jq图片展示插件highslide.js简单dom
今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了。
那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下。
一、引入
首先我们运用绝对路径引入,这一般都是在实际项目中引用的方法,我们下载时候会有个文件包,里面包含样式文件和脚本文件。



用的时候只需引入这两个文件即可,然后代码中这样写:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" />
<script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
我这项目是jsp文件,所以说引入的根目录的方式不同,小伙伴们可以根据自己的项目来具体如何引入吧。
然后我们要做的是调用我们的插件,传入参数:

二、配置参数
上面是我的参数配置图
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75; // Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});
上面的代码除了文件地址需要根据自己的路径配置外,其他的都可以不用改变。
三、如何展示
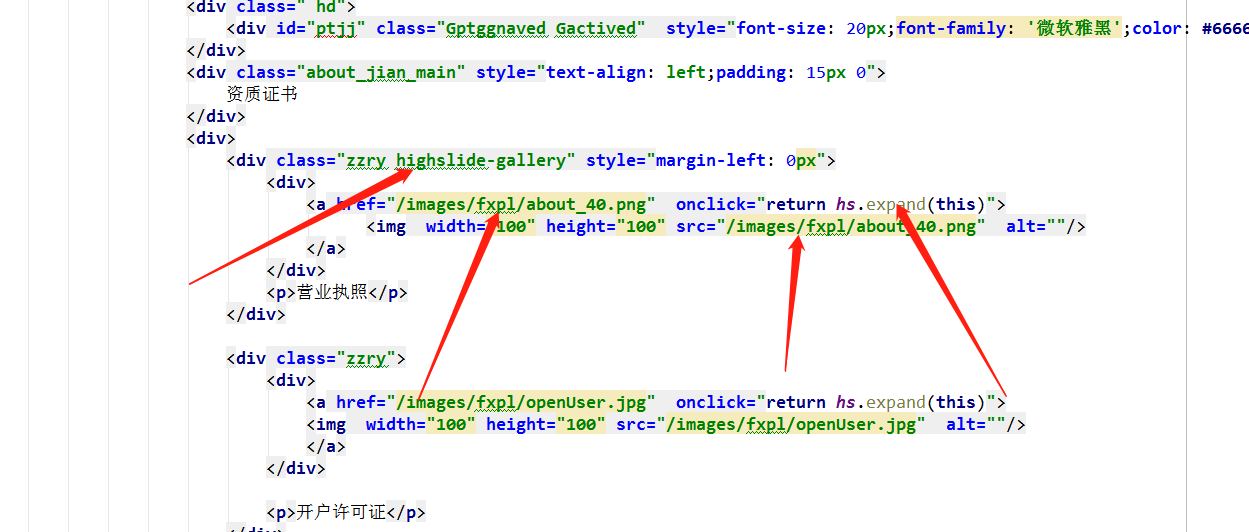
插件配备好了我们该如何将我们的图片展示出来哪,这个更简单了。

上图几个箭头指示的方向是一定要配置的。
1、最外层div的类名要是highslide-gallery,这样的话我们完成的图片展示就轮播会展示这层div内的所有图片。

