vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,如果后台接口还未开发完成,这个时候所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发。但是,如何在一个vue.js 项目中引入本地的json文件呢,下面就将步骤贴出来。
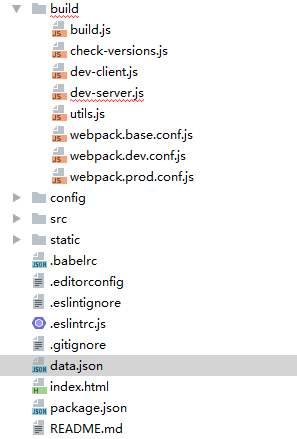
整个项目是由vue-cli脚手架搭建而成。具体项目结构如下:

1:首先我们使用vue-cli脚手架工具打包成上图所示的样子,不会vue-cli请跳转至这里:传送门
2:我们找到bulid>dev-server.js,然后打开
3:在里面加入这段代码,大概在20行左右)。
var app = express() // 从这后面开始加
var goodsData = require('../data.json')
var router = express.Router()
router.get("/goods", function (req,res) {
res.json(goodsData)
})
app.use(router)
这里用到的是node.js+express框架的知识。
4:将json文件放入项目中
{
"status":"0",
"result":[
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
},
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米笔记本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
}
] }
5: 在某个组件中使用axios或者vue-resource调用:
<script>
import axios from 'axios'
export default{
data(){
return { }
}
mounted () {
this.getGoodsList()
},
methods: {
getGoodsList () {
axios.get('/goods').then((res) => {
var result = res.data
console.log(result)
})
}
}
}
</script>
6:页面中打印这个结果:

vue.js学习笔记(二):如何加载本地json文件的更多相关文章
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- easyui 加载本地json 文件的方法
easyui 加载本地json 文件的方法 2017年12月15日 17:18:07 vivian_hnd 阅读数 2155 https://blog.csdn.net/vivian_wang07/a ...
- vue 模拟后台数据(加载本地json文件)调试
首先创建一个本地json文件,放在项目中如下 { "runRedLight":{ "CurrentPage": 1, "TotalPages" ...
- vue中的img src 动态加载本地json的图片路径写法。
目录: 注意:本地json文件和json文件里的图片地址都必须写在static 静态文件夹里:否则json文件里的url地址找不到. major_info.json文件里的图片路径写法 页面通过v-b ...
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
- vue.js 如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- vue加载本地json文件
背景:做地区跟行业级联下拉选择,因为想做成可以搜索的,所以必须一次加载数据,后台有做memcache缓存,但因为数据量大,还是比较费时间,所以做成本地文件,简单记录一下 准备数据,放到static下 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
随机推荐
- 安装tomcat过程中出现问题小结
报错信息如下:Neither the JAVA_HOME nor the JRE_HOME environment variable is defined At least one of these ...
- HDU 1815 Building roads
二分答案 + 2-SAT验证 POJ 稳过,HDU C++ 超时,G++ 550ms左右AC #include<cstdio> #include<cstring> #inclu ...
- Jquery和Javascript对象之间的转换
jQuery 对象是通过 jQuery 包装DOM 对象后产生的对象.jQuery 对象是 jQuery 独有的,其可以使用 jQuery 里的方法,但是不能使用 DOM 的方法:例如: $(&quo ...
- STM8单片机启动流程彻底探究--基于IAR开发环境
初学STM8会发现,STM8官方的固件库并没有提供一个.s文件的启动代码,那么她是如何启动然后跳转到main函数执行的呢 首先,我们根据ARM的只是可以推测,STM8也是通过复位向量来启动的,假设流程 ...
- 【HighCharts系列教程】八、Html标签属性——Labels
一.labels属性说明 Labels属性允许在HighCharts图表的任意位置添加任意的html代码.可以实现许多自定义内容. 二.labels属性详解 参数 子参数 说明 默认值 items — ...
- swfobject.embedSWF属性与用法
JS+flash的焦点幻灯片既能大方得体的展示焦点信息,也能美轮美奂的展示图片,越来越多的网站使用这种焦点幻灯的表现方法.很多童鞋在下载这方面的素材代码的时候,往往会因为展示出来的是flash,觉得难 ...
- CDOJ 1269 ZhangYu Speech
预处理打表,sum[i][j]表示1.....i这些数字中 j 有几个.然后就很好处理询问了. #include<stdio.h> #include<math.h> #incl ...
- java数组的声明由几种方式
数组的声明由几种方式: 1,String []a = new String[length];再赋值 a[0]=?;....... 2,new完就直接初始化: String []a = new Stri ...
- JS实现静态html页面左侧导航,右侧连接页面
本人前端小菜,想实现左侧导航固定,右侧链接页面,不想用iframe,请问各位有什么好的建议,最好有个demo,谢谢
- iOS9新特性-3D Touch
本文主要讲解3DTouch各种场景下的开发方法,开发主屏幕应用icon上的快捷选项标签(Home Screen Quick Actions),静态设置 UIApplicationShortcutIte ...
