JS基础(二)
一、JS中的循环结构
循环结构的执行步骤
【for循环】
[循环控制语句]
二、JS中的循环嵌套
[图形题做题思路]
三、JS中的函数
一、JS中的注释
【函数的声明及调用】
1、函数的声明格式:
函数的调用:
2、函数的注意事项:
[匿名函数的声明使用]
【函数的内部属性】
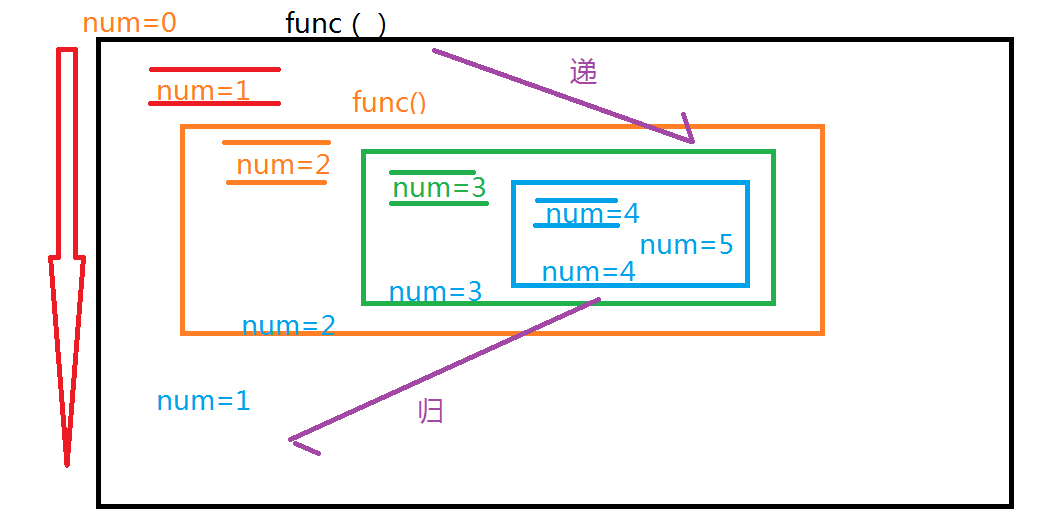
【递归函数】

[JS代码的执行顺序问题]
三、JS中的DOM操作
(一)DOM树节点
(二)查看元素节点
(三)查看/设置属性节点
(四)根据层次获取节点
(五)创建并新增节点
(六)删除或替换节点
五、HTML-DOM
( 一)表格对象
(二)行对象
(三)单元格对象
var table=document.getElementById("table");
function addRow(){
var index = table.rows.length-1;//取到倒数第二行的索引值
var newRow=table.insertRow(index);//插入一个新行并返回
var name=prompt("请输入书名");
var cell0=newRow.insertCell(0);//插入一个新单元格并返回
cell0.innerText=name;
var money=parseFloat(prompt("请输入价格"));
var cell1=newRow.insertCell(1);//插入一个新单元格并返回
cell1.innerText=money.toFixed(1)+"元";//money.toFixed(1)保留一位小数。
getSum();
}
function delRow(){
if (table.rows.length>2) {
table.deleteRow(table.rows.length-2);
}else{
alert("憋删了,没啦!");
}
getSum();
}
JS基础(二)的更多相关文章
- node.js 基础二 开启服务器监听
1.server.js 2.监听 一 server.js 二 监听 运行server.js后,浏览器打开:http://localhost:8888/ //====================== ...
- JS基础二
JS的实现: 核心:ECMAScript ECMAScript 并不与任何具体浏览器相绑定,实际上,它也没有提到用于任何用户输入输出的方法(这点与 C 这类语言不同,它需要依赖外部的库来完成这类任务) ...
- JS基础(二)事件监听练习之table鼠标悬停行变色
JS监听事件简单学习: [object].addEvent("事件类型","处理函数","冒泡事件或捕获事件"); [object].r ...
