jquery-ui-bootstrap动态添加和删除标签页封装【效果更炫】
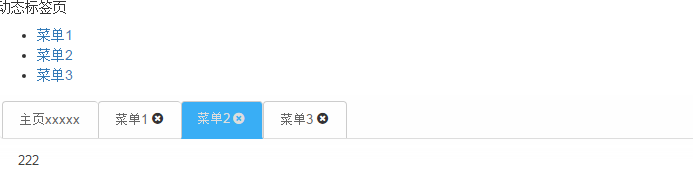
1、效果图

2、导入js和css
- <link rel="stylesheet" href="css/bootstrap/css/bootstrap.min.css">
- <link rel="stylesheet" type="text/css" href="font/Font-Awesome/css/font-awesome.css">
- <link rel="stylesheet" type="text/css" href="css/jquery-ui-bootstrap/css/custom-theme/jquery-ui-1.10.0.custom.css"/>
- <link rel="stylesheet" type="text/css" href="css/default.css"></head>
- <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
- <script type="text/javascript" src="js/bootstrap.min.js"></script>
- <script src="css/jquery-ui-bootstrap/assets/js/jquery-ui-1.10.0.custom.min.js" type="text/javascript"></script>
- <script type="text/javascript" src="js/default.js"></script>
default.css是对tabs效果绘制
- /*jquery-ui-bootstrap tabs*/
- .tabs ul {
- /* border-bottom: 3px solid #39aef5!important;*/
- }
- .tabs ul li:not(:first-child){
- padding-right:15px!important;
- }
- .tabs ul li{
- border-top:1px solid #ccc!important;
- border-left:1px solid #ccc!important;
- /*border-bottom: 1px solid #39aef5!important;*/
- }
- .tabs ul li a{
- color:#666!important;
- }
- .tabs ul li span:hover{
- color:#C61010!important;
- }
- .tabs ul li a:hover,
- .tabs ul li:hover,
- .tabs ul li:focus{
- border-bottom: 0!important;
- }
- .tabs ul li:last-child{
- border-right:1px solid #ccc!important;
- }
- .tabs ul li.ui-state-active.ui-tabs-active a,
- .tabs ul li.ui-state-active.ui-tabs-active span,
- .tabs ul li.ui-state-active.ui-tabs-active{
- /*border-top:3px solid red!important;*/
- background: #39aef5!important;
- border-bottom: 2px solid #39aef5!important;
- color:#ddd!important;
- }
- .tabs ul li.ui-state-active.ui-tabs-active a:hover,
- .tabs ul li.ui-state-active.ui-tabs-active span:hover
- {
- color:#fff!important;
- }
- .tabs ul li .fa-times-circle{
- position: absolute;
- top: 10px;
- right:18px;
- }
default.js
- $(function(){
- var tabs = $( "#tabs3" ).tabs();
- var tabTemplate = "<li><a href='#{href}'>#{label}</a> <span class='fa fa-times-circle'></span></li>";
- $('.menu li').click(function(){
- //获取tabs下a[href]的值
- var id="#tabs-"+this.id;
- //tabs初始化时就有一个li,所以要减1,添加时index会返回-1,再减1变为-2,可根据实际情况而定。这里实际上是通过Id定位#id所在li的位置,然后设置active
- var index=$("#tabs3").find(id).index()-1;
- $( "#tabs3" ).tabs('option','active',index);
- if(index==-2){
- addTab(this.innerText,this.id);
- }
- });
- function addTab(tabTitle,id) {
- var label = tabTitle,
- id = "tabs-" + id,
- li = $( tabTemplate.replace( /#\{href\}/g, "#" + id ).replace( /#\{label\}/g, label ) );
- var tabContentHtml = $("."+id).html();
- var existing=tabs.find("[id='"+id+"']");
- if(existing.length==0){
- tabs.find( ".ui-tabs-nav" ).append( li );
- tabs.append( "<div id='" + id + "'><p>" + tabContentHtml + "</p></div>" );
- tabs.tabs( "refresh" );
- }
- var index=tabs.find('.ui-tabs-nav li').index(existing);
- //添加时总是返回-1
- tabs.tabs('option','active',index);
- }
- // close icon: removing the tab on click
- $( "#tabs3" ).on( "click",'span.fa-times-circle', function() {
- var panelId = $( this ).closest( "li" ).remove().attr( "aria-controls" );
- $( "#" + panelId ).remove();
- tabs.tabs( "refresh" );
- });
- })
3、html片段
- <h5>动态标签页</h5>
- <ul class="menu">
- <li id="menu1">
- <a href="#" >菜单1</a>
- </li>
- <li id="menu2">
- <a href="#">菜单2</a>
- </li>
- <li id="menu3">
- <a href="#">菜单3</a>
- </li>
- </ul>
- <div id="tabs3" class="tabs">
- <ul>
- <li>
- <a href="#tabs-4">主页xxxxx</a>
- </li>
- </ul>
- <div id="tabs-4">主页内容</div>
- </div>
- <div id="tab_content" style="display: none;">
- <div class="tabs-menu1">111</div>
- <div class="tabs-menu2">222</div>
- <div class="tabs-menu3">333</div>
- </div>
jquery-ui-bootstrap动态添加和删除标签页封装【效果更炫】的更多相关文章
- js动态添加和删除标签
html代码 <h1>动态添加和删除标签</h1> <div id="addTagTest"> <table> <thead& ...
