JSLint是一个JavaScript的代码质量工具
JSLint是一个JavaScript的代码质量工具
可能都或多或少的知道JSLint是一个JavaScript的代码质量工具,一个JavaScript语法检查器和校验器,它能分析JavaScript问题并报告它包含的缺点。
被发现的问题往往是语法错误,但也不一定全是,JSLint查看一些代码风格惯例及结构上的问题。
下面我介绍一些JSLint的常识
未定义的变量和函数
JavaScript最大的问题是对全局变量的依赖,特别是隐式的全局变量。
JSLint期望所有的变量和函数在使用或调用前都已被声明。通过这种方式来判断是否为隐式的全局变量,那如果一个JS文件会依赖别处定义的全局变量或函数,你可以在此JS文件包含注释从而标识给JSLint知识,这个注释列出所有无需JSLint检测的全局变量。
/*global GetByNameFn,myObj,myFn*/
注意在g之前没有空白。
你可以使用任意多个/*global*/注释,但它们必须出现在指定的变量被使用之前。
成员元素
因为JavaScript是弱类型的动态对象语言,也就是说可以给对象随时添加任意多个不同类型的属性,这就导致我们无法在编译时确定对象的属性名是否拼写正确。JSLint用/*members*/来帮忙检测属性是否有拼写错误。可以使用/*members*/注释到你的脚本中,JSLint将会依照该列表来检查所有属性名字的拼写。
/*members doTell,mercySakes,myGoodness,ohGo*/
分号
JSLint期望在除了for,function,if,switch,try和while之外的每个语句后面都跟着分号,但是JSLint并不期望看到不必要的分号
换行
为了让代码看起来层次分明,大家都会不自觉的用空行来让代码分层,但是JSLint建议你总是在运算符之后换行,因为这样可避免很多不必要的错误。
逗号
大家都知道逗号在JavaScript中既可以用作分隔符也可是是运算符。
但是JSLint期望逗号被用作分隔符而不是运算符(除了在for语句 的初始化和增量两部分中以外),它不期望看到数组字面量中省略掉一些元素,多余的逗号不应该被使用,比如说不应该在数组字面量或对象字面量的最后一个元素之后出现逗号,因为这样会被一些浏览器错误的解析。
必要的代码块
JSLint不期望你省略掉代码块语句,也就是说建议你即使条件判断语句中,即使只有一条语句也应该用花括号包围起来。
变量在作用域最前端声明
大家都清楚在JavaScript中是没有块作用域的,只有函数作用域,而且变量有提升声明的特性,所以JSLint建议在作用域最前端声明,最好是使用单语句变量声明。
for in 语句
for in语句可以用来遍历对象的所有属性的名字,但是也会遍历出所有从原型链中继承而来的成员元素。所以最好用如下代码所示:
for (var name in object) {
if (object.hasOwnProperty(name)) {
}
}
Switch语句
虽然在JavaScript中在Switch是可以穿透case语句的,但JSLint期望在下一个case或default语句之前有如下语句中的一条:break、return、throw。
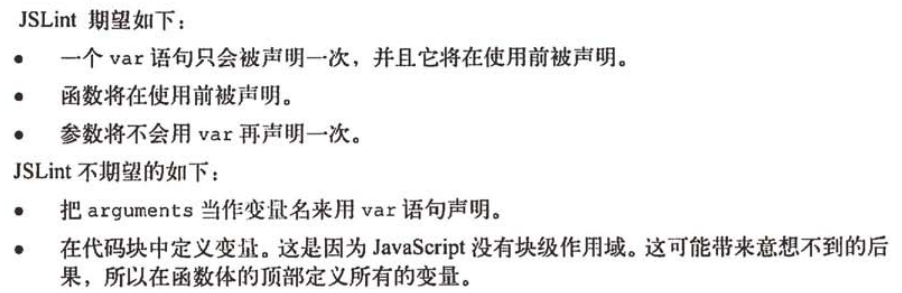
var语句

With
虽然在JavaScript中,with语句有时会提供方便,但JSLint不期望看到with语句。
