overflow:hiddden与绝对定位的应用场景的事例
做一个点击查看显示详细信息的效果。
说一下问题描述,最外面的父元素overflow-parent设置了overflow:hidden,
然后子元素overflow-child没有设置overflow,设置了relative,为其包含的绝对定位的元素进行位置确定,这个元素点击时高度增加到300px.
<!doctype html>
<html>
<head>
<script src="jquery-1.9.1.min.js"></script>
<style>
.overflow-parent{
width: 200px;
height: 200px;
border: 1px solid #ccc;
overflow: hidden;
}
.overflow-child{
position: relative;
width: 100px;
height: 198px;
border: 1px solid blue;
}
.position{
position: absolute;
right: 10px;
background: #000;
bottom: top;
top: 110px;
z-index: 100;
width: 50px;
height: 50px;
}
.height{
height:300px;
}
</style>
<script>
function addHeight(htmlObj){
$(htmlObj).toggleClass("height");
}
</script>
</head>
<body> <div class="overflow-parent">
<div class="overflow-child">
<div class="position" onclick="addHeight(this)">
</div>
</div>
</div> </body>
</html>
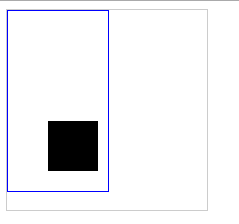
效果图:

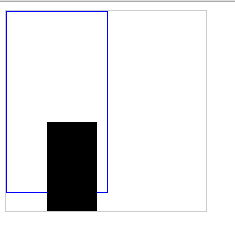
接下来点击这个绝对定位的元素,效果如下,我们发现没有超过包含的最终父元素overflow-parent。

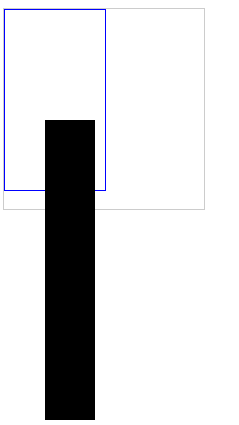
然后把overflow-parent的overflow去掉,好了,结论是,我们做这个绝对定位和 堆叠时,要确定下其所有的祖先元素是否包含了overflow:hiden属性,不然的话,会发现无论怎么设置,都不会显示完全。

overflow:hiddden与绝对定位的应用场景的事例的更多相关文章
- CSS深入理解学习笔记之overflow
1.Overflow基本属性 overflow:visible(默认)/hidden/scroll/auto/inherit; visible:超出部分可见. hidden:超出部分隐藏. scrol ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- CSS 实现自适应正方形
在处理移动端页面时,我们有时会需要将banner图做成与屏幕等宽的正方形以获得最佳的体验效果,比如,商品详情页, 方法1.CSS3 vw单位 CSS3 中新增了一组相对于可视区域百分比的长度单位 vw ...
- Css里的BFC
一.BFC简介 BFC全称:Block Formatting Contexts (BFC,块级格式化上下文),就是 一个块级元素 的渲染显示规则 (可以把 BFC 理解为一个封闭的大箱子,,容器里面的 ...
- Css3入门详解
一.Css基本语法 1.Html和Css没分开时 点击查看代码 <!DOCTYPE html> <html lang="en"> <head> ...
- 【原】移动web页面支持弹性滚动的3个方案
有段时间一直折腾移动端页面弹性滚动的各种问题,做了点研究,今天做个小分享~ 传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动we ...
- flex上下固定中间滚动布局
传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动web开发中,由于浏览器厂商的系统不同.版本不同,导致有部分机型不支持对弹性滚动 ...
- -webkit-overflow-scrolling : touch;快速滚动标签
http://www.cnblogs.com/PeunZhang/p/3553020.html(链接出处,只是转载学习) 对于如何使用弹性滚动,这里并没有最好的方案,具体看产品的用户群.产品的定位等, ...
- CSS垂直居中精华总结
1 table-cell方式 将center元素的包含框display设置为table,center元素的display设置为table-cell,vertical-align设置为middle. ...
随机推荐
- CI 在nginx中出现404错误的解决方式
因为你的nginx配置的是截取.php文件后缀的访问转发到PHP-CGI,而index.php和index.php/是不一样的.. 你在nginx里面写一句: if (!-e $request_fil ...
- mysql备份脚本
[root@AY130828161048465847Z ~]# vi mysqlbak.sh #!/bin/bash USERNAME=rootPASSWORD=mysqlDBNAME=test DA ...
- linux下安装
挂载 1.虚拟机里选择ios文件2.挂载光驱命令: cd / mount /mnt/cdrom/ cd /mnt/cdrom/ ls 卸载 cd /umount /mnt/cdrom/ 安装 XXX. ...
- vpn分配多ip的配置
1,创建vpn路由和远程访问 --配置并启用和路由远程访问--自定义配置--选择“vpn访问”,“nat和基本防火墙. 2,vpn配置ip路由选择(nat/基本防火墙)--新增接口(选择本地网卡)-- ...
- Ubuntu下添加Eclipse快捷方式
首先是在/usr/share/applications下创建eclipse.desktop文件 1. 创建并编辑eclipse.desktop sudo vim /usr/share/applicat ...
- 数据挖掘R与SQL
本文在Creative Commons许可证下发布 对于数据挖掘专业网站 KDnuggets网站的Poll持保留态度,但它的结果毕竟代表了某一类人群的使用偏好,尤其是在语言角度. 我们看排名前5位的语 ...
- [NOIP2002]自由落体
NOIp2002提高组 题目描述 在高为 H 的天花板上有 n 个小球,体积不计,位置分别为 0,1,2,….n-1.在地面上有一个小车(长为 L,高为 K,距原点距离为 S1).已知小球下落距离计算 ...
- Windows Azure中对映像的管理及操作
映像是用作新虚拟机的创建模板的 .vhd 文件.映像是一个模板,因为它与已配置的虚拟机不同,没有计算机名称和用户帐户设置等特定设置.可以通过 Windows Azure 管理门户使用现有映像,或创建您 ...
- HDOJ-ACM1061(JAVA) Rightmost Digit
题意:求n的n次方的个位数(1<=N<=1,000,000,000) 第一个最愚蠢的办法就是暴力破解,没什么意义,当然,还是实现来玩玩. 以下是JAVA暴力破解: import java. ...
- FFT(快速傅立叶算法 for java)
package com.test.test2; public class FFT { public static final int FFT_N_LOG = 10; // FFT_N_LOG ...
