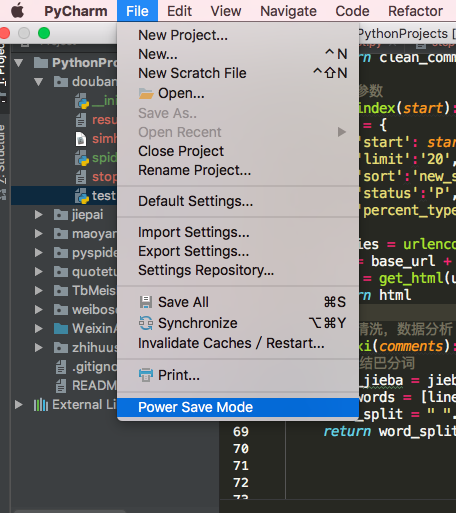
Pycharm节能模式
如题,开启节能模式代码不会自动补全。

Pycharm节能模式的更多相关文章
- Pycharm安装、设置、优化
一.版本选择 建议安装5.0版本,因为好注册,这个你懂得. 下载地址: https://confluence.jetbrains.com/display/PYH/Previous+PyCharm+Re ...
- PyCharm 4.0.4 开启代码自动补全
目前在使用的PyCharn 版本为4.0.4,在使用的过程中无法使用代码补全功能,经过Google 搜索只需要修改两处即可实现代码补全 1 选择File-Setting-Inspections 找到对 ...
- pycharm优化
一.版本选择 建议安装5.0版本,因为好注册,这个你懂得. 下载地址: https://confluence.jetbrains.com/display/PYH/Previous+PyCharm+Re ...
- git和pycharm管理代码
首先明白三个概念,服务器代码库,本地代码库,和正在coding的项目. coding完毕后,先通过commit提交到本地代码库,然后通过push再提交server的代码库 git步骤 git c ...
- 通过pycharm使用git[图文详解]
前言 使用git+pycharm有一段时间了,算是稍有点心得,这边整理一下,可能有的方法不是最优,欢迎交流,可能还是习惯敲命令去使用git,不过其实pycharm已经帮忙做了很多了,我们可以不用记住那 ...
- pycharm连接mysql数据库
新的环境配置pycharm的项目时,发现pycharm不能连接到mysql数据库.由于安了java环境但是还没配置相关的库,并且jetbrains家的IDE一般都是java写的,于是猜想可能是java ...
- PyCharm断点调试django
我在用PyCharm开发django程序的时候,对于打印日志调试程序的方式感觉还是有点麻烦和不直观,所以研究了一下断点调试的方法如下: 1.打开你的工程,在菜单栏里找到Run-->Edit Co ...
- Django基础,Day1 - 环境安装与pycharm创建django项目
Django是一个高级Python Web框架,支持快速部署,清理和实用的设计.它可以被轻易部署和提供实用的组件,而开发人员只需要专注于写自己的应用程序,而不需要重复造轮子.并且Django是自由和开 ...
- py-faster-rcnn搭配pycharm使用
先在ubuntu下配置好cuda.cudnn以及py-faster-rcnn,然后安装pycharm. 打开pycharm看py-faster-rcnn代码,import处各种红色下划曲线,提示报错. ...
随机推荐
- alpha冲刺第四天
一.合照 二.项目燃尽图 三.项目进展 今天实现了登录界面和服务器的连接了,牵手成功. 一些具体的界面细化实现,一些button的响应实现 四.明日规划 登录界面和服务器的连接实现耗费了太多时间,接下 ...
- C语言的第一次作业
一.PTA实验作业 题目1. 温度转换 本题要求编写程序,计算华氏温度150°F对应的摄氏温度.计算公式:C=5×(F−32)/9,式中:C表示摄氏温度,F表示华氏温度,输出数据要求为整型. 1.实验 ...
- defaultdict使用及__missing__理解
import collections import re WORD_RE = re.compile(r'\w+') index = collections.defaultdict(list) #用li ...
- Java中三种比较常见的数组排序
我们学习数组比较常用的数组排序算法不是为了在工作中使用(这三个算法性能不高),而是为了练习for循环和数组.因为在工作中Java API提供了现成的优化的排序方法,效率很高,以后工作中直接使用即可 . ...
- Java 多线程 从无到有
个人总结:望对屏幕对面的您有所帮助 一. 线程概述 进程: 有独立的内存控件和系统资源 应用程序的执行实例 启动当前电脑任务管理器:taskmgr 进程是程序(任务)的执行过程,它持有资源(共享内存, ...
- C#网页提交html代码报错
1.在页面顶部 Page 标签加入属性 ValidateRequest="false" 2.如果开发环境是4.0及以上,在web.config加入 <system.web&g ...
- JAVA_SE基础——36.static的实际应用
什么时候定义静态函数 如果功能内部没有访问到非静态数据(对象的特有数据.那么该功能就可以定义为静态) P.S. 静态方法作为类和接口的重要组成部分,可以通过类名或接口直接访问,通常将那些使用频率较高的 ...
- Map集合、散列表、红黑树介绍
前言 声明,本文用得是jdk1.8 前面已经讲了Collection的总览和剖析List集合: Collection总览 List集合就这么简单[源码剖析] 原本我是打算继续将Collection下的 ...
- 新概念英语(1-123)A trip to Australia
Who is the man with the beard?(胡须)A:Look, Scott. This is a photograph I took during my trip to Austr ...
- hadoop2.7.3+spark2.1.0+scala2.12.1环境搭建(4)SPARK 安装
hadoop2.7.3+spark2.1.0+scala2.12.1环境搭建(4)SPARK 安装 一.依赖文件安装 1.1 JDK 参见博文:http://www.cnblogs.com/liugh ...
