ng-book札记——Angular工作方式
Angular应用由组件(Component)构成。它与AngularJS中的指令相似(directive)。
应用
一个Angular应用本质上是一个组件树。在组件树的顶层,最上级的组件即是应用本身。当启动此应用时,浏览器将渲染这个顶层组件。
Angular组件的重要特性是其可按照父子树的结构自由组合,当每个组件渲染时,也会递归渲染其子组件。
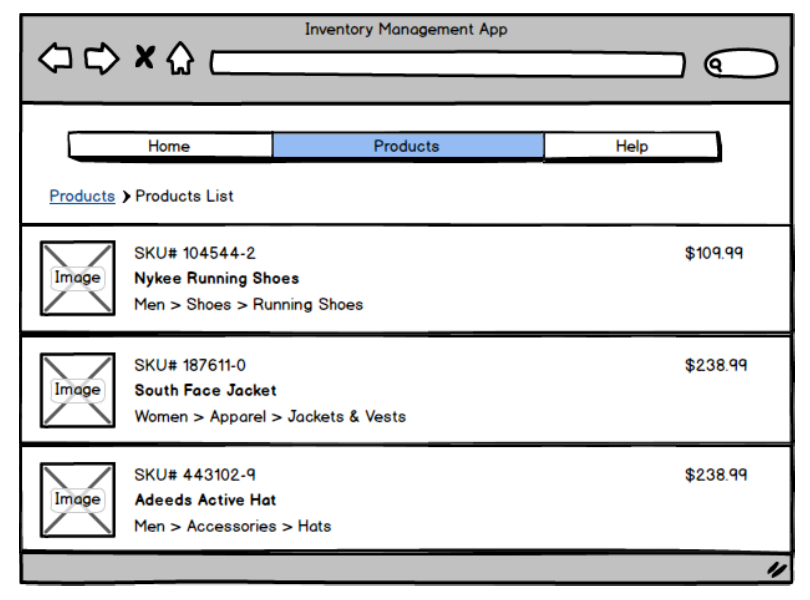
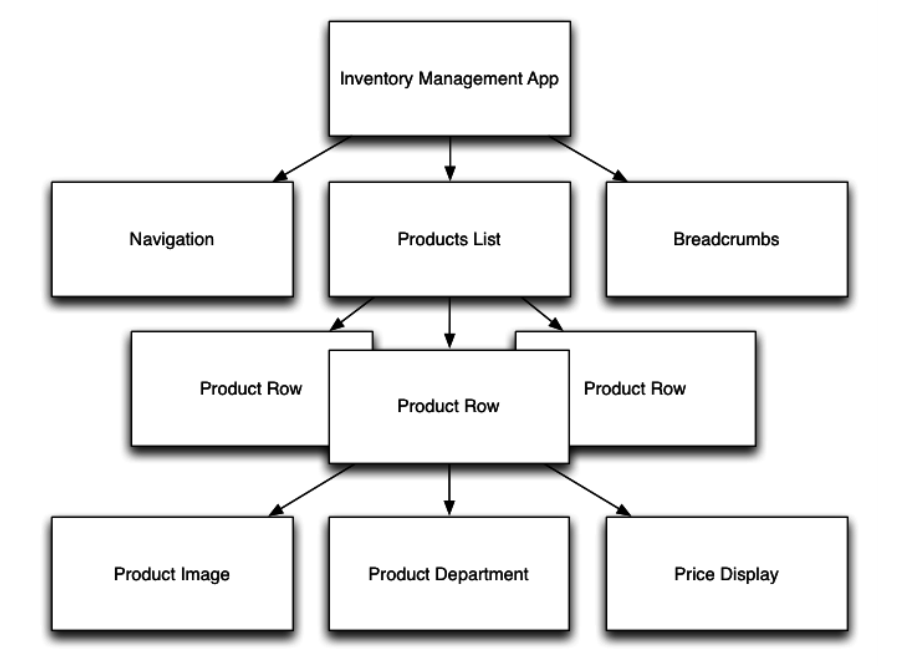
假设有一个库存管理的应用,如下图所示:

在开始写应用时,首先应该将其拆成三个组件。
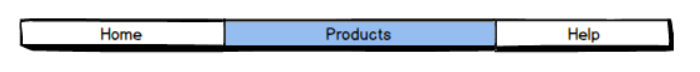
标签导航组件:

面包屑导航组件:

