ionic3-ng4学习见闻--(多环境方案)
搜了很久,很难找到一个详细入微,开箱即用的方案。
于是我 百折不挠的,搞出来一个,也不知道是不是最完美的方案,有什么可以优化的地方可以指出,谢谢。
首先,
1.项目目录下(与src平级),新增config/webpack.config.js文件,内容如下:
var chalk = require("chalk");
var fs = require('fs');
var path = require('path');
var useDefaultConfig = require('@ionic/app-scripts/config/webpack.config.js');
// NODE_ENV指的是 server的环境,也就是 开发环境还是 测试环境或者生产环境,
// 用来区分不同的api_url和其他插件的app-id或者一些全局变量
var env = process.env.NODE_ENV || 'dev';
// IONIC_ENV指的是 app的打包模式等,例如 --prod 这些,不过暂时我没写,这里只详细写上述的。
var IONIC_ENV = process.env.IONIC_ENV
console.log('NODE_ENV:' + env);
console.log('IONIC_ENV:' + IONIC_ENV);
useDefaultConfig.dev.resolve.alias = {
"@env/environment": path.resolve(environmentPath(env))
};
function environmentPath(env) {
var filePath = null;
env.indexOf('dev') != -1 ?
filePath = 'src/environments/environment.ts' :
filePath = 'src/environments/environment.' + env.replace(/^\s+|\s+$/g, "") + '.ts';
console.log("use env file:" + filePath);
if (!fs.existsSync(filePath)) {
console.log(chalk.red('\n' + filePath + ' does not exist!'));
} else {
return filePath;
}
}
module.exports = function () {
return useDefaultConfig;
};
2.聚焦package.json
a.添加代码:为了让webpack 走我们写的 配置文件
"config": {
"ionic_webpack": "./config/webpack.config.js"
}
b.修改代码:新增命令
"scripts": {
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"lint": "ionic-app-scripts lint",
"ionic:build": "ionic-app-scripts build",
"ionic:serve": "ionic-app-scripts serve",
"ionic:serve:dev": "set NODE_ENV=dev && ionic-app-scripts serve --dev",
"ionic:serve:prod": "set NODE_ENV=prod && ionic-app-scripts serve --prod",
"ionic:serve:test": "set NODE_ENV=test && ionic-app-scripts serve --prod",
"ionic:serve:poc": "set NODE_ENV=poc && ionic-app-scripts serve --prod"
},
配置了上述命令,我们就可以用 类似 npm run ionic:serve:dev 的命令 执行 后面的命令内容(set NODE_ENV=dev && ionic-app-scripts serve --dev)
3.新增environments文件夹,如下,其中dev环境对应的配置文件 默认用 environment.ts

4.environments下面的文件内容:(我只给出了dev的配置文件内容,可以按照dev的写出其他的环境的配置文件,其实就是一个对象)
// environment.ts
export const ENV = {
"mode": "Dev",
"api_url": "http:/XXXXX:35980/hec4Dev"
}
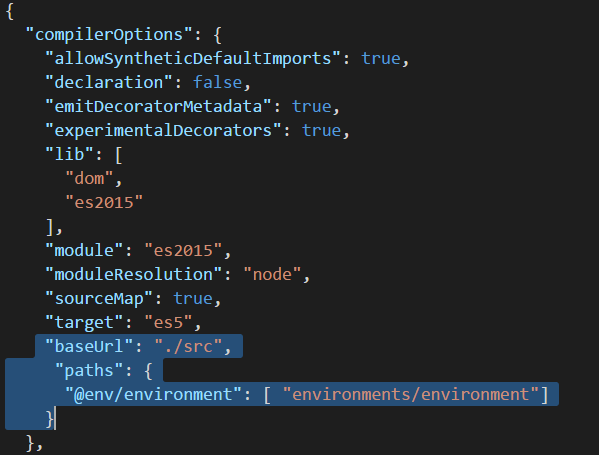
5.聚焦到tsconfig.json,新增代码(在compilerOptions下)
"baseUrl": "./src",
"paths": {
"@env/environment": [ "environments/environment"]
}

6.到了这里基本就配置好了,webpack 会根据 你在命令行敲的命令 分别的去 加载不同环境的配置文件,去测试下吧
打开main.ts新增代码,
import { ENV } from '@env/environment';
console.log(ENV)
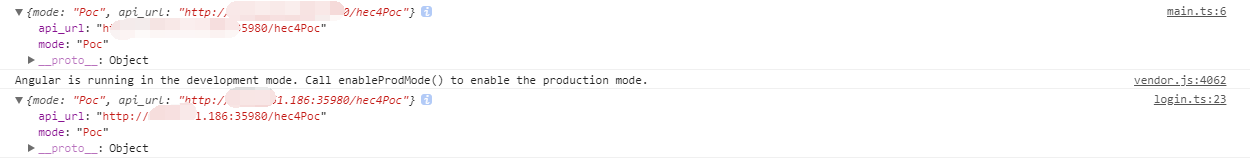
然后在命令行敲 npm run ionic:serve:prod,在浏览器的控制台就可以看到 当前的 env变量,也就是 配置文件中的对象,
切换到 npm run ionic:serve:dev,发现env变了,这样就节省了 每次不同环境重新打包的时候,修改文件的必要。
7.env变量已经拿到了,但是怎么在我们的page里面使用呢?每个页面都引入一遍么?那岂不是很麻烦
我们就用provider 的 方法 引入好了
打开app.moudle.ts
provider中新增 { provide: 'ENV', useValue: ENV },
这样其他的页面都可以引入这个provider,
例如:login.ts中

