REST client 基于浏览器的测试工具
以前在开发webservice服务,都是自己基于HTTP协议,自己写一个测试程序来进行测试,最近在研究RestFul,对以前webservice服务进行了重构,总结了不少经验,今天就给大家介绍下几款Rest Client的测试工具。
REST介绍
所谓REST,是Representational State Transfer,这个词汇的中文翻译很不统一,而且很晦涩,有叫“具象状态传输”,有叫“表象化状态转变”,等等。
REST风格的Web服务,是通过一个简洁清晰的URI来提供资源链接,客户端通过对URI发送HTTP请求获得这些资源,而获取和处理资源的过程让客户端应用的状态发生改变(不像那些远程过程调用那么直接地发生改变)。
常用的对资源进行CRUD(Create, Read, Update 和 Delete)的四种HTTP方法分别是POST, GET, PUT, DELETE。
基于浏览器的Rest Client工具
在chrome或者firefox浏览器都有很多插件,我一般都是使用chrome浏览器,在chrome的webstore中可以搜索到自己想要的插件。这里就讲讲Advance REST Client,Postman-REST Client,DEV HTTP CLIENT,Simple REST Client,火狐下的RESTClient插件。
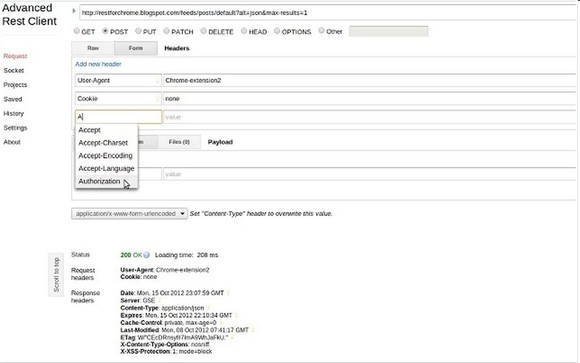
Advanced REST client
网页开发者辅助程序来创建和测试自定义HTTP请求。它是一款非常强大,使用简单的客户端测试工具,得到了程序员的好评。每周超过50k的开发者使用此应用程序。如此多的人是不会错的! 
支持的功能
- Make a HTTP request (via XmlHttpRequest level 2)
- Debug socket (via web socket API).
- JSON response viewer
- XML response viewer
- set custom headers - even does not supported by XmlHttpRequest object
- help with filling HTTP headers (hint + code completion)
- add headers list as raw data or via form
- construct POST or PUT body via raw input, form or send file(s) with request
- set custom form encoding
- remember latest request (save current form state and restore on load)
- save (Ctrl+S) and open (Ctrl+O) saved request forms
- history support
- data import/export
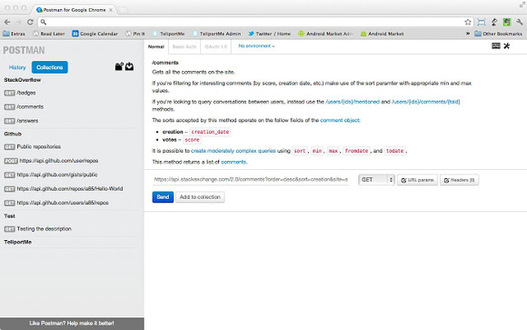
Postman -REST client
Postman可以帮助你更有效的针对API工作。Postman是一个scratch-your-own-itch项目。它需要的是开发者有效的在项目中创建APIS,能够对API测试进行收藏保留。 
支持功能
- HTTP requests 支持文件上传
- 格式化API响应的JSON and XML
- 打开 responses 的HTML文件在一个新窗口展示
- 支持REST准则的超媒体应用状态的引擎- HATEOS
- 图像预览
- Request history
- 基本oauth 1.0助手
- Autocomplete for URL and header values
- 可以在URL参数中使用 key/value编辑添加参数或header值
- 使用环境变量容易转移之间设置。可用于测试,生产,分期或本地设置。
- 使用全局变量的值是在整个 APIs
- 使用快速查找功能预览变量和它们的值使用状况
- 键盘快捷方式,最大限度地提高您的生产力
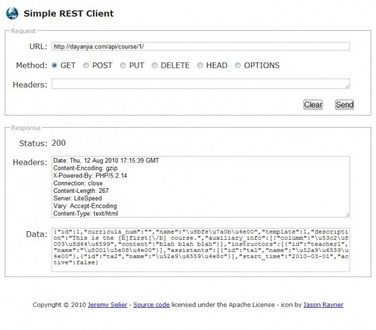
Simple REST Client
Simple REST Client插件,提供了一个简单的表单进行各种HTTP操作,并可以看到返回的信息。构建自定义HTTP请求直接测试您的网络服务。

Firefox下的RESTClient
FirefoxRESTClient的插件,这款插件由国人开发,功能上支持Basic和OAuth的登录header发送,并且对于返回的XML数据还可以高亮显示