2、图片外层要包裹一个A标签,并且A标签的地址要是真正大图的地址,也就是要展示图片的地址。然后在给A价格点击事件onclick="return hs.expand(this),不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this),其实这样就能完成一个小图点击展示大图播放的交互效果了。当然也可以把图片改成文字或其他的,这样也能完成点击展示的功能。下面就给大家看一下最终的效果吧。
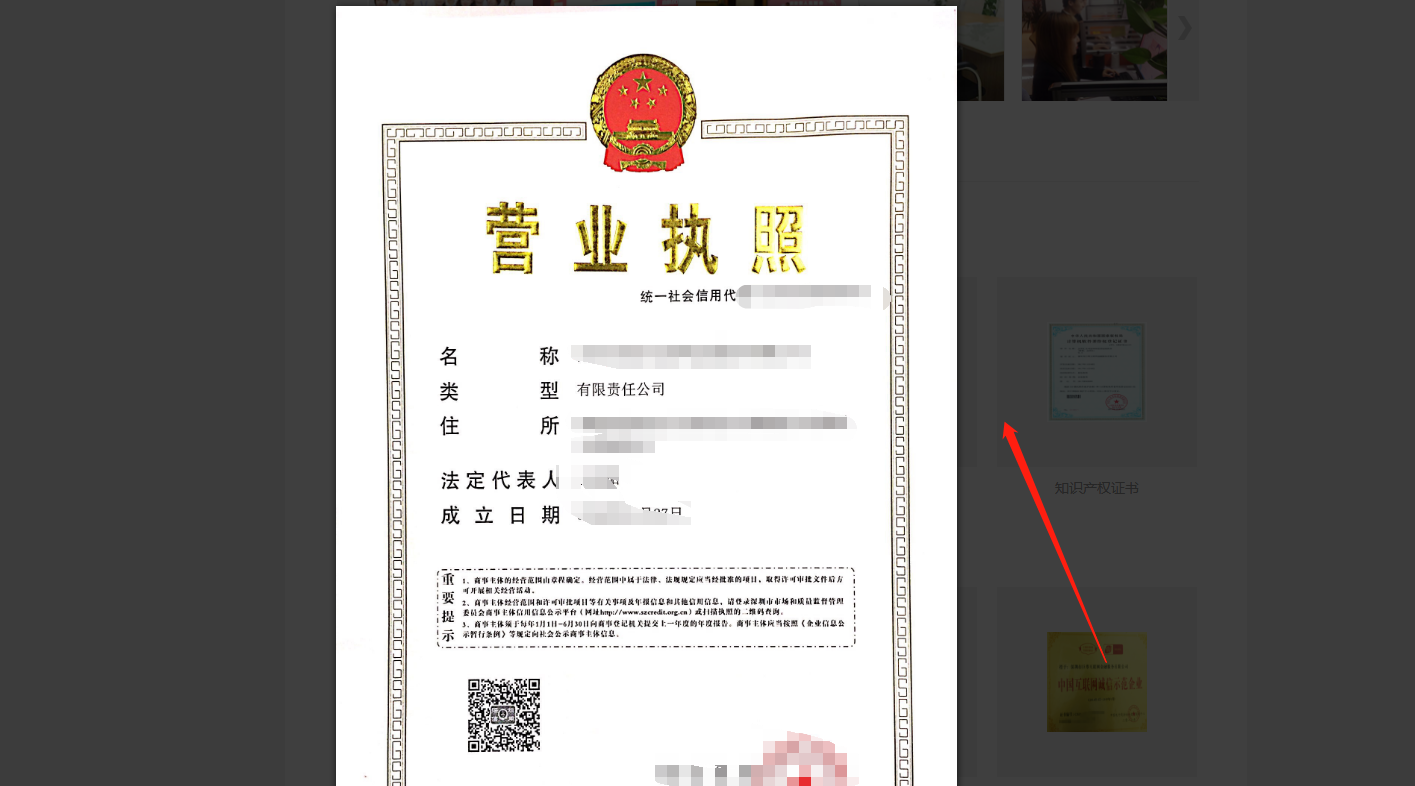
四、展示效果

