微信小程序 网络请求之re.request 和那些坑
微信小程序有四种网络请求类型,下面只详细介绍普通HTTPS请求(wx.request)
- 普通HTTPS请求(wx.request)
- 上传文件(wx.uploadFile)
- 下载文件(wx.downloadFile)
- WebSocket通信(wx.connectSocket)
首先,先确认是否设置了合法域名,或者在开发环境下不校验合法域名。关于设置合法域名请看→微信小程序 网络请求之设置合法域名
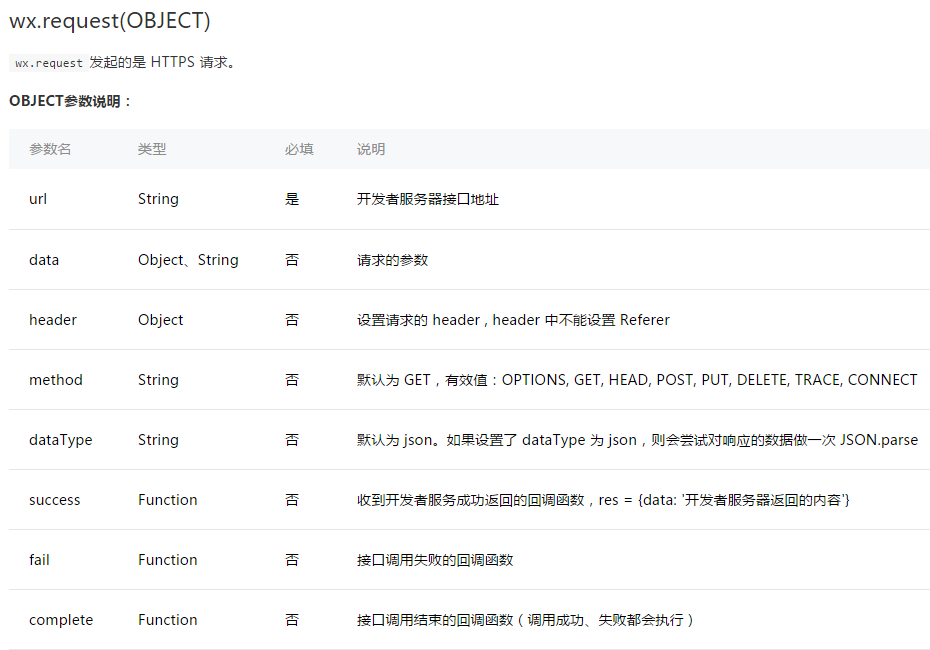
以下是wx.request的详细说明,截图于微信小程序开发文档

在微信index.js 发起一个普通HTTPS请求,上代码
wx.request({
url: 'http://localhost:8800/ws_member.asmx/test',
data: { strCallUserCode: 'test', strCallPassword: '123' },
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
},// 设置请求的 header
success: function (res) {
if (res.statusCode == 200) {
} else {
console.log("index.js wx.request CheckCallUser statusCode" + res.statusCode);
}
},
fail: function () {
console.log("index.js wx.request CheckCallUser fail");
},
complete: function () {
// complete
}
})
下面是一些需要注意的地方
1)data
1.data 数据说明 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于 header['content-type'] 为 'application/json' 的数据,会对数据进行 JSON 序列化
- 对于 header['content-type'] 为 'application/x-www-form-urlencoded' 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
2).method
1.默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
2.值必须为大写
3) header
1.header 为 application/json,接口传回来的参数要是json 格式的,否则会报500错误,比如我接口返回来的参数是xml则header['content-type'] 要设置为'application/x-www-form-urlencoded'
踩过的坑
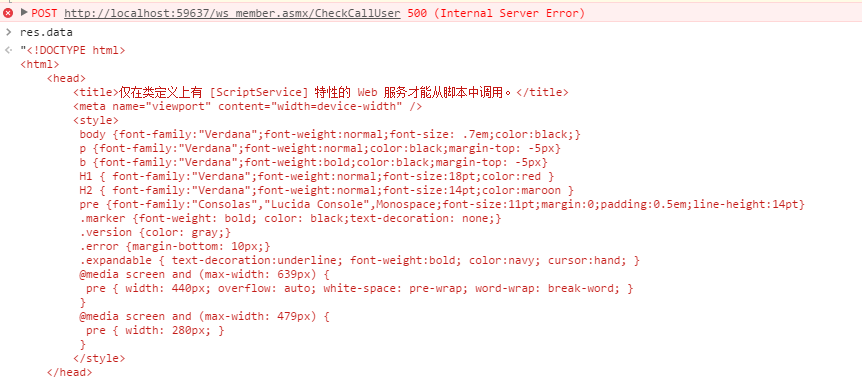
请求接口 res.statusCode一直是500,显示以下错误

这个错误的原因是 header['content-type'] 我设置为 'application/json',而接口返回的参数类型为xml格式
如果接口返回的参数不是json 格式, header['content-type']请设置为'application/x-www-form-urlencoded',那么返回的参数是string类型的,处理的话有点麻烦。
我把 header['content-type']设置为 'application/json',修改接口,使其返回的参数是json格式的 那就好处理多了。
在发开中可以把一些错误信息输出在控制台后,方便看,调试完全没问题后再去掉。
微信小程序 网络请求之re.request 和那些坑的更多相关文章
- 微信小程序数据请求方法wx.request小测试
微信小程序数据请求方法 wx.request wxml文件: <view> <textarea value="{{textdata}}"/> </vi ...
