FineUIMvc随笔 - 怎样在控件中嵌套 HTML
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
用户需求

有网友在《FineUI总群1》问这么一个问题:怎么把 HTML 嵌套在控件中?
这是很多刚学习 FineUIMvc 的网友经常问的问题,我想原因是对 WebForms 陷入太深,习惯了 FineUI 控件的 ContentPanel 和 Content 属性。
FineUI 中嵌套 HTML
FineUI中有两种嵌套 HTML 的方法。
方法一:ContentPanel 控件
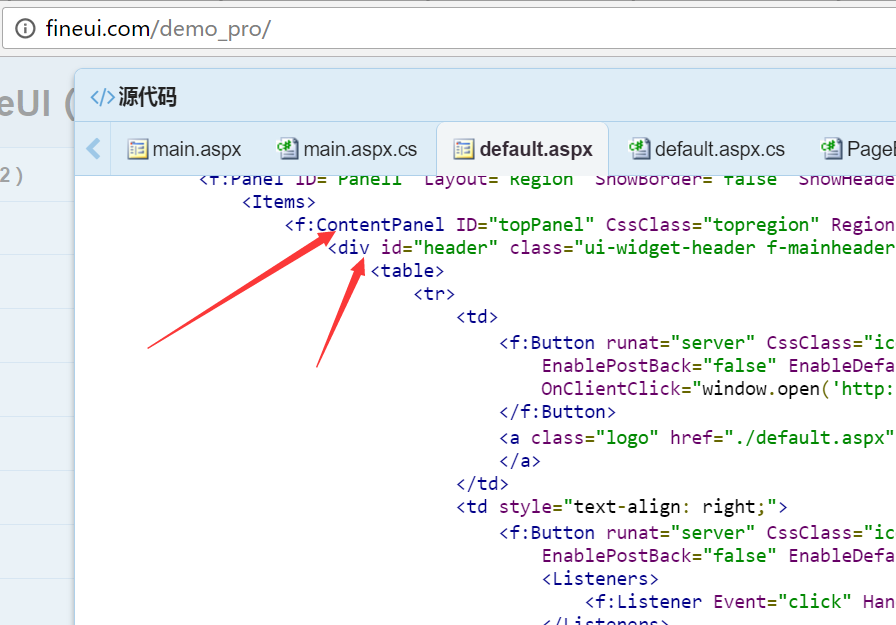
第一种是 ContentPanel 控件,用来在面板中放置 HTML 标签:

方法二:Content 属性
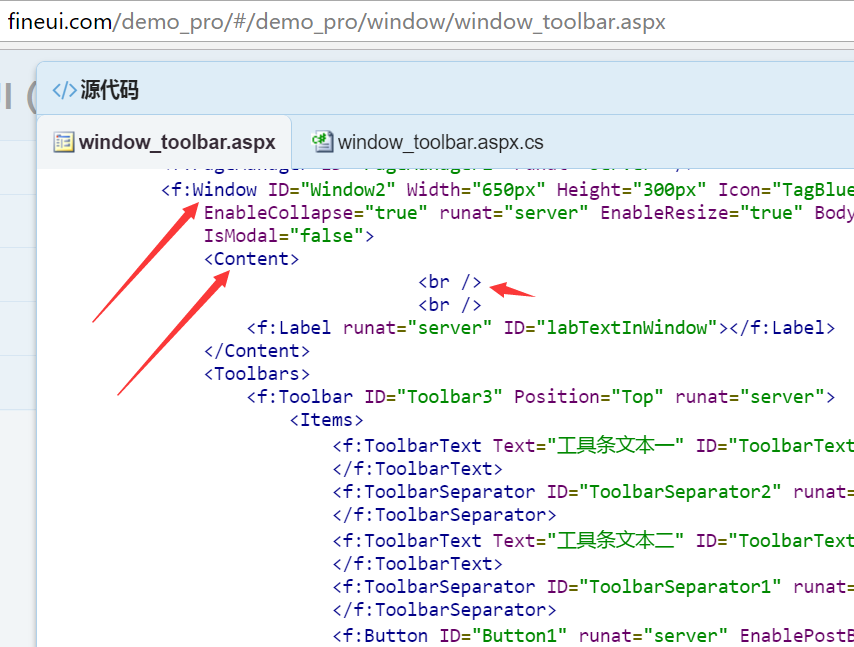
还有一种方法是面板(Panel,Window,GroupPanel)的 Content 属性,这个更加简洁和通用:

