HelloWorld,剖析并真机测试 前言: 从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步. 多年之后,我希望我们仍能怀有学习上进的心 ...
- iOS系列 基础篇 02 StoryBoard 故事板文件
iOS基础 02 StoryBoard 故事板文件 目录: 1. 故事板的导航特点 2. 故事板中的Scene和Segue 3. 本文最后 在上篇HelloWorld工程中有一个Main.storyb ...
随机推荐
- ABP配套代码生成器(ABP Code Generator)帮助文档,实现快速开发
ABP代码生成器介绍 针对abp这个框架做了一个代码生成器,功能强大.分为两大功能点,一个是数据层,一个是视图层. 数据服务层:通过它,可以实现表设计.领域层初始化.多语言.automapper自动注 ...
- es6 新特性2
es6其他几个非常有用的新特性. import export 这两个家伙对应的就是es6自己的module功能. 我们之前写的Javascript一直都没有模块化的体系,无法将一个庞大的js工程拆分成 ...
- python处理命令行参数
直接从命令行执行py文件的时候如果带有参数,如何获取这些参数,如何解析? http://blog.chinaunix.net/uid-20786165-id-3182268.html sys.argv ...
- JavaScript高级编程 (1) - javscript是什么
<重温javascript>这是一系列 javascript 的学习笔记,部分内容摘自书本或者网络,我这里只是基于自己的理解进行了梳理整理. 一个完整的 javscript 实现是由以下3 ...
- 【转】c#、wpf 字符串,color,brush之间的转换
转自:http://www.cnblogs.com/wj-love/archive/2012/09/14/2685281.html 1,将#3C3C3C 赋给background this.selec ...
- 前端学HTTP之缓存
前面的话 Web缓存是可以自动保存常见文档副本的HTTP设备.当Web请求抵达缓存时,如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这个文档.本文将详细介绍缓存的相关内容 功能 ...
- 前端学HTTP之WEB服务器
前面的话 Web服务器每天会分发出数以亿计的Web页面,它是万维网的骨干.本文主要介绍WEB服务器的相关内容 总括 Web服务器会对HTTP请求进行处理并提供响应.术语“Web服务器”可以用来表示We ...
- 【十大经典数据挖掘算法】SVM
[十大经典数据挖掘算法]系列 C4.5 K-Means SVM Apriori EM PageRank AdaBoost kNN Naïve Bayes CART SVM(Support Vector ...
- 使用Autolayout实现UITableView的Cell动态布局和高度动态改变
本文翻译自:stackoverflow 有人在stackoverflow上问了一个问题: 1 如何在UITableViewCell中使用Autolayout来实现Cell的内容和子视图自动计算行高,并 ...
- 使用图片视频展示插件blueimp Gallery改造网站的视频图片展示
在很多情况下,我们网站可能会展示我们的产品图片.以及教程视频等内容,结合一个比较好的图片.视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有 ...