=
JSLint不期望在if或while语句的条件部分看到赋值语句,如果你确实是想要是一个赋值那么把它用括号括起来吧,如下代码所示:
if ((a=b)) {
}
==和!=
==和!=在执行比较前会做强制类型转换,JSLint推荐使用===和!==来替换==和!=。
如果你希望做强制类型转换,那么请使用简易格式。
(foo != 0)
(foo)//建议用此简易方式来实现(foo != 0)
(foo == 0)
(!foo)//建议用此简易方式来实现 (foo == 0)
标签
JavaScript允许任何语句都拥有一个标签,并且标签有一个单独的名称空间,但JSLint期望标签只会用在与break语句进行交互的下列语句中,如switch while do for等
不可达代码
JSLint期望return break continue或throw语句后面紧跟一个}
混乱的正负号
JSLint期望+不会跟在+或++的后面,同理-不会跟在-或--的后面,因为一个位置不当的空格将可能使+ +变成++,这样的错误很难被发现,如果非要连接一起使用请用圆括号来避免混淆。
++和--
JSLint建议尽量避免使用++和--,因为这样会出现糟糕难以理解的代码。
位运算符
在JavaScript中没有整数类型,但它有位运算符,位运算符把它们的运算数从浮点转换为整数后再进行运算,所以在JavaScript中的位运算符效率远没有其它语言的高
void
在大多数语言中,void是一种类型,而在JavaScript中,void是一个总是返回undefined的前置运算符,JSLint不期望看到void,因为它令人困惑而且没什么用。
构造器函数和new运算符位运算符
JSLint强制约定构造器函数必须以首字母大写的形式命名,JSLint不期望看到一个首字母大写的函数在没有new前缀的情况下被调用,JSLint也不期望看到与new 连用的函数名不是以大写字母开头。
JSLint不期望看到这些封装形式:new Number、new String 、new Boolean
JSLint不期望看到new Object(使用对象字面量{}代码)
JSLint不期望看到new Array(使用数组字面量[]代码)
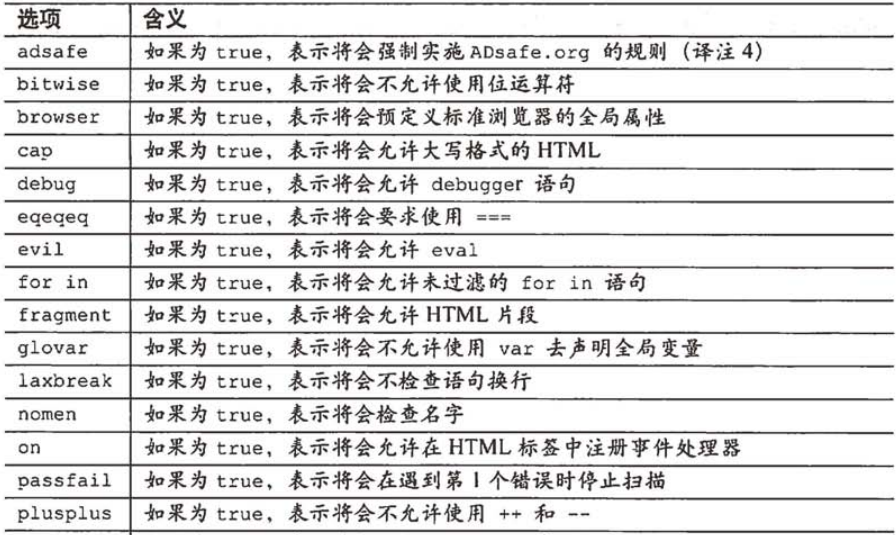
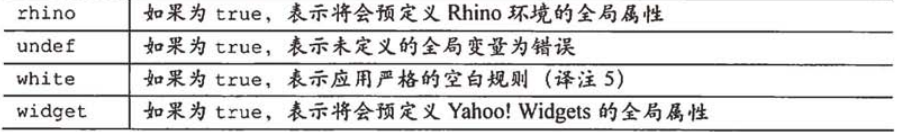
JSLint选项


JSLint是一个JavaScript的代码质量工具的更多相关文章
- RubyCritic:一款不错的检测代码质量工具
关注代码质量是高效开发必须要做的一件事,那么在 Ruby 开发的过程中,是否有什么好的代码质量检测工具呢?下面由 Ruby 工程师路英瑞介绍一下 RubyCritic--一款还不错的代码质量检测工具. ...
- doctest --- 一个改善python代码质量的工具
[简介] 说实话吧,之前一直没有怎么重视给自己的代码加上测试逻辑:也就是说我只是写了代码,但是并没有给自己的代码加上测试代码: 整个过程就是写完后自己测试一下,看一下跑出来的结果是正确的就心满意足了. ...
- three.js - 一个javascript 3D代码库
这个项目的目的是用最简单的开发模式创建一个轻量级的3 d代码库,这个js库提供了canvas,svg,css3d和webgl这四种渲染方式. 下载地址: 下载地址:https://github.com ...