打开控制台看下

都打印出来了。
ionic3-ng4学习见闻--(多环境方案)的更多相关文章
- ionic3-ng4学习见闻--(多语言方案)
1.安装ng2-translate npm install ng2-translate --save 2.app.moudle.ts 引入模块,在下方新增方法 import { TranslateMo ...
- reactjs学习一(环境搭配react+es6+webpack热部署)
reactjs学习一(环境搭配react+es6+webpack热部署) 本文的源码在这里下载 https://github.com/tianxiangbing/webpack-study 或者使 ...
- 一、Android学习第一天——环境搭建(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 一. Android学习第一天——环境搭建 Android 开发环境的搭建 ...
- Java学习-032-JavaWeb_001 -- Tomcat环境部署及基本配置
首先到 Tomcat 官网,下载对应的版本,我本机的系统是 WIN7 64BIT 的,因而我选择的是64bit 的zip包,如下图所示:
- oracle学习笔记——配置环境
题记:最近再学oracle,于是按照这本经典的书<Oracle Database 9i/10g/11g编程艺术>来学习. 配置环境 如何正确建立SCOTT/TIGER演示模式 需要建立和运 ...
- Zend Framework学习日记(1)--环境搭建篇(转)
Zend Framework学习日记(1)--环境搭建篇 (1)开发工具 Zend Framework框架:http://framework.zend.com/download/latest 包含2个 ...
- Python3学习笔记 - 准备环境
前言 最近乘着项目不忙想赶一波时髦学习一下Python3.由于正好学习了Docker,并深深迷上了Docker,所以必须趁热打铁的用它来创建我们的Python3的开发测试环境.Python3的中文教程 ...
- Javascript学习-简单测试环境
Javascript学习-简单测试环境 在<JavaScript忍者秘籍>2.4测试条件基础知识中,作者给出了一个精简版的assert和assert组的实现,对于初学者而言,这无疑是一个很 ...
- Node.js环境搭建和学习(windwos环境)
Node.js环境搭建和学习 一.环境搭建 1.下载安装文件 下载地址http://nodejs-org.qiniudn.com/下载Node.js环境安装包,根据操作系统下载对应的安装包 下载地址 ...
随机推荐
- JS中apply和call的应用和区别
因为object没有某个方法,但是别的对象有,可以借助apply或call像别的对象借方法来操作. 猫吃鱼,狗吃肉,奥特曼打小怪兽. 有天狗想吃鱼了 猫.吃鱼.call(狗,鱼) 狗就吃到鱼了 猫成精 ...
- linux下git常用命令
1 安装: sudo apt-get install git 2 创建一个版本库: 新建一个文件夹,进入这个目录之后 git init 3 创建一个版本: git add 文件名或目录 #表示将当前文 ...
- 简单聊聊java中的final关键字
简单聊聊java中的final关键字 日常代码中,final关键字也算常用的.其主要应用在三个方面: 1)修饰类(暂时见过,但是还没用过); 2)修饰方法(见过,没写过); 3)修饰数据. 那么,我们 ...
- hdu1087 Super Jumping! Jumping! Jumping!---基础DP---递增子序列最大和
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1087 题目大意: 求递增子序列最大和 思路: 直接dp就可以求解,dp[i]表示以第i位结尾的递增子 ...
- [转]解决scrapy下载图片时相对路径转绝对路径的问题
专注自:http://blog.csdn.net/hjy_six/article/details/6862648 这段时间一直在研究利用scrapy抓取图片的问题,我发觉,用官网的http://doc ...
- Python open()函数文件打开、读、写操作详解
一.Python open()函数文件打开操作 打开文件会用到open函数,标准的python打开文件语法如下:open(name[,mode[,buffering]])open函数的文件名是必须的, ...
- python判断素数的方法
#运用python的数学函数 import math def isPrime(n): if n <= 1: return False for i in range(2, int(math.sqr ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- SSH端口转发(本地转发、远程转发、动态转发)
SSH端口转发 一:什么是端口转发? SSH 会自动加密和解密所有SSH 客户端与服务端之间的网络数据.但是,SSH 还能够将其他TCP 端口的网络数据通过SSH 链接来转发,并且自动提供 ...
- [LeetCode] K Inverse Pairs Array K个翻转对数组
Given two integers n and k, find how many different arrays consist of numbers from 1 to n such that ...
