JS放大镜特效(兼容版)
原理
1.鼠标在小图片上移动时,通过捕获鼠标在小图片上的位置,定位大图片的相应位置
设计
1.页面元素:小图片、大图片、放大镜
2.技术点:事件捕获、定位
1)onmouseover:会在鼠标指针移动到指定的对象上时发生
2)onmouseout:会在鼠标指针移出指定的对象时发生
3)onmousemove:会在鼠标指针移动时发生
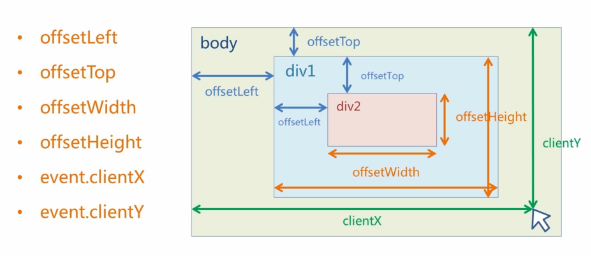
4)各边距表示

5)ofgsetLeft与style.left对比
style.left返回的是字符串,比如:30px,offsetLeft返回的是数值30
style.left是可读写的,offsetLeft是只读写的,所以该改变div的位置,只能修改style.left
style.left的值需事件定义,否则取到的值为空
3.难点:计算
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2;
var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2;
//当放大镜出超出横向范围的时候
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
}
//当放大镜查出纵向范围的时候
if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
}
objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言
objFloatBox.style.top = top + "px";
var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth);
var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight);
objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px";
objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px";
}
源码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
* {
margin: 0;
padding: 0
} #demo {
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border: 1px solid #ccc;
} #small-box {
position: relative;
z-index: 1;
} #float-box {
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
border: 1px solid #ccc;
filter: alpha(opacity=50);
opacity: 0.5;
} #mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
} #big-box {
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border: 1px solid #ccc;
z-index: 1;;
} #big-box img {
position: absolute;
z-index: 5
}
</style>
<script> //页面加载完毕后执行
window.onload = function () { var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
} objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
} objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2;
var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight; } objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言
objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth);
var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px";
objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px";
}
}
</script>
</head>
<body>
<div id="demo">
<div id="small-box">
<div id="mark"></div>
<div id="float-box"></div>
<img src="macbook-small.jpg"/>
</div>
<div id="big-box">
<img src="macbook-big.jpg"/>
</div>
</div>
</body>
</html>
效果:

JS放大镜特效(兼容版)的更多相关文章
- 未封装的js放大镜特效
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>j ...
- js放大镜特效
在平时网上商城购物时,我们能够通过放大镜效果来使我们看图片能够更加的清楚,今天我就来给大家分享一下我学习的放大镜特效 下图是原图的样子 ...
- 案例:用JS实现放大镜特效
案例:用JS实现放大镜特效 案例:用JS实现放大镜特效
- 基于jQuery仿淘宝产品图片放大镜特效
在开发商城的时候,往往会用到图片的放大功能,这里把自己在近期项目中使用的放大镜特效做一下总结(非插件). 放大镜效果 常用的js组件jquery.imagezoom,jquery.jqzoom,jqu ...
- JQuery仿购物网站放大镜特效所遇问题及思考
JQuery仿购物网站放大镜特效所遇问题及思考 先贴下效果图,然后描述起来也就不会不知道我在说什么了. 我碰到的问题一: 一开始我自己总结了是因为两个小原因导致的①使用了mouseover,mouse ...
- js event 事件兼容浏览器 ie不需要 event参数 firefox 需要
js event 事件兼容浏览器 ie不需要 event参数 firefox 需要 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- 第五章 JS典型特效
注意: 1.JS在HTML中从上到下依次执行,所以获取元素的结果与JS的位置有关 <!DOCTYPE html> <html> <head> <title&g ...
- Three.js粒子特效,shader渲染初探(一篇非常详细的介绍)
Three.js粒子特效,shader渲染初探 转载来源:https://juejin.im/post/5b0ace63f265da0db479270a 这大概是个序 关于Three.js,网上有不多 ...
- Js 日期选择,可以的一个页面中重复使用本JS日历,兼容IE及火狐等主流浏览器,而且界面简洁、美观,操作体验也不错。
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
随机推荐
- Flex在使用无线电的button切换直方图横坐标和叙述性说明
1.问题叙述性说明 一组单选button,有周和月之分,选择"周",柱状图横坐标显示的是周,纵坐标显示的是人数:选择"月",柱状图横坐标显示的月,纵坐标显示的是 ...
- Socket 学习(二)
1对1的发送和接收 Client 端 void ThreadReceive() { try { ...
- jQuery+PHP掷色子抽奖
原文 jQuery+PHP掷色子抽奖 本文以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改即可运用到网站中的抽 ...
- Coreseek:索引和检测的第二步骤施工
1,非常索引easy,代码行 g:/service/coreseek/bin/indexer -c g:/service/coreseek/etc/csft_mysql.conf person 在 ...
- 如果在VMware上免费下载驱动
1.在不登录,或者没有账号的情况下,进入VMare的驱动下载界面,可以发现有一个大大的Download按钮. 2.点这个按钮,会提示登录. 3.注册账号登录后,回到驱动下载界面,会发现Download ...
- SQL 2005 中查询或执行另外的数据库操作的方法
原文:SQL 2005 中查询或执行另外的数据库操作的方法 摘要: 如果,你想在一台数据库服务器上,查询另一个台数据服务器的数据该如何做呢?如果,你想在同一台数据服务器上,在不同的数据库之间查询数据, ...
- 在Ubuntu中编译QT工程Tesful
今天晚上开机到Ubuntu中了,试了一下之前在Windows下建立的Tesful工程,发现没有任何改动就可以编译成功/运行. 附上图:
- android gps开发必备资料(含测试demo下载)
入门资料参考: How accurate is Android GPS? Part 1: Understanding Location Data How accurate is Android GPS ...
- oracle读写文件--利用utl_file包对磁盘文件的读写操作
oracle读写文件--利用utl_file包对磁盘文件的读写操作 摘要: 用户提出一个需求,即ORACLE中的一个表存储了照片信息,字段类型为BLOB,要求能导出成文件形式. 本想写个C#程序来做, ...
- 个推推送 产品SDK常见问题检查
作者:Hong Jack链接:https://zhuanlan.zhihu.com/p/20733333来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 通知和消息有什么 ...
