Appium移动自动化测试(四)--one demo(转)
Appium移动自动化测试(四)--one demo
2015-06-15 20:41 by 虫师, 40514 阅读, 34 评论, 收藏, 编辑
继续更新。
--------------------------------------------
第四节 安装Appium Client
Appium Client是对webdriver原生api的一些扩展和封装。它可以帮助我们更容易的写出用例,写出更好懂的用例。
Appium Client是配合原生的webdriver来使用的,因此二者必须配合使用缺一不可。
在本文档的开始已经介绍Appium支持多种编程语言编写自动化测试脚本,由于我个人熟悉Python语言,所以选择Python语言来编写自动化测试脚本。
访问Python官方网站:https://www.Python.org/
下载最新版本的Python2,截止作者发稿,最新版本为Python2.7.10版本。读者根据自己的平台选择相应的版本进行下载;对于Windows用户来说,如果你的系统是32位的请选择x86版本,如果是64位系统请选择64版本进行下载。下载完成会得到一个以.msi为后缀名的文件,双击进行安装。如图2.1。

pip是一个安装和管理Python包的工具,通过pip去安装Python包将变得十分简单,我们将省去了搜索--查找版本--下载--安装等繁琐的过程
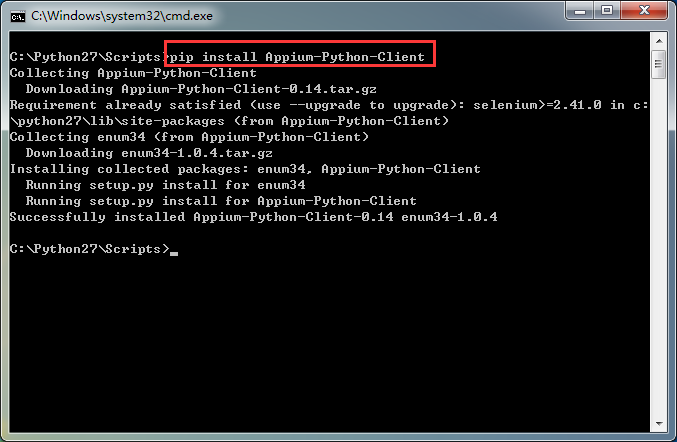
推荐通过pip进行安装“Appium-Python-Client”。
--------------------------------------------------------------------------------------
C:\package\setuptools-7.0>pip install Appium-Python-Client
--------------------------------------------------------------------------------------

第五节 第一个自动化脚本
首先启动android模拟器。

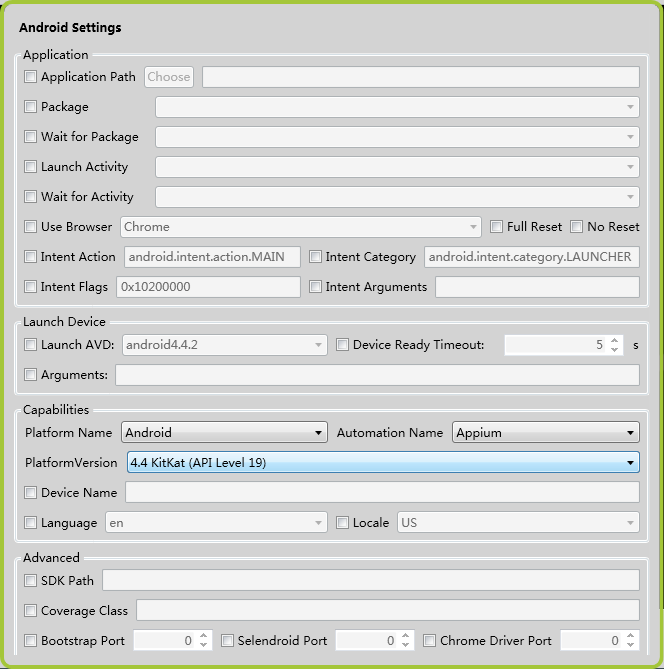
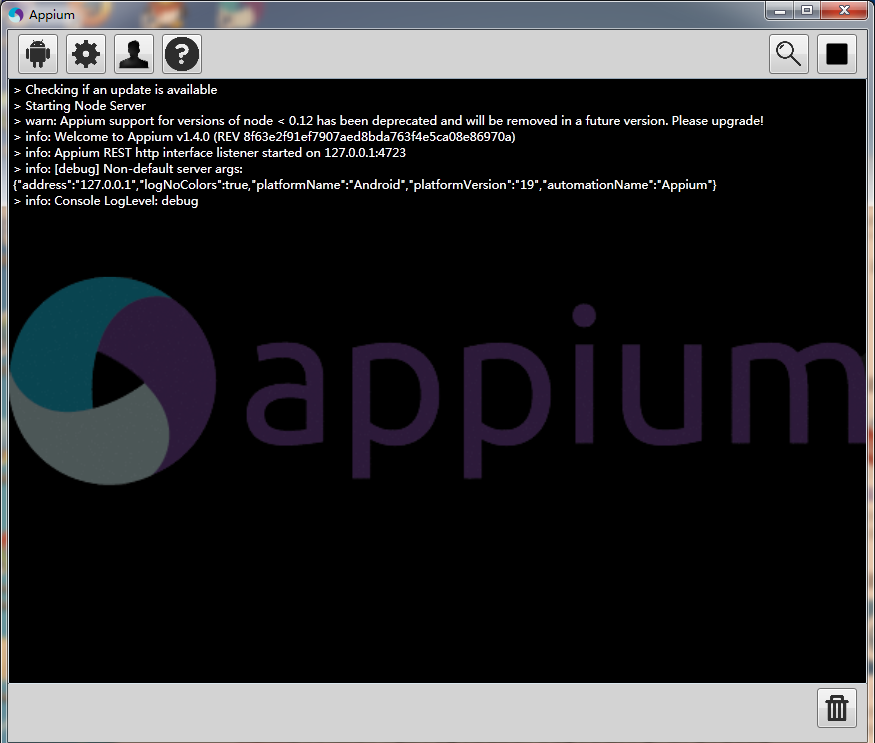
第二步,启动Appium。