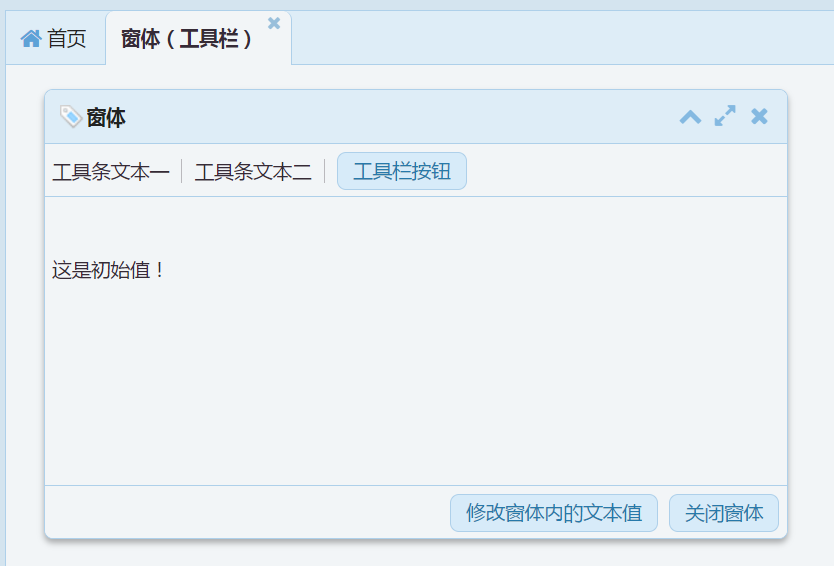
页面效果:

Content 属性还会带来另一个常见问题,那就是如何访问 Content 中定义的控件。
比如上面这个例子,直接页面后台代码中访问 labTextInWindow 是不存在的,我们需要通过 FindControl 来获取 Content 中的控件:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label;
labTextInWindow.Text = "这是初始值!";
}
} protected void btnChangeText_Click(object sender, EventArgs e)
{
Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label;
labTextInWindow.Text = "这是修改后的值!" + DateTime.Now.ToLongTimeString();
}
FineUIMvc 中嵌套 HTML
在 FineUIMvc 中,没有 ContentPanel 控件,但是嵌套 HTML 会更加更加方便。
方法一:Content 属性
这个方法适合于少量的 HTML 片段,可以直接内联到面板控件中,比如这个示例:
http://fineui.com/demo_mvc/#/demo_mvc/Panel/Panel
F.Panel()
.AutoScroll(true)
.ShowHeader(true)
.EnableCollapse(true)
.BodyPadding()
.Height()
.ShowBorder(true)
.Title("内容面板")
.ID("Panel2")
.Content("可以放置<a href=\"http://www.w3schools.com/html/\" target=\"_blank\">HTML</a>标签。")
显示效果:

