HTML5之通信和多线程
HTML通信
- 跨文档消息传输
HTML5提供了在网页文档之间相互接收和发送信息的功能,使用这个功能,只要获取到网页所在窗口对象的实例,不仅同源(域+端口)的网页可以相互通信,甚至可以实现跨域通信。涉及到两个window的API,window的message事件window.addEventListener("message",function(ev){...},false)
//或
window.onmessage=function(ev){....}其中ev是MessageEvent对象,它的其中几个属性:data:是消息内容,timeStamp:时间戳,origin:来源URL地址,source:来源窗口对象。
另一个就是window对象的postMessage方法了:otherWindow.postMessage(data,targetOrigin)
其中data是消息文本,targetOrigin是对象窗口的URL地址(如"http://10.9.146.113:8026/"),可以在URL使用通配符“*”。otherWindow是窗口对象,可以是windows.open返回的对象,或通过window.frames数组指定的序号(index)或名字获取的单个frame所属的窗口对象。
示例:主页面是“http://10.9.146.113:8098/mytest/index.html”,和嵌入它的frame页面“http://10.9.146.113:8026/index.html”进行通讯,前者HTML代码:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>测试本地缓存</title>
</head> <body>
<table>
<tr><td valign="top">
http://10.9.146.113:8098/mytest/index.html<br>
<textarea name="msg" cols="50" rows="5" id="msg">爱我中华,爱我中华</textarea><br>
<input type="button" name="button" id="button" onClick="sendMsg()" value="发送">
<div id="msginfo">接收到的信息:</div>
</td><td valign="top">
<iframe style="width:300px" height="300px" src="http://10.9.146.113:8026/index.html"></iframe>
</td>
</table>
</body>
</html>
<script type="text/javascript">
function sendMsg(){
var msg=document.getElementById("msg").value;
var iframe=window.frames[0];
iframe.postMessage(msg,"http://10.9.146.113:8026/");
}
//也可以用监听的方式
window.onmessage=function(ev){
document.getElementById("msginfo").innerHTML+="<br>"+ev.data;
};
</script>后者
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>通信API</title>
</head> <body>
http://10.9.146.113:8026/index.html</p>
<div id="msginfo">接收到的信息:</div>
</body>
</html>
<script type="text/javascript">
window.addEventListener("message",function(ev){
document.getElementById("msginfo").innerHTML+="<br>"+ev.data;
ev.source.postMessage("已经收到",ev.origin);
});
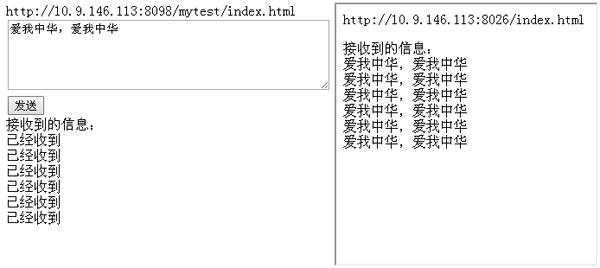
</script>效果

- Web Socket通讯
请参考我的另一篇博客,只是不用自己封装服务器了,现在很多web server都支持websocket了,如IIS7、Tomcat、Apache、Resin、Nginx等等。
多线程
- 创建线程
在HTML5中增加了一个Web Workers API,通过它可以实现Web平台的多线程,你可以将耗时过长的处理交给后台线程(HTML5中称为worker)运行,从而解决HTML5之前因为某个处理耗时过长而跳出一个提示,导致用户不得不结束或关闭浏览器的尴尬局面。
创建后台线程非常简单,只需要在Worker类构造器中奖需要在后台运行线程执行的脚本件的URL地址作为参数,然后创建Worker对象就可以了,如
var worker=new Worker('worker.js');后台线程是不能访问页面或窗口对象的,因此需要前台和后台互传数据,这有点类似上面的文档消息传输,接收通过onmessage事件,发送通过postMessage方法。
示例:后台脚本是worker.js,代码如下:
onmessage=function(ev){
var num=ev.data;
var res=1;
for(var i=0;i<10;i++){
res*=num;
}
postMessage(res);
}前台是index.html页面,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>测试多线程</title>
</head> <body>
<input type="text" id="num" value="0" size="5"> 的10次方=<span id="res">0</span>
<br>
<input type="button" name="button" id="button" value="计算" onClick="getRes()">
</body>
</html>
<script type="text/javascript">
function getRes(){
var worker=new Worker('worker.js');
var num=document.getElementById("num").value;
//发送数据的到后台
worker.postMessage(num);
//时间触发接受数据
worker.onmessage=function(ev){
document.getElementById("res").innerHTML=ev.data;
}
}
</script>效果

- 线程中可使用的变量、函数与类
- self:表示本线程范围内的作用域;
- postMessage(message),向创建线程的源窗口发送消息;
- onmessage,获取接收消息的事件处理函数;
- importScripts(urls),导入其它javascript脚本文件,参数为该文件的url地址,可以导入多个脚本文件,导入的文件必须与使用该线程的文件在同一个域、同一个端口中,如
importScripts('script1.js','js/script2.js') - navigator对象,与window.navigator对象类似;
- sessionStorage/localStorage,可以在线程中使用Web Storage;
- XMLHttpRequest,可以在线程中处理Ajax;
- Web Workers,可以在线程中嵌套线程;
- setTimeout()/setInterval(),可以在线程中实现实时处理;
- close(),结束本线程;
- eval()、isNaN()、escape()可以使用js的核心函数;
- object,可以穿件和使用本地对象;
- WebSockets,可以使用WebSocket API向服务器发送和接收消息。
- 终止 Web Worker
当我们创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法w.terminate();
HTML5之通信和多线程的更多相关文章
- HTML5 Socket通信
HTML5 Socket通信使用起来也是相当不从的,先将部分JS代码与大家分享: var socket; function connect() { var host = "ws://&quo ...