点击左上角有“机器人”的按钮:

然后点击右上角的“三角”按钮启动Appium。

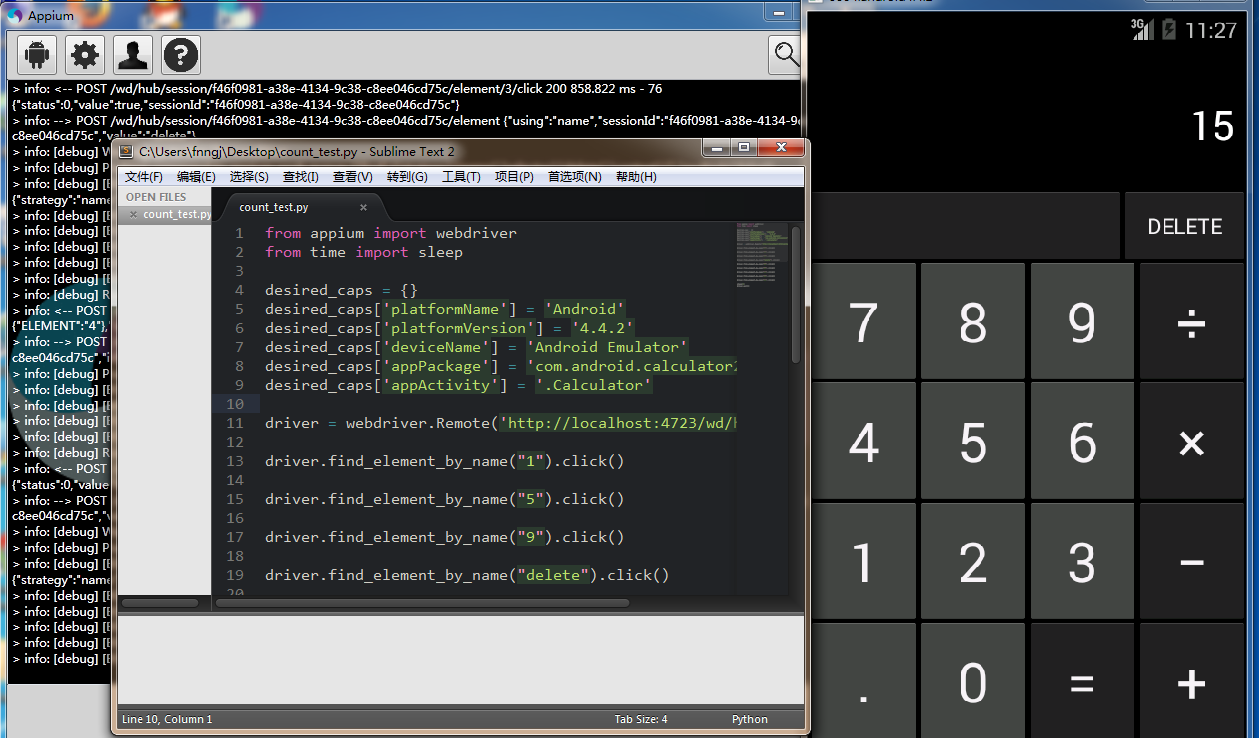
第三步,通过Python编写自动化测试脚本。


#coding=utf-8
from appium import webdriver desired_caps = {}
desired_caps['platformName'] = 'Android'
desired_caps['platformVersion'] = '4.4.2'
desired_caps['deviceName'] = 'Android Emulator'
desired_caps['appPackage'] = 'com.android.calculator2'
desired_caps['appActivity'] = '.Calculator' driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps) driver.find_element_by_name("1").click() driver.find_element_by_name("5").click() driver.find_element_by_name("9").click() driver.find_element_by_name("delete").click() driver.find_element_by_name("9").click() driver.find_element_by_name("5").click() driver.find_element_by_name("+").click() driver.find_element_by_name("6").click() driver.find_element_by_name("=").click() driver.quit()

