My97DatePicker日期控件,开始时间不能大于结束时间,结束时间不能小于开始时间
在只做项目的时候,需要用到一个日期控件,之前用到过my97,感觉挺好的,兼容性很强,配置也比较容易
当开始时间不能大于结束时间和结束时间不能小于开始时间,这个需要一个判定的,要不然不就乱套了
在my97中给我们提供了两个个maxDate和minDate属性,可以很容易的就可以看出,maxDate是最大时间,minDate是最小时间

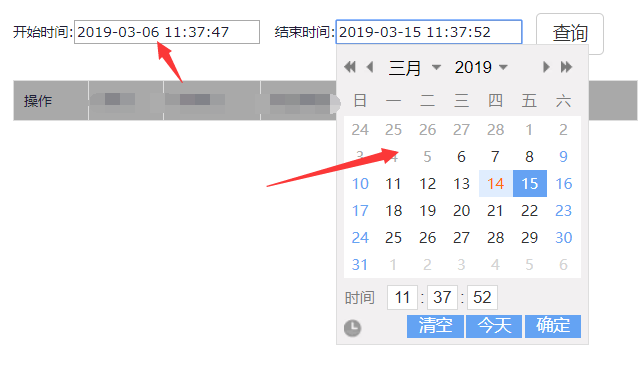
在图中我们可以看到开始时间和结束时间同时输入时,开始的文本框中可以选择的日期最大值只能到结束时间

结束时间同样也是,不能大于开始时间,无法选择
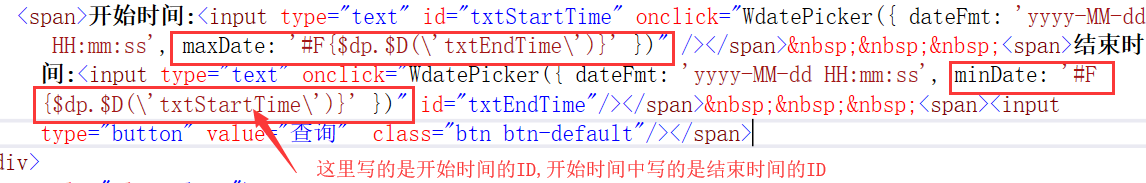
下面开始看一下代码,是在C#中

开始时间:<input type="text" id="txtStartTime" onclick="WdatePicker({ dateFmt: 'yyyy-MM-dd HH:mm:ss', maxDate: '#F{$dp.$D(\'txtEndTime\')}' })" />
结束时间:<input type="text" onclick="WdatePicker({ dateFmt: 'yyyy-MM-dd HH:mm:ss', minDate: '#F{$dp.$D(\'txtStartTime\')}' })" id="txtEndTim"/>
遇到问题,解决问题,记录问题!!!
My97DatePicker日期控件,开始时间不能大于结束时间,结束时间不能小于开始时间的更多相关文章
- MVC模式下My97DatePicker日期控件引用注意事项
My97DatePicker日期控件之前在用webform模式开发的时候,只要 <script language="javascript" type="text/j ...
- 根据条件决定My97DatePicker日期控件弹出的日期格式
代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- My97DatePicker日期控件的使用
本文演示如何在MyEclipse项目中使用My97DatePicker日期控件 1.下载My97DatePicker日期控件, My97DatePicker日期控件下载地址 2.在MyEclipse项 ...
- my97DatePicker日期控件——日期输入框联动,使用focus使第二个输入框没展示出日期控件
描述问题场景: 1.jquery使用的版本是jquery-1.7.2.min.js 2.代码不是写在页面上的,是通过事件后追加的 <!DOCTYPE html> <html> ...
- My97DatePicker日期控件使用方法
My97DatePicker是一款网页版非常简单而且好用的日期控件,其实几年前就使用过了,这次再次用到,总结下: 首先去官网下载地址:http://www.my97.net/dp/down.asp 在 ...
- ASP.NET 使用My97DatePicker日期控件
首先要下载该控件的包,下载地址:http://pan.baidu.com/s/1Aa5gk 引用文件 <script src="js/My97DatePicker/WdatePicke ...
- My97DatePicker日期控件用法
用法很简单,主要演示都在myDate.html <meta http-equiv="content-type" content="text/html; chars ...
- My97datepicker日期控件
转自:http://www.my97.net/dp/demo/index.htm 非常不错的一篇文章,介绍的很详细.感兴趣的朋友可以好好研究一下. 网上资源很多的,可以下一个来使用. 先说一下整个文件 ...
- (六)在线文档编辑器的使用和数据字典(ueditor编辑器/my97datepicker日期控件)
使用ueditor编辑器注意: 1. 要把ueditor的jar包添加到WEB-INF/lib里. 2. 在做图片上传等功能时,必须重写struts的过滤器,否则图片流会被拦截程序无法得到图片. 3. ...
随机推荐
- arcEngine开发之IMapControl接口
简介 IMapControl接口最重要的是包含IMap属性,还提供另外的属性用于:管理一般的外观显示,管理图层,加载地图文档以及跟踪在界面上显示的图形. 小知识点:一般一个接口的最新实现是 Defau ...
- linux下安装nginx与配置
linux系统为Centos 64位 第一步:从http://nginx.org/download/上下载相应的版本(或者wget http://nginx.org/download/nginx-1. ...
- 【Java入门提高篇】Java集合类详解(一)
今天来看看Java里的一个大家伙,那就是集合. 集合嘛,就跟它的名字那样,是一群人多势众的家伙,如果你学过高数,没错,就跟里面说的集合是一个概念,就是一堆对象的集合体.集合就是用来存放和管理其他类对象 ...
- 你不知道的JavaScript--Item18 JScript的Bug与内存管理
1.JScript的Bug IE的ECMAScript实现JScript严重混淆了命名函数表达式,搞得现很多人都出来反对命名函数表达式,而且即便是现在还一直在用的一版(IE8中使用的5.8版)仍然存在 ...
- Android FoldingLayout 折叠布局 原理及实现(一)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44278417,本文出自:[张鸿洋的博客] 1.概述 无意中翻到的FoldingL ...
- python使用随机的163账号发送邮件
import linecache import smtplib import time import linecache import random #算出txt的行数,163账号_2.txt中,每一 ...
- Python3 模拟登录知乎(requests)
# -*- coding: utf-8 -*- """ 知乎登录分为两种登录 一是手机登录 API : https://www.zhihu.com/login/phone ...
- go语言nsq源码解读九 tcp和http中channel、topic的增删
通过前面多篇文章,nsqlookupd基本已经解读完毕了,不过在关于channel和topic的增删上还比较模糊,所以本篇将站在宏观的角度来总结一下,tcp.go和http.go两个文件中关于chan ...
- Go缓存DNS
Go里面的DNSclient没有带任何的缓存,语言层面没有任何的缓存,但是我们可以通过下面这样的代码来 这样当我们调用http.Client的时候就会采用这个缓存的ip了,里面用到的dnscache是 ...
- 【BZOJ 3569】 DZY Loves Chinese II
题目连接: 传送门 题解: 先%一发大佬的题解. 考虑一个图,删除一些边以后不连通的条件为,某个联通块与外界所有连边都被删掉,而不只是生成树中一个树边与所以覆盖它的非树边(很容易举出反例). 那么考虑 ...