- 使用JSLint提高JS代码质量
随着富 Web 前端应用的出现,开发人员不得不重新审视并重视 JavaScript 语言的能力和使用,抛弃过去那种只靠“复制 / 粘贴”常用脚本完成简单前端任务的模式.JavaScript 语言本身是 ...
- 代码静态分析工具--PMD,Findbugs,CheckStyle
最近学习Mybatis的官方文档,看到了[项目文档]一节有很多内容没有见过,做个笔记,理解一下. PMD 扫描Java源代码,查找潜在的问题,如: 可能的bugs,如空的try/catch/final ...
- 代码度量工具——SourceMonitor的学习和使用
http://www.cnblogs.com/bangerlee/archive/2011/09/18/2178172.html 引言 我们提倡编写功能单一.结构清晰.接口简单的函数,因为过于复杂的函 ...
- Findbug在项目中的运用--提高代码质量
FindBugs是一个静态分析工具,它检查类或者 JAR文件,将字节码与一组缺陷模式进行对比以发现可能的问题.有了静态分析工具,就可以在不实际运行程序的情况对软件进行分析 第一 手动安装 在Ec ...
- 用 Eclipse 插件提高代码质量
如果能在构建代码前发现代码中潜在的问题会怎么样呢?很有趣的是,Eclipse 插件中就有这样的工具,比如 JDepend 和 CheckStyle,它们能帮您在软件问题暴露前发现这些问题.在 让开发自 ...
- sonar+Jenkins 构建代码质量自动化分析平台
1.Sonar 介绍 Sonar 是一个用于管理代码质量的开源工具,可以分析代码中的bug和漏洞以及Code Smells,支持20多种编程语言的检测,如java,c/c++,python,php等语 ...
随机推荐
- WP8关于对地图开发的改进
原文:WP8关于对地图开发的改进 微软在2012年6月21日 发布了 Windows Phone 8的更新.带来大量的功能更新和全新的SDK.作为重头戏的部分是引入了 C++ 和 DirectX,支持 ...
- 【白注意】Windows XP 大胆拥抱Linux在系统中所遇到的问题
Windows XP至4月8日本将不再是微软官方技术支持.虽然仍可以继续使用,但他们大部分的风险.可一不留神被黑客攻击.似向下,Linux这也是一个不错的选择. 或许很多文章开始教你如何迁移,您,迁移 ...
- 打印到类阵列的给定序列的所有排列的n皇后问题
题目例如以下:Given a collection of numbers, return all possible permutations. For example, [1,2,3] have th ...
- UIBezierPath 和 CAShapeLayer 绘画图纸
五角大楼画一个小圆圈戴: - (void)drawPentagon{ //(1)UIBezierPath对象 UIBezierPath *aPath = [UIBezierPath bezierPat ...
- Gradle 2.0用户手册——总览(译)(转)
2.1 特性 本章将介绍一系列Gradle的特性. 申明式构建和基于约定的构建 Gradle的核心是基于Groovy呈现了一种丰富的针对特定领域的语言,称之为Domain Specific Langu ...
- 移动web点5像素的秘密(转)
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- 好记心不如烂笔头,ssh登录 The authenticity of host 192.168.0.xxx can't be established. 的问题
用ssh登录一个机器(换过ip地址),提示输入yes后,屏幕不断出现y,仅仅有按ctrl + c结束 错误是:The authenticity of host 192.168.0.xxx can't ...
- Dynamics CRM2013/2015 禁止欢迎屏幕(Disable the Welcome Screen)
首先打开Dynamic CRM 2013将有一个欢迎界面的例子,下面的图,它不会为了图检查框出现.OK然后,下一次打开就没有. 可是当我们打开F12开发者工具,清除域的缓存后再次打开CRM,这个欢迎 ...
- Javascript学习7 - 脚本化浏览器窗口
原文:Javascript学习7 - 脚本化浏览器窗口 本节讨论了文档对象模型.客户端Javascript下Window中的各项属性,包括计时器.Location对象.Histroy对象.窗口.浏览器 ...
- Lenovo E46A-Win 7_无线灯亮但无法启动(耽误3天以上您信吗.....)问题: wlan autoconfig 依赖服务或组无法启动
Lenovo E46A-Win 7_无线灯亮但无法启动(耽误3天以上您信吗.....)问题: wlan autoconfig 依赖服务或组无法启动 提示: windows7 无线连接服务wlan au ...