水平有限,安装过程繁琐了一些,可能有些工具不是必装的。但是,按照我的步骤可以一步一步的把Appium的自动化测试环境给搭建起来。至于我们安装这些工具的作用,可以放后面慢慢来理解。
在安装的过程中我们涉及到三种编程语言,Appium.exe是基于.NET 框架开发的,android是基于JAVA开发的,而client端我们选用Python语言来编写自动化脚本。这就要求测试人员对编程语言要有一定的基础和认识,不然后面的学习之路一定举步维艰。
Appium移动自动化测试(四)--one demo(转)的更多相关文章
- Appium移动自动化测试(四)之元素定位
做过UI自动化测试的童鞋都会发现, 在上一篇文章中居然没有万能定位方式Xpath. 是滴, 确实没有! ADT自带的uiautomatorviewer里面并没有属性xpath, 如果我们需要的话,还需 ...
- Appium移动自动化测试(四)--one demo
继续更新. -------------------------------------------- 第四节 安装Appium Client Appium Client是对webdriver原生ap ...
- appium+Python真机运行测试demo的方法
appium+Python真机运行测试demo的方法 一, 打开手机的USB调试模式 二, 连接手机到电脑 将手机用数据线连接到电脑,并授权USB调试模式.查看连接的效果,在cmd下运行命 ...
- Appium移动自动化测试(三)--安装Android模拟器(转)
Appium移动自动化测试(三)--安装Android模拟器 2015-06-08 10:33 by 虫师, 30828 阅读, 9 评论, 收藏, 编辑 当Android SDK安装完成之后,并不意 ...
- 手机自动化测试:搭建appium手机自动化测试开发环境
手机自动化测试:搭建appium手机自动化测试开发环境 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大 ...
- 初次尝试使用jenkins+python+appium构建自动化测试
初次尝试使用jenkins+python+appium构建自动化测试 因为刚刚尝试使用jenkins+python+appium尝试,只是一个Demo需要很多完善,先记录一下今天的成果,再接再厉 第一 ...
- mac上搭建appium+IOS自动化测试环境(二)
上一篇: mac上搭建appium+IOS自动化测试环境(一) 9.安装appium-xcuitest-driver依赖 进入WebDriverAgent安装目录,运行bootstrap 首先进入目录 ...
- Appium移动自动化测试(一)--工具软件安装
Appium移动自动化测试(一)--工具软件安装 详情参考-- http://www.cnblogs.com/fnng/p/4552438.html 第一节 安装node.js Appium 官方网 ...
- 广深小龙-基于unittest、pytest自动化测试框架之demo来学习啦!!!
基于unittest.pytest自动化测试框架之demo,赶紧用起来,一起学习吧! demo分为两个框架:①pytest ②unittest demo 中 包含 web.api 自动化测试框架 ...
随机推荐
- Linux系统下分割tomcat日志
在Linux系统下,tomcat日志catalina.out并不会像window系统下,按日期进行重写备份,因此在Linux系统下会造成日志文件过大的情况,本文介绍采用 cronolog工具进行如在w ...
- java逻辑运算符&&、&、||、|的详解
public class OperatorDemo{ public static void main(String args[]) { //当我们执行一下代码时会报错(&属于没短路的) if( ...
- phpcms源码解析(2)
1.程序启动逻辑: 首先由文件\index.php调用create_app(),此函数在文件\phpcms\base.php中,它完成初始化应用程序,调用函数load_sys_class并提供参数ap ...
- javascript实现ajax
什么是 ajax ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取. http 请求 首先需要了解 htt ...
- Code::Blocks 的配色方案
codeblocks的配置文件是default.conf, 在Windows系统下,该文件在C:\Documents and Settings\Administrator\Application Da ...
- 转:100个高质量Java开发者博客
原文来自于:http://www.importnew.com/7469.html ImportNew注:原文中还没有100个.作者希望大家一起来推荐高质量的Java开发博客,然后不段补充到这个列表.欢 ...
- oracle timestamp的转换
select to_char(stime,'yyyy-mm-dd HH24:MI:ss.ff3') from e_bmp_log_operation t where t.sdetail like '% ...
- java Active Object模式(下)
Active Object模式的评价与实现考量 Active Object模式通过将方法的调用与执行分离,实现了异步编程.有利于提高并发性,从而提高系统的吞吐率. Active Object模式还有个 ...
- Unity NGUI 网络斗地主 -发牌 脚本交互
Unity NGUI 网络斗地主 -发牌 脚本交互 @By 灰太龙 Unity4.2.1f4 NGUI 3.0.4 本篇说的问题是脚本与控件的交互! 现在对界面进行了改进,先看副图! 1.制作发牌效果 ...
- activiti入门3排他网关,并行网管,包含网关,事件网关(转)
网关用来控制流程的流向 网关可以消费也可以生成token. 网关显示成菱形图形,内部有有一个小图标. 图标表示网关的类型. 基本分支 首先 利用 流程变量 写个带有分支的一个基本流程 流程图: 部署 ...