- 微信小程序网络请求wx.request请求
最近微信小程序开始开放测试了,小程序提供了很多api,极大的方便了开发者,其中网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api. 百牛信 ...
- 第三篇、微信小程序-网络请求API
wx.request(OBJECT)发起的是https请求.一个微信小程序,同时只能有5个网络请求连接. OBJECT参数说明: 效果图: net.js Page({ data:{ result:{} ...
- 微信小程序网络请求的setDate
我感觉这个无比的奇葩..... 因为之前react的时候,我习惯在请求成功的时候直接this.setDate.........但是,在微信小程序中,一定要将this换成一个变量...一定要!!!否则会 ...
- 微信小程序 网络请求之设置合法域名
设置域名 登录微信公众号后台小程序中 设置→开发设置→服务器设置 必须设置域名,微信小程序才能进行网络通讯,不然会报错 如果设置好了合法域名,开发工具还提示不在合法域名列表中,因为在微信会有一段时间的 ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- 微信小程序 -- 数据请求
微信小程序 -- 数据请求 微信小程序请求数据,并不是一个可以在url打开有数据就可以拿到数据那么简单 浏览器地址输入 可以获取参数的url 微信小程序中 代码展示 wxml <view> ...
- 微信小程序POST请求参数传递不到后台, 前台获取不到后端返回的数据, 以及 post 请求返回 404 但后台能收到数据
1 微信小程序POST请求参数传递不到后台 需要在微信请求 wx.request 改变默认 header 配置为如下 wx.request({ url: 'test.php', //仅为示例,并非真实 ...
- 让微信小程序每次请求的时候不改变session_id的方法
让微信小程序每次请求的时候不改变session_id的方法 每次微信小程序请求的时候都会改变session id, 还好他的请求方法内可以设置header头 所以只需要在启动程序后第一次请求服务器获得 ...
随机推荐
- 【转】成为Linux内核高手的四个方法
我曾经问别人如何开始内核编程的学习,他们基本上都说:①如果你不需要了解内核是如何为你工作的,你为何要尝试呢?②你应该订阅Linux内核邮件列表,然后努力去理解.③如果你不去编写针对Linux内核的代码 ...
- CLR VIA C#: 基元类型、 引用类型 和 值类型
一.基元类型 . 引用类型 和 值类型的区别: 1.基元类型(primitive type):编译器直接支持的数据类型: 基元类型 直接映射到 FCL 中存在的类型. C# 小写是基元类型,例如:st ...
- mongodb学习(五) 查询
1. 按条件查询: db.users.find({"name":"MM1"}) 2.find的第二个参数可以指定要返回的字段:这里1 表示要显示的字段,0 表示 ...
- C# new和override的区别
浅析C# new和override的区别 C#中new和override是继承中经常用到的两个关键字,但是往往有时候容易把这两个关键字的作用搞混淆. new C# new关键字表示隐藏,是指加上new ...
- 使用MyEclipse开发第一个Web程序
MyEclipse环境配置 首先,安装一个MyEclipse,然后进行一些相关的环境配置(Window->Preferences): 比如字体.Formatter等. 也可以从Eclipse中导 ...
- UWP 中实现一个颜色选择器 UWPColorPickerControl
最近在实现一个远程数字白板时,发现UWP平台上颜色选择不方便,因此自己动手写了一个. 效果图 实现 <UserControl x:Class="UWPColorPickerLibrar ...
- [ Android 五种数据存储方式之四 ] —— ContentProvider存储数据
Android这个系统和其他的操作系统还不太一样,我们需要记住的是,数据在Android当中是私有的,当然这些数据包括文件数据和数据库数据以及一些其他类型的数据.那这个时候有读者就会提出问题,难道两个 ...
- 部署statspack工具(二)之解决方案1
7.解决方案一:调整buffer cache sys@TESTDB12>alter system set sga_max_size=804m scope=spfile; //重启数 ...
- Atom 编辑器系列视频课程
此课程为 Atom 编辑器系列课程,主要介绍了 Atom 的高效开发技巧以及必备插件. 课程列表 Atom编辑器系列课程 #1 - Atom简介 Atom编辑器系列课程 #2 - 设置简介 Atom编 ...
- 微信小程序怎么做出前端table的效果
wxml代码: <view class="container"> <view class="table"> &l ...