这是点击前

这是点击后,是不是很简单。其实难点在于配置参数,但是我已经配置了,所以各位大大就很轻松的使用吧。
jq图片展示插件highslide.js简单dom的更多相关文章
- 手机触屏滑动图片切换插件swiper.js
今天给大家分享一款手机触屏滑动图片切换插件swiper.js是一款swiper手机触屏滑动图片幻灯片,适合各种尺寸.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 【JavaScript 插件】图片展示插件 PhotoSwipe 初识
前言: 考虑自己网站的图片展示,而且要支持移动端和PC端.自己写的代码也不尽如意,要写好的话也需要时间,于是就想到了使用相关插件. 准备: PhotoSwipe 官网地址:http://photosw ...
- 基于jq图片居中插件 [center]
最近在做一个项目,大量的图片基于js进行缩放(图片放大镜),考虑用css要写许多hack,而已经基于jq了,干脆写个方法得了. 代码很简单,不用多讲但是很实用. $.fn.extend({ cente ...
- PhotoSwipe图片展示插件
这个插件相当棒!功能也很强大,可以自行体会. 官方网址:http://www.photoswipe.com/ github地址:https://github.com/codecomputerlove/ ...
- 强大的图片展示插件,JQuery图片预览展示插件
只需要引入JQuery.js , viewer.css 和 viewer.js <!DOCTYPE html> <html lang="en"> <h ...
- jQuery图片剪裁插件Cropper.js的使用
插件下载地址及文档说明 1.引入必要的js和css核心文件 <link rel="stylesheet" href="../css/cropper.css" ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- Lightbox 图片展示插件
html <a href="<?php echo RESOURCES_BASE_FOLDER;?>image/default_pic.jpg" target=&q ...
- 十个jQuery图片画廊插件推荐
jQuery的画廊插件可以将分组图像和多媒体资料转成类似Flash的图像或照片.当幻灯片已经成为网站的重要组成部分,jQuery的重要性不能被忽视.下面为你介绍了10个最有美感,创新性和创造性的jQu ...
随机推荐
- web语义化之SEO和ARIA
在快速理解web语义化的时候,只知道web语义化有利于SEO和便于屏幕阅读器阅读,但并不知道它是如何有利于SEO和便于阅读器阅读的,带着这个疑问,进行了一番探索总结. SEO 什么是SEO? SEO( ...
- C语言指针作业总结
学号 姓名 作业地址 PTA实验作业5 PTA排名2 阅读代码2 总结1 代码规范 总分 是否推荐博客 推荐理由 32 **薇 http://www.cnblogs.com/linyiwei/p/80 ...
- Alpha冲刺No.1
冲刺Day1 一.站立式会议计划 全体成员先安装好Android Studio,mysql,以及navicat for MySQL 将上述软件调试至可运行状态 自主把玩安卓虚拟机,mysql 通过一些 ...
- 20162302 实验四《Android程序设计》实验报告
实 验 报 告 课程:程序设计与数据结构 姓名:杨京典 班级:1623 学号:20162302 实验名称:Android程序设计 实验器材:装有Android Studio的联想拯救者80RQ 实验目 ...
- 简单的C语言编译器--概述
在学习了编译原理的相关知识后,逐渐的掌握一个编译器的结构.作用和实现方法.同时,希望自己在不断的努力下写出一个简单的C语言编译器. 实现步骤 词法分析器:将C语言测试代码分解成一个一个的词法单元: ...
- OSI七层协议模型、TCP/IP四层模型学习笔记
1. OSI七层和TCP/IP四层的关系 1.1 OSI引入了服务.接口.协议.分层的概念,TCP/IP借鉴了OSI的这些概念建立TCP/IP模型. 1.2 OSI先有模型,后有协议,先有标准,后进行 ...
- hibernate懒加载导致jackjson解析json时StackOverFlow
@JsonIgnore @JsonFilter @JsonBackReference @JsonManagedReference @JsonIgnoreProperties jackson中的@Jso ...
- Xdebug的优点!php代码开发
可以跟踪函数,知道那个函数出错,之前只是输出一点调试信息,只是哪一行错了,并且是白色 如果是死循环,debug会对死循环判断一百次的循环,并且会给出每一次循环的时间,内存,和函数名,位置.根据时间可以 ...
- http客户端请求及服务端详解
http客户端请求及服务端详解 引言 HTTP 是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和 扩展. ...
- Python内置函数(63)——property
英文文档: class property(fget=None, fset=None, fdel=None, doc=None) Return a property attribute. fget is ...
