html css基础(一)
1、HTML:做静态网页,是一种标签语言,
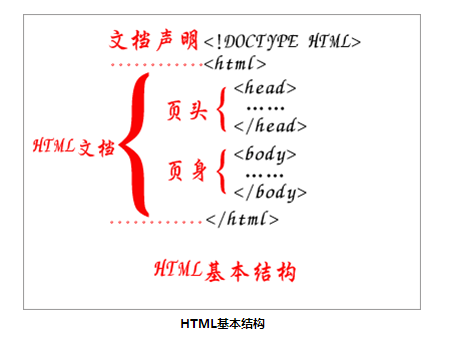
HTML结构:

一个HTML文档由4个基本部分组成:
- ① 一个文档声明:<!DOCTYPE HTML>
- ② 一个html标签对:<html></html>
- ③ 一个head标签对:<head></head>
- ④ 一个body标签对:<body></body>
大家都看到了吧,所谓的HTML就是一对对的标签(也有例外)。我们简单说一下这几个基本标签的作用:
1、文档声明
<!DOCTYPE HTML>声明这是一个HTML文档。
2、<HTML>标签
<html>标签的作用相当于设计者在告诉浏览器,整个网页是从<html>这里开始的,然后到</html>结束。
对于<html>这个标签,我们经常看到这样一句代码:
<html xmlns="http://www.w3.org/1999/xhtml">
其实上面这句代码声明了该网页使用的是W3C组织的XHTML标准。
3、<head>标签
head标签是页面的“头部”,只能定义一些特殊的内容。
4、<body>标签
body标签是页面的“身体”,一般网页绝大多数的标签代码都是在这里编写。
在此说明一下:
- (1)对于HTML的基本结构,你至少要默写出来,这些都要记忆。
- (2)记忆标签小技巧:根据标签字母意思就很容易记忆了,比如<head>表示“页头”,<body>表示“页身”。
body里面的标签分为6级:<h1>~<h6>
<h1>到<h6>标签中的字母h是英文header的简称。作为标题,它们的重要性是有区别的,其中<h1>标题的重要性最高,<h6>标题最低。在此说明一下,一般一个页面只能有一个<h1>,而<h2>~<h6>可以有多个。<h1>代表的就是本页面的题目,试想一下,你见过哪篇文章有两个大标题吗?但是一篇文章却可以有多个小标题。
样式标签:
1、粗体标签<b>、<strong>,<b>标签和<strong>标签加粗的效果是一样的。但是在实际开发中,想要对文本加粗,尽量用<strong>标签,不要用<b>标签,这是由于<strong>标签比<b>标签更具有语义性。
2、斜体标签<i>、<cite>、<em>对于要对文本进行斜体设置,尽量用<em>标签,其他两个用得极少。在后续的CSS进阶教程中,我们会慢慢了解到原因。
3、上标标签<sup>、下标标签<sub>、大字号标签<big>和小字号标签<small>、删除线标签<s>、下划线标签<u>
| 文本格式化标签 | 语义 | 说明 |
|---|---|---|
| <strong> | strong(加强) | 加粗 |
| <em> | emphasized(强调) | 斜体 |
| <cite> | cite(块引用) | 斜体 |
| <sup> | superscripted(上标) | 上标 |
| <sub> | subscripted(下标) | 下标 |
4、水平线标签、在HTML中,水平线标签是<hr/>,它是一个自闭合标签。hr,指的是horizon(水平线)。
5、div标签:主要用来为HTML文档内大块的内容提供结构和背景。div,即division(分区),用来划分一个区域。div标签,又称为“区隔标签”。我们常见的什么“div+css”中的div就是指我们现在学习的div标签。div标签内可以放入<body>标签的任何内部标签:段落文字、表格、列表、图像等。
6、特殊符号:往网页中输入特殊字符,需要在HTML代码中输入该特殊字符相对应的代码。这些特殊字符相对应的代码都是以“&”开头,以“;”(注意是英文分号喔)结束的。
例如空格:一个空格的代码” “,
| 特殊符号 | 名称 | 代码 |
|---|---|---|
| " | 双引号(英文) | " |
| ‘ | 左单引号 | ‘ |
| ’ | 右单引号 | ’ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 与符号 | & |
| — | 长破折号 | — |
| | | 竖线 | | |
说明:
这些所谓的特殊符号,要想在网页中显示出来,你有两种方式:一是直接在网页HTML代码中输入该字符,二是用在HTML代码输入该字符所对应的代码(如表所示)。
:空格“牛逼SP”也可以看做一个特殊符号。
| 特殊符号 | 名称 | 代码 |
|---|---|---|
| § | 分节符 | § |
| © | 版权符 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| € | 欧元 | € |
| £ | 英镑 | £ |
| ¥ | 日元 | ¥ |
| ° | 度 | ° |
对于表1中的特殊符号,我们可以通过输入法输入,没必要使用代码来实现。而对于表2中的特殊符号,我们可能没办法用输入法输入,那就使用代码进行输入。
7、自闭和标签:大多数标签都是成对出现,都有一个开始符号和结束符号。但是细心的同学会看到,有些标签是没有结束符号的,例如<br/>标签和<hr/>标签。自标签中不能插入其他的标签,只能定义它自身有的属性。
现在我们可以总结出来了:
- (1)一般标签由于有开始符号和结束符号,可以在标签内部插入其他标签或文字;
- (2)自闭合标签由于没有结束符号,没办法在内部插入其他标签或文字,只能定义自身的一些属性。
二、常见的自闭合标签
1、<meta/>
定义页面的说明信息,供搜索引擎查看。
2、<link/>
用于连接外部的CSS文件或脚本文件。
3、<base/>
定义页面所有链接的基础定位。
4、<br/>
用于换行。
5、<hr/>
水平线。
6、<input/>
用于定义表单元素
7、<img/>
图像标签。
html css基础(一)的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- asp 正则替换函数
Function RegExpTest(patrn,str1,strng) Dim regEx',str1 ' 建立变量 'str1 = "The quick brown fox jumpe ...
- JSP内置对象--session对象(getId(),getCreationTime(),getLastAccessedTime(),isNew(),invalidate(),setAttribute(),getAttribute())
session对象是javax.servlet.http.HttpSession接口的实例,但是不像HttpServletRequest或HttpServletResponse一样,有父接口,他没有父 ...
- Popular Products
Popular Products 描述 Given N lists of customer purchase, your task is to find the products that appea ...
- 网络通信TCP编程实例代码
Makefile: all: gcc -o server server.c -lpthread gcc -o client client.c clean: rm server client serve ...
- manecher
#include<cstdio> #include<cstring> #include<iostream> #include<algorithm> us ...
- 搭建网络yum源
#!/bin/bash #Linux搭建163网络yum源 cd /etc/yum.repos.d/ echo "-------------------下载163-repo--------- ...
- WEKA使用教程(经典教程转载)
http://blog.csdn.net/yangliuy/article/details/7589306 WEKA使用教程(经典教程转载) 标签: lift算法csv数据挖掘class任务 2012 ...
- springMVC和spring上下文的关系
springMVC继承了spring的servletcontext上下文, 所以, controller里的@Resource注入可以用以下替代 @Resource private IUserServ ...
- pe and elf
http://staff.ustc.edu.cn/~sycheng/sst/exp_crack/ELF.pdf https://refspecs.linuxbase.org/elf/TIS1.1.pd ...
- Max Flow
Max Flow 题目描述 Farmer John has installed a new system of N−1 pipes to transport milk between the N st ...