Linux常用的工具CURL
CURL是一个很强大的支持各种协议的文件传输工具,用它来进行RESTful Web Services的测试简直是小菜一碟。
CURL的命令参数非常多,一般用于RESTful Web Services测试要用到下面四种参数:
- -d/–data :POST数据内容
- -X/–request :指定请求的方法(使用-d时就自动设为POST了)
- -H/–header :设定header信息
- -I/–head:只显示返回的HTTP头信息
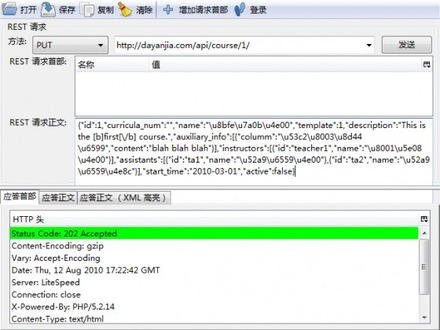
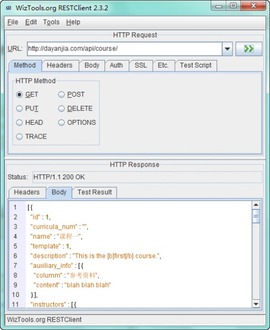
Java GUI rest-client
这是一个用Java写的测试小工具,项目主页上提到它有命令行和GUI两种版本。为了方便操作我们选择GUI版本来看看。既然是一款软件,显然就比刚才介绍的浏览器插件功能更加强大。它支持应答正文的JSON和XML缩排和高亮,还可以一键搭建一个RESTful服务端,另外还提供了单元测试的功能。

REST client 基于浏览器的测试工具的更多相关文章
- Android WebDriver 浏览器自动测试工具介绍
Selenium WebDriver 是浏览器自动测试工具,提供轻量级和优雅的方式来测试web应用.Selenium WebDriver作为Android SDK extra,支持Android 2. ...
- BrowserSync - 浏览器同步测试工具
背景: 之前在学gulp的时候,使用gulp-livereload来实时自动刷新页面省时开发,但一直比较难用,现在找到新的替代神器. 安装: // 使用淘宝镜像会快些 npm install -g ...
- 省时的浏览器同步测试工具 browsersync NodeJS
http://www.browsersync.cn/ 省时的浏览器同步测试工具 Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面 ...
- Web浏览器兼容性测试工具如何选择
对于前端开发工程师来说,网页兼容性测试工程师而言,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,领测软件测试网向您推荐12款很 ...
- mac安装浏览器同步测试工具
1.安装node.js (1)打开终端,输入以下命令安装Homebrew ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebre ...
- Browsersync — 省时的浏览器同步测试工具
Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平板.手机等设备下进项调试. ...
- BrowserSync(省时的浏览器同步测试工具)
第一步:安装node 第二步:安装BrowserSync npm install -g browser-sync 第三部:启动BrowserSync 假如我在D盘建立一个文件test,里面分别包括in ...
- PC和移动端浏览器同步测试工具Browsersync使用介绍
在移动端网页开发中,总是因为不方便调试,导致各种问题不容易被发现.但是现在有了Browsersync,一切都解决了. 不熟悉的同学可以看看Browsersync的官方网站Browsersync中文网. ...
- Browsersync 省时浏览器同步测试工具,浏览器自动刷新,多终端同步
官网地址 http://www.browsersync.cn/ 1.安装 BrowserSync npm install -g browser-sync 2.启动 BrowserSync // --f ...
随机推荐
- Frequent Pattern 挖掘之二(FP Growth算法)(转)
FP树构造 FP Growth算法利用了巧妙的数据结构,大大降低了Aproir挖掘算法的代价,他不需要不断得生成候选项目队列和不断得扫描整个数据库进行比对.为了达到这样的效果,它采用了一种简洁的数据结 ...
- dedeCMS修改文章更新发布时间问题
今天在dedeCMS系统中,修改或文章时发现,只要提交以后,文章发布时间便是当前时间.但有时候修改文章以后并不想把文章发布时间也更新成修改时间.我希望的是,修改文章不对时间做更改保持文章原有发布时间, ...
- ( 转 )Github配置
以下转自 http://liuzhijun.iteye.com/blog/1457207 有问题请联系我删除. -----———————————————————————— 如果你的代码不知道放哪里好, ...
- (经典)tcp粘包分析
转载自csdn:http://blog.csdn.net/zhangxinrun/article/details/6721495 这两天看csdn有一些关于socket粘包,socket缓冲区设置的问 ...
- DOM&SAX解析XML
在上一篇随笔中分析了xml以及它的两种验证方式.我们有了xml,但是里面的内容要怎么才能得到呢?如果得不到的话,那么还是没用的,解析xml的方式主要有DOM跟SAX,其中DOM是W3C官方的解析方式, ...
- HTML5 程序设计笔记(二)
Canvas API 1.HTML5 Canvas 概述 1.1 历史 Canvas的概念最初是由苹果公司提出的,用于在Mac OS X WebKit中创建控制板部件(dashboard widget ...
- WPF学习(二)布局与菜单、工具栏
布局 //表格①Grid//3列 4行的表格 <Grid> <Grid.ColumDefinitions> <ColumnDefinti ...
- winform C#屏幕右下角弹出消息框并自动消失
①弹出信息框后慢慢下降消失 在主窗体中新增按钮重命名为btnShowAndDisappearMessages,在click事件中写如下代码: private void btnShowAndDisapp ...
- js 中的流程控制—while和do while
while语句: while(exp){ }如果为true ,执行代码块里的语句,如果为false,跳出循环 <script> var i =1 ; while (i<10){ / ...
- configure: error: Cannot find libmysqlclient under /usr Note that the MySQL client library is not bundled anymore! 报错解决
错误说明 今天在centos 6.3 64位版本上安装PHP5.4.3时在./configure 步骤的时候出现了下面错误configure: error: Cannot find libmysqlc ...