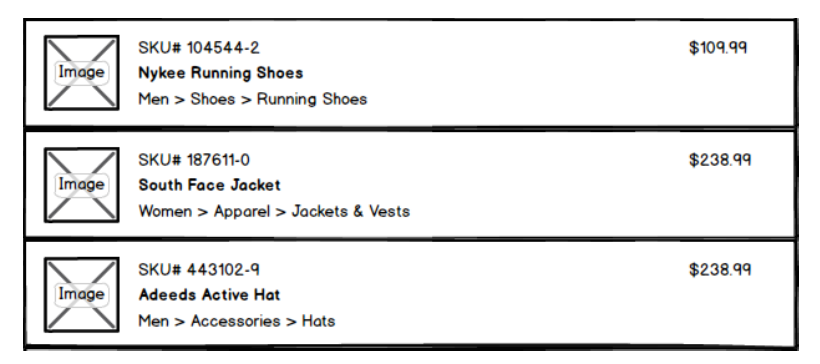
产品列表组件:

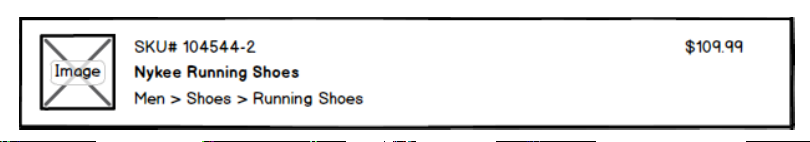
再进一步拆分的话,产品列表由多个产品行构成。

而产品行又可以拆成产品图片,产品所属,价格显示这件小组件。
所以最终应用的树图是这样的:

组件
每个组件包含三部分:
- 组件装饰器(Component Decorator)
- 视图(View)
- 控制器(Controller)
以最上层的应用组件为例,这个组件的代码可能是这样的:
@Component({
selector: 'inventory-app-root',
template: `
<div class="inventory-app">
(Products will go here soon)
</div>
`
})
export class AppComponent {
}
@Component就是组件装饰器,它为AppComponent类添加元数据。
上例的@Component装饰器指定了选择器(selector)——告诉Angular匹配何种元素(element),以及模板(template)——定义了视图。
模板内容可以置于其它的文件中,这时需要使用templateUrl替代template。
@Component({
selector: 'inventory-app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}
组件控制器通过类(class)来定义,上例的AppComponent类即是控制器。
假设要在AppComponent组件对应的视图中显示产品的信息,可以通过模板绑定的方式达成此目的。
<div class="inventory-app">
<h1>{{ product.name }}</h1>
<span>{{ product.sku }}</span>
</div>
{{ … }}语法被称为模板绑定,它会告诉视图使用模板中的特定数据。
组件中的核心特性之一是输入(input)与输出(output)。
<div class="inventory-app">
<products-list
[productList]="products"
(onProductSelected)="productWasSelected($event)">
</products-list>
</div>
方括号传送输入,圆括号处理输出。
借由输入绑定数据进入组件,通过输出绑定事件流出组件。
在Angular中,父组件通过输入传送数据给子组件,而子组件则通过输出传送数据给父组件。
需要接收数据的子组件要由@Input()装饰器指明对应的属性。如下例:
import { Component, Input } from '@angular/core';
@Component({
selector: 'my-component',
})
class MyComponent {
@Input() name: string;
@Input() age: number;
}
而要让父组件接收数据的子组件要使用@output()装饰器。
@Component({
selector: 'single-component',
template: `
<button (click)="liked()">Like it?</button>
`
})
class SingleComponent {
@Output() putRingOnIt: EventEmitter<string>;
constructor() {
this.putRingOnIt = new EventEmitter();
}
liked(): void {
this.putRingOnIt.emit("oh oh oh");
}
}
例子中的子组件需要完成三步操作,指定输出属性(使用@output()标注);创建EventEmitter对象并绑定到对应输出属性;当特定方法(比如liked())被调用时发出事件。
@Component({
selector: 'club',
template: `
<div>
<single-component
(putRingOnIt)="ringWasPlaced($event)"
></single-component>
</div>
`
})
class ClubComponent {
ringWasPlaced(message: string) {
console.log(`Put your hands up: ${message}`);
}
}
父组件中$event包含了由子组件传回的数据。
ng-book札记——Angular工作方式的更多相关文章
- Java NIO的工作方式
1.BIO带来的挑战 BIO即阻塞IO,不管是磁盘IO,还是网络IO,数据在写入OutputStream或者从InputStream读取时都有可能发生阻塞,一旦有阻塞,当前线程将会被挂起,即线程进入非 ...
- dicom通讯的工作方式及dicom标准简介
本文主要讲述dicom标准及dicom通讯的工作方式.dicom全称医学数字图像与通讯 其实嘛就两个方面 那就是“存储”跟“通讯”. 文件数据组织方式 网络数据组织方式.文件数据组织方式就是解析静态 ...
- 通过iMindMap改善你的工作方式的教程
对于iMindMap 10,已经介绍了很多新增与改进的功能,你以为已经结束了?其实不然,本文,小编还会继续和你分享它的一个新功能与一个更新功能.这两个功能将在不经意间改善你的工作方式. 多媒体支持 在 ...
- 输入/输出系统的四种不同工作方式对CPU利用率比较
程序控制工作方式:输入/输出完全由CPU控制,整个I/O过程中CPU必须等待其完成,因此对CPU的能力限制很大,利用率较低 程序中断工作方式:CPU不再定期查询I/O系统状态,而是当需要I/O处理时再 ...
- 从一个简单例子来理解js引用类型指针的工作方式
<script> var a = {n:1}; var b = a; a.x = a = {n:2}; console.log(a.x);// --> undefined conso ...
- SPI总线的特点、工作方式及常见错误解答
1.SPI总线简介 SPI(serial peripheral interface,串行外围设备接口)总线技术是Motorola公司推出的一种同步串行接口.它用于CPU与各种外围器件进行全双工.同步串 ...
- LVS三种工作方式八种算法
一.集群简介 什么是集群 计算机集群简称集群是一种计算机系统,它通过一组松散集成的计算机软件和/或硬件连接起来高度紧密地协作完成计算工作.在某种意义上,他们可以被看作是一台计算机.集群系统中的单个计算 ...
- MVC4 WebAPI(二)——Web API工作方式
http://www.cnblogs.com/wk1234/archive/2012/05/07/2486872.html 在上篇文章中和大家一起学习了建立基本的WebAPI应用,立刻就有人想到了一些 ...
- php在apache中一共有三种工作方式:CGI模式、FastCGI模式、Apache 模块DLL
php在apache中一共有三种工作方式:CGI模式.FastCGI .FastCGI是什么? FastCGI是语言无关的.可伸缩架构的CGI开放扩展,其主要行 为是将CGI解释器进程保持在内存中并因 ...
随机推荐
- 生成git私钥
在git已经安装的情况下,输入命令: 一.设置git的user name和email git config —(此处两个横杠)global user.name “XXX” git config —(此 ...
- Struts(二十一):类型转换与复杂属性、集合属性配合使用
背景: 本章节主要以复杂属性.集合属性类型转化为例,来学习这两种情况下怎么使用. 复杂对象属性转换场景: 1.新建struts_04 web.xml <?xml version="1. ...
- qt中文乱码
刚开始学习qt,经常会遇到中文输出乱码,在网上找了解决办法有下面这个两个办法QTextCodec::setCodecForCStrings(QTextCodec::codecForName(" ...
- Java面试题—初级(1)
1.一个".java"源文件中是否可以包括多个类(不是内部类)?有什么限制? 可以有多个类,但只能有一个public的类,并且public的类名必须与文件名相一致. 2.Java有 ...
- [Linux]使用awk批量杀进程的命令
碰到需要杀掉某一类进程的时候,如何批量杀掉这些进程,使用awk命令是很好的选择. ps -ef|grep aaa|grep -v grep|awk '{print "kill -9 &quo ...
- scrapy爬取小说盗墓笔记
# -*- coding: utf-8 -*- import scrapy from daomu.items import DaomuItem class DaomuspiderSpider(scra ...
- fiddler实现手机抓包
对fiddler相关配置 1.允许fiddler捕获http协议,打开fiddler客户端,菜单框选择Tools->Options->HTTPS,勾选图中三项 2.允许远程连接,Tools ...
- Treap讲解
Treap讲解 上一篇blog提出了Treap这个算法,在这里我就要详细讲解. 首先,我们可以从字面上理解这个算法,Treap这个单词是由Tree和Heap两个单词构成的,所以它的性质就很好理解了,明 ...
- vue-cli 去掉严格模式:
vue-cli 去掉严格模式: 在根目录中找到 .eslintignore 文件,添加 严格模式需要监听的目录 src/*
- [LeetCode] Find Anagram Mappings 寻找异构映射
Given two lists A and B, and B is an anagram of A. B is an anagram of A means B is made by randomizi ...