- JS基础二--字面量和变量
/* 字面量,都是一些不可改变的值, 比如:1 2 3 4 5 字面量都是可以直接使用,但是我们一般不会直接使用字面量. 变量,变量可以用来保存字 ...
- #9.1课堂总结#JS基础(二)
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只 ...
- Vue.js基础(二)
属性 可以将数据进行计算得出新的结果,也可以说是一个公式,有缓存. 应用:1,频繁使用的复杂公式. 2,需要监控的-----全局状态的管理 简写: computed:{ result:functi ...
- js基础练习二之简易日历
今天学到了js基础教程3,昨天的课后练习还没来的及做,这个是类似简易日历的小案例,视频还没听完,今晚继续...... 先看效果图: 其实做过前面的Tab选项卡,这个就很好理解了,通过鼠标放在不同月份月 ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- Three.js基础探寻二——正交投影照相机
本篇主要介绍照相机中的正交投影照相机. 第一篇传送门:Three.js基础探寻一 1.照相机 图形学中的照相机定义了三维空间到二维屏幕的投影方式. 针对投影方式照相机分为正交投影照相机和透视投影照相机 ...
随机推荐
- java中的interface
转载: Java不支持多重继承,即一个类只能有一个父类 为了克服单继承的缺点,Java使用了接口,一个类可以实现多个接口 接口是抽象方法和常量值定义的集合,是一种特殊的抽象类接口中只包含常量和方法的定 ...
- HTML5示例之WebSocket
Web应用程序通常有一些耗时的操作,但有些操作耗时不是很长,一分钟之内能完成.如果采用后台任务队列去异步处理,这样的用户不能实时看到后台处理的情况.倘若用户触发操作后,Web页面能够实时看到后台处理的 ...
- 南京邮电大学java第二次实验报告
实 验 报 告 ( 2017 / 2018学年 第2学期) 课程名称 JAVA语言程序设计 实验名称 Java集成开发环境的安装与使用. Java变量.表达式与控制结构 实验时间 2018 年 4 月 ...
- C# 6.0中你不知道的新特性
为什么写? 今天去上班的公交上,有朋友在张队(张善友)的微信群里,发了一个介绍C# 6.0新特性的视频,视频7分钟,加上本人英语实在太low,整体看下来是一脸懵逼的. 下班回到家里,打开这个视频,把视 ...
- jacascript 函数声明、函数表达式与声明提升(hoisting机制)
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 声明.定义.初始化 声明的意思是宣称一个变量名的存在,定义则为这个变量分配存储空间,初始化则是给该变量名的 ...
- Win10 VS2012 无法注册IIS4.0 解决方案
死活注册不上,度娘也找了,最终找到只要打个补丁就行. 安装: Microsoft Visual Studio 2012 更新 (KB3002339) 下载:http://www.microsoft.c ...
- 全球性WannaCry蠕虫勒索病毒感染前后应对措施
前言:针对WannaCrypt勒索病毒的讨论和技术文章是铺天盖地,大量的技术流派,安全厂家等纷纷献计献策,有安全厂家开发各种安全工具,对安全生态来说是一个好事,但对个人未必就是好事,我们国家很多用户是 ...
- 关于Java中的Null
什么是Java中的Null? null在Java中是一个非常重要的概念,它最初是为了表示缺少某些东西,例如缺少用户.资源或任何东西而发明出来的.但是这也为Java程序员带来了很多麻烦,比如最常见的空指 ...
- VueJs 源码解析 (四) initRender.Js
vueJs 源码解析 (四) initRender.Js 在之前的文章中提到了 vuejs 源码中的 架构部分,以及 谈论到了 vue 源码三要素 vm.compiler.watcher 这三要素,那 ...
- ●洛谷P2934 [USACO09JAN]安全出行Safe Travel
题链: https://www.luogu.org/problemnew/show/P2934 题解: 最短路(树),可并堆(左偏堆),并查集. 个人感觉很好的一个题. 由于题目已经明确说明:从1点到 ...
