4-jQuery - AJAX post()
说明
POST 一般用于向后台发送数据,但也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
格式
$.post(URL,data,callback);
//必需的 URL 参数规定您希望请求的 URL。
//可选的 data 参数规定连同请求发送的数据。
//可选的 callback 参数是请求成功后所执行的函数名。
源码
前台页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
</head>
<body>
<input type="button" id="actions" value="执行" onclick="ajx()"/>
<script type="text/javascript">
function ajx(){
$.post(
"Test.jsp",//请求的 URL
{age:"20"},
msg//执行加载后执行的函数,即回调函数callback
)
}
function msg(data,status){
alert("Data: " + data + "\nStatus: " + status);
}
</script> </body>
</html>
后台代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE HTML>
<html>
<head></head>
<body>
我是后台页面,此页不要单独打开,否则值为空<br/>
接受到的值是:<%=request.getParameter("age")%>
</body>
</html>
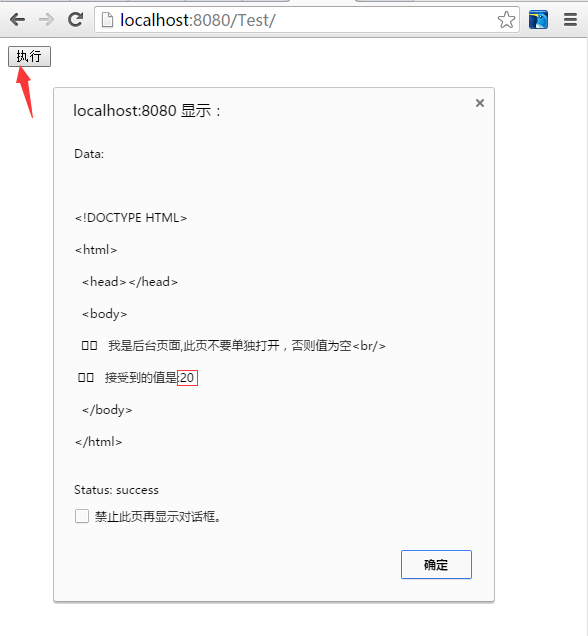
运行

4-jQuery - AJAX post()的更多相关文章
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- jquery ajax解析
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯. 废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对 ...
- jQuery.ajax 根据不同的Content-Type做出不同的响应
使用H5+ASP.NET General Handler开发项目,使用ajax进行前后端的通讯.有一个场景需求是根据服务器返回的不同数据类型,前端进行不同的响应,这里记录下如何使用$.ajax实现该需 ...
- jQuery.ajax(url,[settings])
概述 通过 HTTP 请求加载远程数据. jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax() 返回其创建的 XMLHttpRequest 对象. ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)
jQuery Ajax 实例 ($.ajax.$.post.$.get) 转 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. ...
- jQuery Ajax传值给Servlet,在Servlet里Get接受参数乱码的解决方法
最近在学jquery ui,在做一个小功能的时候需要将前台的值获取到,通过Ajax传递给Servlet,然后再在返回数据结果,但是在Servlet接受参数的时候,通过后台打印,发现接受乱码,代码示例如 ...
- JQuery+Ajax+Struts2+Hibernate 实现完整的登录注册
写在最前: 下午有招聘会,不想去,总觉得没有准备好,而且都是一些不对口的公司,可是又静不下心来,就来写个博客. 最近在仿造一个书城的网站:http://www.yousuu.com ,UI直接拿来用, ...
- 用.NET MVC实现长轮询,与jQuery.AJAX即时双向通信
两周前用长轮询做了一个Chat,并移植到了Azure,还写了篇博客http://www.cnblogs.com/indream/p/3187540.html,让大家帮忙测试. 首先感谢300位注册用户 ...
- jQuery AJAX 网页无刷新上传示例
新年礼,提供简单.易套用的 jQuery AJAX 上传示例及代码下载.后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP). 有时做一个网站项目 ...
- 用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误
通过 ajax() 与 一般处理程序,请求数据库数据,实现界面无刷新. Jquery ajax 请求参数详细说明 http://www.w3school.com.cn/jquery/ajax_ajax ...
随机推荐
- python3.5学习之路_day1_login
登录程序1.输入用户名密码2.认证成功后显示欢迎信息3.输错三次后锁定 #!/usr/bin/env python #_*_coding:utf-8_*_ #by anthor zhangxiaoyu ...
- JavaScript编写连连看
这几天写题比较少,做了一下网页设计的期末大作业.搞了个连连看,核心代码和hdu 1175那个题目一样. 越来越觉得学ACM是十分有用的,软件的核心是数据结构和算法,学会了DFS,连连看就水到渠成了. ...
- linux ftp安装和配置
1. 启动VSFTP服务器 A:cenos下运行:yum install vsftpd B. 登录Linux主机后,运行命令:"service vsftpd start"C. ...
- JavaScript(暂时弃坑...)
简单数据类型:字符串型.布尔型.数值型 变量名可以包含数字.字母.下划线.$,但不能以数字开头,大小写敏感,不能是JavaScript关键字.避开保留字 //JavaScript保留字 break e ...
- ListView的局部刷新
有的列表可能notifyDataSetChanged()代价有点高,最好能局部刷新. 局部刷新的重点是,找到要更新的那项的View,然后再根据业务逻辑更新数据即可. private void upda ...
- SQL sever 创建定时执行任务
在SQL的使用过程中,我们经常要做些数据备份以及定时执行的任务. 这些任务能够帮助我们简化工作过程. 下面我们了解下如何创建一个定时执行的存储过程. 首先我们要打开 SQL server 代理服务 选 ...
- ORALCE 编译过程卡死解决方法。
--摘自网易博客 术士 在对存储过程进行test的时候,没有完全停止,就又在另外一个窗口,对它进行修改而且进行编译,出现了卡死现象. 用PLSQL Developer 在session里,找到这条se ...
- [其他]Android SDK离线文件路径以及安装更新方法
一.离线安装Android SDK文件路径 转载自:http://www.oschina.net/code/snippet_1539302_45940 Google TV Addon, Android ...
- Vim编辑器与Shell命令脚本
章节简述: 本章节将教给您如何使用Vim编辑器来编写文档.配置主机名称.网卡参数以及yum仓库 ,熟练使用各个模式和命令快捷键. 我们可以通过Vim编辑器将Linux命令放入合适的逻辑测试语句(if. ...
- STM32驱动ht1621b显示LCD
这几天在写ht1621b显示LCD的程序,主芯片是Stm32f10的芯片.对于stm32和ht1621b的运用和操作本人是新手,属于赶鸭子上架,通过查看datasheet等资料和网上查看前人写的程序终 ...
