jquery 使用attr() 函数对复选框无效的原因
复选框是网站开发的时候经常用到的网页标签之一,常见的在页面上对复选框的操作包括取值和修改复选框的状态。在jquery中,常见的操作标签的值得函数为attr,然而在操作复选框的时候,通常采用的却是prop,因为关于复选框的值,来自于properties而不是attributes。
举个例子:
以下代码是获取checkbox的值,并在控制台打印
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#checkAll").click(function () {
console.log($(this).attr("checked"))
console.log($(this).prop("checked"))
});
});
</script>
</head>
<body>
<input type="checkbox" id="checkAll">全选<br/> </body>
</html>
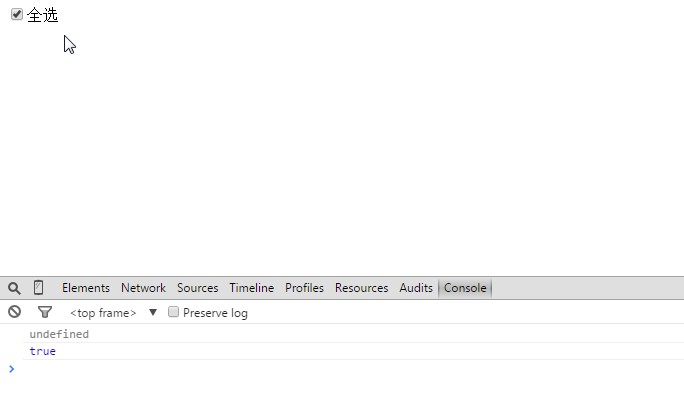
打印的结果如图,通过attr获取到的checkbox值为undefined,prop获取到的值为true

如果将checkbox的默认值设置为checked
<input type="checkbox" id="checkAll" checked>全选<br/>
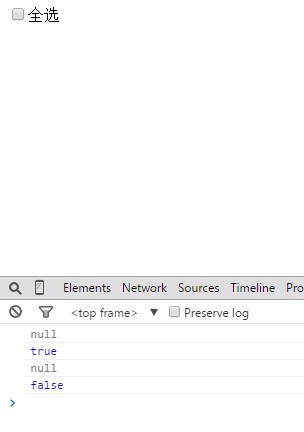
那么得到的结果,attr获得的结果永远是checked,而prop获得的结果则还是一个布尔值。

会出现这样的情况,在于attributes和properties之间的差异,函数attr获取的值来自于attributes,然而当我们在控制台查看checkbox对象的时候会发现checked的值不是在attributes中,而是在properties。

通过原生js的函数,我们也可以得出相同的结果。
console.log(document.getElementById("checkAll").getAttribute('checked'));
console.log(document.getElementById("checkAll").checked);//获取property 值

所以,当我们对checkbox进行取值的时候,使用attr()函数获取到的值会是undefined,只能通过prop获取。
但是,当我们使用jquery对checkbox进行赋值的时候,使用 $("#checkAll").attr("checked",true);在IE下却是可以出现效果的。不过在谷歌浏览器下则会出现另一种情况。在谷歌浏览器下,第一次赋值能够产生效果,但是在进行第二次赋值的时候,你通过查看源代码,可以发现赋值虽然在标签处会产生效果,可是在谷歌浏览器里面是显示不出来的。

所以才会导致很多朋友在实现全选功能的时候用了attr之后,第一次全选可以实现,可是第二次全选却没办法实现的现象
综上所述,如果使用jquery,应使用prop方法来获取和设置checked属性,不应使用attr.
jquery 使用attr() 函数对复选框无效的原因的更多相关文章
- jquery 使用attr() 函数对复选框无效的原因,javascript那些事儿——properties和attributes
复选框是网站开发的时候经常用到的网页标签之一,常见的在页面上对复选框的操作包括取值和修改复选框的状态.在jquery中,常见的操作标签的值得函数为attr,然而在操作复选框的时候,通常采用的却是pro ...
- jQuery分别获取选中的复选框值
function jqchk(){ //jquery获取复选框值 var s=''; $('input[name="aihao"]:checked').each(func ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- javascript 操作复选框无效
<script type="text/javascript"> // 操作checkbox复选框按钮 var inputs = $('#article_list').f ...
- jquery 1.9版本下复选框 全选/取消实现
http://zhangzhaoaaa.iteye.com/blog/1914497 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Tran ...
- 11月8日下午Jquery取属性值(复选框、下拉列表、单选按钮)、做全选按钮、JSON存储、去空格
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jQuery中prop()函数控制多选框(全选,反选)
今天看了jQuery手册,对prop()函数又多了一点认识,记忆力不好,记录下来. prop() : 获取匹配元素集中第一个元素的值 判断checkbox中的第一个是否被选中: $(":ch ...
- Jquery取属性值(复选框、下拉列表、单选按钮)、做全选按钮、JSON存储、去空格
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jquery如何判断checkbox(复选框)是否被选中(转)
谁都知道 在html 如果一个复选框被选中 是 checked="checked". 但是我们如果用jquery alert($("#id").attr(&qu ...
随机推荐
- .NET开发规范教程
.NET开发规范教程 这是1年多以前我在公司所做讲座的讲义,现在与园友们分享,欢迎拿去使用.一起讨论.文中有若干思考题,对园友们是小菜一碟.另有设计模式讲义一篇,随后发布. 1 概述 1.1 意义 “ ...
- S2SH整合
Struts2.Spring.Hibernate三大框架在一个项目中的具体职责分配如下: 三大框架整合,导入各个框架和整合所需的包(本项目采用的是Struts2.3+spring3.0+hiberna ...
- 读取的XML节点中带有冒号怎么办?
读取的XML节点中带有冒号怎么办? 昨天,编程读取XML的时候,遇上了类似下面的一段XML <a:root xmlns:a="http://ww.abc.com/"> ...
- day7 面向对象编程
编程范式 编程是程序员用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程,一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马,实现一个任务的方式有很多种 ...
- Bitmap的一个简单实现
一.Bitmap简介 Bitmap是一种常用的数据结构,其实就是一个连续的数组,主要是用于映射关系,如映射整数,一位代表一个数,即这里假设Bitmap有100Bytes * 8 这么多的位,那么这里可 ...
- vps使用(centos)
javaweb开发,vps来做个人测试 首先配置vps(centos) 1.安装javeweb环境 用ssh远程服务器后,中文乱码,因为ssh的字符集和服务器的字符集不一致,服务器是utf-8,可以通 ...
- Tomcat启动时卡在“INFO: Deploying web application directory ”
今天在linux上的tomcat部署一个网站时,在刚启动tomcat的时候提示启动成功,然后也能访问成功. 可是第二次启动时虽然没有报错,但无法访问tomcat,查看了catalina.out日志,发 ...
- js获取菲波那契数列的第N个元素
菲波那契数列,大致可以描叙为a(n) = a(n-1) + a(n-2) (a >=2).类似于这样[1, 1, 2, 3, 5, 8, 13 ...]. 具体大家可以百度一下.下面我们来用js ...
- ***网Web前端开发规范(初稿)
这几天一直在梳理关于前端方面的开发规范,现在暂时梳理了HTML的开发规范,暂且放置于此! 规范目的: 使开发流程更加规范化 文件命名规范:(需审批) 1.项目命名 全部采用小写方式, 以下划线分隔. ...
- Santa Claus and Tangerines
Santa Claus and Tangerines 题目链接:http://codeforces.com/contest/752/problem/E 二分 显然直接求答案并不是很容易,于是我们将其转 ...