- [转] JQuery UI Tabs 动态添加页签,并跳转到新页签
[From] https://blog.csdn.net/zhangfeng2124/article/details/76672403 需求: 1.tabs默认只有一个页签,但是需要点击某按钮,动态添 ...
- jquery 动态添加和删除 ul li列表
今天需要实现一个jquery动态添加和删除 ul li列表中的li行,自己简单的实现乐一个,分享一下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- jquery mobile Checkbox动态添加刷新及事件绑定
jquery mobile Checkbox动态添加刷新及事件绑定 在微信项目中,涉及到一个多选功能.数据来自后台数据库,需要动态加载. 项目结构:微信api+web app.使用jquery mob ...
- Unity NGUI中动态添加和删除sprite
(以后,参考链接和作者将在文章首部给出,转载请保留此部分内容) 参考链接:http://www.narkii.com/club/thread-299977-1.html,作者:纳金网 比巴卜: 参考链 ...
- 插件~使用ECharts动态在地图上标识点~动态添加和删除标识点
之前写过一个Echarts的文章,没有基础的同学可以先看这<上一篇>,对于一个地图和说,我们在初始化之后,你可能被在地图上标识出一些点,当然这根据你的业务去标识,而如果每次更新数据都加载全 ...
- [Flex] Accordion系列-动态添加或删除Accordion容器中项目
<?xml version="1.0" encoding="utf-8"?> <!--Flex中如何使用addChild()和removeCh ...
- jQuery ui背景色动态渐变导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生JS动态添加和删除类
原生JS动态添加和删除类 由于需要, 给按钮组监听点击事件(要求用事件委托),当有一个按钮被点击时,相应的给该按钮添加一个类(激活类),其他没有点击的按钮就要移出该类 添加和和删除类有三种方法 首先等 ...
随机推荐
- Ubuntu下安装KDE及安装中文环境
进入Ubuntu的默认安装的桌面后打开终端,输入 sudo apt-get install kubuntu-desktop 回车后输入密码接下来提示下载KDE需要多少空间,解压后需要多少空间,询问是否 ...
- 玩转web之JQuery(二)---改变表单和input的可编辑状态(封装的js)
var FormDeal = { /** * 功能 :将表单的所有input都设为可编辑的 *@param 要操作表单的id */ formWritable: function (formId) { ...
- APUE学习总结
简介 本文总结了个人,一个数字,对应称号<APUE>第一版的每一章,但是,独立的二级标题和书,人需求进行编写. 3.文件I/O 本章所说明的函数常常被称之为不带缓存的I/O(与第5章中说明 ...
- Android使用的开发MediaRecorder录制声音
至 Android 录制声音的应用,Android提供 MediaRecorder 类别.大约MediaRecorder可以参考一个特定的解释<Android开发之MediaRecorder类具 ...
- 程序员---C语言细节7(增加两个整数溢出检测)
主要内容:增加两个整数溢出检测 #include <stdio.h> #include <limits.h> int main(int argc, char *argv[]) ...
- CC2530存储空间——Code
硬件平台:CC2530-F256 开发环境:IAR 8051(版本号 8.10) 參考: .<CC2530 User's Guide.pdf>(swru191c) .<IAR C/C ...
- OpenCV+MFC显示图像
1.首先下载openCV. 2.安装OpenCV.现在的版本号2.4.9,你并不需要配置环境变量. 3.设置包括文件夹,设定project库文件夹. 4.配置链接库.注意,链接库包含了文件名中包含一个 ...
- 错误: 无法找到或可以不被加载到主类 Main
于eclipse导入Javaproject,执行错误:错误: 无法找到或可以不被加载到主类 Main! 百思不得其解,该解决方案是非常在线,但不是正确的方式,最后,例如,由下列溶液: 打开debug ...
- docker-gitlab(转)
Issues Docker is a relatively new project and is active being developed and tested by a thriving com ...
- hibernate它5.many2one单向
关系数据库表之间的关系: 1 正确 1 1 正确 许多 许多 正确 许多 表间关系设计 基于主键关联 基于外键关联 基于中间表 1 对 1关系实现: 基于主键关联 基于外键关联 基于中间表 1 对 多 ...