方法一:ContentEl 属性
这种方法适合于大多数的情况,比如有很多 HTML 标签, 或者其中嵌套了 ActiveX 控件的情况。
官网示例中有很多,仅举一例说明:http://fineui.com/demo_mvc/#/demo_mvc/Window/Window
<div id="content1">
<p>
<a href="http://tech.163.com/special/jobsdead/" style="font-size: 18px" target="_blank"><b>乔布斯</b></a>
</p>
<p>
乔布斯于1955年2月24日出生,苹果创始人之一。今年8月苹果超越埃克森美孚成为全球最大市值企业,截止上季度持有现金达到762亿美金,甚至超过了美国政府国库存款。
</p>
<p>
遗憾的是,苹果的取得巨大成功还是无法给乔布斯一个健康的身体,乔布斯2003年被发现患有胰脏癌,随后又查出肝癌,危在旦夕的乔布斯在经历了8年的抗癌斗争、3次病休、若干次手术后,于2011年8月25日正式宣布从CEO位置辞职。2011年10月6日,乔布斯在苹果发布iPhone 4S后的第二天与世长辞。
</p>
</div> @(F.Window()
.BodyPadding()
.AutoScroll(true)
.OnClose(Url.Action("Window1_Close"))
.CloseAction(CloseAction.HidePostBack)
.IsModal(false)
.EnableResize(true)
.EnableCollapse(true)
.EnableMaximize(true)
.Title("窗体")
.Icon(Icon.TagBlue)
.Height()
.Width()
.ID("Window1")
.ContentEl("#content1")
.Listener("resize", "onWindowResize")
)
注意,这里的 ContentEl 接受的是一个 jQuery 选择器,本例使用的ID选择器来定位到 content1 的 HTML 片段,当然你也可以使用 Class选择器或者属性选择器,类似这样:
.ContentEl(".mylist[data-tag=red]")
小结
FineUIMvc 作为 ASP.NET MVC 的一个 UI 层的实现,在融入 MVC 架构同时尽可能保留 FineUI 的诸多特性。很多控件和属性的命名都能让 FineUI 开发人员感到亲切,继而喜欢上 MVC 的简洁和灵活。
FineUIMvc随笔 - 怎样在控件中嵌套 HTML的更多相关文章
- FineUIMvc随笔(2)怎样在控件中嵌套 HTML
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 有网友在<FineUI总群1>问这么一个问题:怎么把 HTML 嵌套在控件中? 这是很多刚学习 FineU ...
- ASP.NET- 查找Repeater控件中嵌套的控件
如何在Repeater的HeaderTemplate和FooterTemplate模板中寻找控件?在Repeater的ItemTemplate模板中的控件,我们可以用Items属性来遍历行并用Find ...
- .net dataGridView当鼠标经过时当前行背景色变色;然后【给GridView增加单击行事件,并获取单击行的数据填充到页面中的控件中】
1.首先在前台dataGridview属性中增加onRowDataBound属性事件 2.然后在后台Observing_RowDataBound事件中增加代码 protected void Obser ...
- Repeater 控件的嵌套使用
Repeater 控件的嵌套使用 ItemDataBound:数据绑定的时候(正在进行时)发生,多用在Repeater控件嵌套,对子Repeater控件进行数据绑定及模板列中统计列的计算处理等 ...
- PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性不起作用的问题解决办法
在<PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性>中介绍layout的layoutSizeConstraint属性后,反复测试 ...
- 在MonthCalendar控件中选中日期
Calendar.MONTH Calendar now=Calendar.getInstance();System.out.print(now.get(Calendar.MONTH));得到的月份少1 ...
- winform窗体(六)——DataGridView控件及通过此控件中实现增删改查
DataGridView:显示数据表,通过此控件中可以实现连接数据库,实现数据的增删改查 一.后台数据绑定: List<xxx> list = new List<xxx> ...
- Winform(DataGridView)控件及通过此控件中实现增删改查
DataGridView:显示数据表,通过此控件中可以实现连接数据库,实现数据的增删改查 一.后台数据绑定: List<xxx> list = new List<xxx> ...
- 服务器控件中使用<%#...>, JS和html控件中使用<%=...>
//在服务器控件的属性中,需要用<%#...>来绑定其他控件的ID, 并且要在页面初始方法中,执行Page.DataBind(); <asp:ImageButton ID=" ...
随机推荐
- Mysql 多列形成主键(复合主键 )
什么是数据表的复合主键 所谓的复合主键 就是指你表的主键含有一个以上的字段组成 比如 create table test ( name varchar(19), id number, ...
- 创建 Web 前端开发环境(node和npm以及git)
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础. 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt. ...
- redis php sort 函数
很多人把redis当成一种数据库,其实是利用redis来构造数据库的模型,有那种数据库的味道.但是在怎么构建还是key和value的关系.根真正的关系型数据库还是不一样的.效率高,不方便:方便的,效率 ...
- CSS控制之IE常见BUG及解决方案
常见bug 解决方案 盒模型bug 使用严格doctype声明 双倍margin bug _display:inline; 不认识a:link 不加:link 3像素margin bug 规范浮动与清 ...
- lo dash api
https://lodash.com/docs 用 Lo-Dash 替换 underscore http://segmentfault.com/a/1190000000359484
- 冒泡排序 - vb.net
Imports System.ThreadingModule Module1 Sub Main() Dim int_array(9) As Integer Dim r ...
- POJ1221(整数划分)
UNIMODAL PALINDROMIC DECOMPOSITIONS Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 543 ...
- Python用类实现串以及对串的方法进行单元测试
串是一种常见的数据结构,这里使用Python定义类来实现相应的方法.先看代码,再对相关知识进行讲解. # coding=utf-8 __all__=['ADTString'] class ADTStr ...
- gcc 简单编译流程
注意:GCC在链接时优先使用动态链接库,只有当动态链接库不存在时才考虑使用静态链接库,可在编译时加上-static选项,强制使用静态链接库. gcc -static 此选项将禁止使用动态库,所以,编 ...
- 源码(05) -- java.util.AbstractCollection<E>
java.util.AbstractCollection<E> 源码分析(JDK1.7) ------------------------------------------------- ...