- Linux下socket通信和多线程
服务端socket流程:socket() –> bind() –> listen() –> accept() –> 读取.发送信息(recv,send等) 客户端socket流 ...
- HTML5触屏版多线程渲染模板技术分享
前言: 了解js编译原理的屌丝们都知道,js是单线程的,想当年各路神仙为了实现js的多线程,为了解决innerHTML输出大段HTML卡页面的顽疾,纷纷设计了诸如假冒的“多线程“实现,我自己也在写开源 ...
- HTML5 web workes实现多线程
对多线程来说尽量使用HTML5的WEB WORKER特性 HTML5中的Web Worker是使用多个线程并发执行Javascript程序.另外,这种特别的多线程实现能减少困惑开发者多年的,在其他平台 ...
- Html5之web workers多线程
Web Workers 是 HTML5 提供的一个javascript多线程解决方式,我们能够将一些大计算量的代码交由web Worker执行而不冻结用户界面. 1.首先看一个实例: 1)js文件(t ...
- Delphi Socket通信及多线程编程总结
http://cxhblog.blog.sohu.com/41930676.html 一.Socket通信: Delphi在ScktComp单元中对WinSock进行了封装,该单元提供了TAbstra ...
- 线程同步、死锁和通信——Java多线程(二)
一.多线程同步 上一篇随笔中,我曾遇到对多线程程序的多次运行结果不一致的情况,这主要是因为没有对这些线程在访问临界资源做必要的控制,而接下来就用线程的同步来解决这个问题. 1.同步代码块 class ...
- python-进程之间通信、多线程介绍
一.进程之间通信 进程的任务有三种状态:运行,就绪,阻塞. 加锁可以让多个进程修改同一块数据时,同一时间只能由一个任务可以进行修改,即串行的修改.牺牲了速度,保证了数据安全. 虽然可以使用文件共享数据 ...
- C,通信,多线程,数据库小练习——在线电子词典第一版
#ifndef FILE_H #define FILE_H #include<stdio.h> #include<sys/types.h> #include<sys/so ...
随机推荐
- Angular - - ngIf、ngSwitch、ngHide/ngShow
在组合这些ng指令写到一篇文章里的时候,基本是有规则的,野兽把功能相似相近的一类大多会组合到一起,方便理解和记忆. 这篇的三个指令也都是对DOM元素的操作,页面上显示/隐藏的判断,添加/移除的判断. ...
- Myeclipse程序调试快捷键及步骤详解
Myeclipse程序调试快捷键及步骤详解: 调试快捷键 Eclipse中有如下一些和运行调试相关的快捷键. 1. [Ctrl+Shift+B]:在当前行设置断点或取消设置的断点. ...
- PHP格式化字符串函数 sprintf()
定义和用法 sprintf() 函数把格式化的字符串写入一个变量中. 语法 sprintf(format,arg1,arg2,arg++) 参数 描述 format 必需.转换格式. arg1 必需. ...
- 画廊视图(Gallery)的功能和用法
Gallery与Spinner组件有共同的父类:AbsSpinner,表明Gallery和Spinner是同一个列表框.它们之间的区别是Spinner显示的垂直的列表选择框,而Gallery显示的是一 ...
- #图# #SPFA# ----- codevs1021 玛丽卡
codevs1021 玛丽卡 题目描述 Description麦克找了个新女朋友,玛丽卡对他非常恼火并伺机报复.因为她和他们不住在同一个城市,因此她开始准备她的长途旅行.在这个国家中每两个城市之间最多 ...
- js记录重复字母的个数
var str = "hello"; var obj = {}; for (var i = 0; i < str.length; i++) { var v = str.cha ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第六章:管理产品图片——多对多关系(上篇)
在这章中,我们将学习如何创建一个管理图片的新实体,如何使用HTML表单上传图片文件,并使用多对多关系将它们和产品关联起来,如何将图片存储在文件系统中.在这章中,我们还会学习更加复杂的异常处理,如何向模 ...
- 爱你不容易 —— Stream详解
作为前端,我们常常会和 Stream 有着频繁的接触.比如使用 gulp 对项目进行构建的时候,我们会使用 gulp.src 接口将匹配到的文件转为 stream(流)的形式,再通过 .pipe() ...
- Oracle VS DB2 数据类型
=========================Oracle VS DB2==================================== 本文转自:http://www.bitscn.co ...
- Got minus one from a read call异常
Caught: java.sql.SQLException: Io 异常: Got minus one from a read call使用JDBC连接Oracle时,多次出现上述错误,后来去网上找了 ...
