WPF 圆角输入框
今天打算来做一个圆角的输入框
默认输入框:

这个输入框不好看,并且在XP 跟 WIN 7 WIN10 效果 都不太一样
我们今天不用模板的方式,而是 最简单的方式 来实现 圆角 输入框;
----------------------------------------------------方案1:XAML 拼凑方案----------------------------------------------------
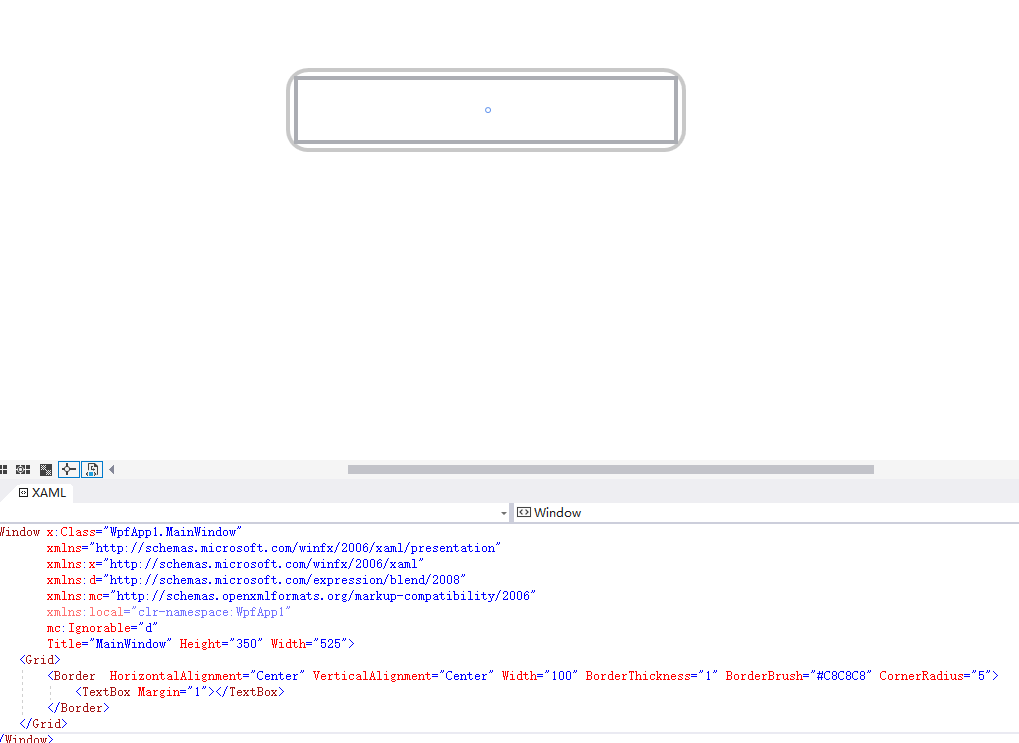
<Border HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" BorderThickness="1" BorderBrush="#C8C8C8" CornerRadius="5">
<TextBox Margin="2" BorderThickness="0"></TextBox>
</Border>
效果

第一步骤,
在输入框外层 加了一个Border。CornerRadius是圆角值为5.BorderThickness(边框线条粗细)="1" BorderBrush(边框色)="#C8C8C8"
第二步骤,
输入框 去掉BorderThickness,增加Margin 属性,如果没有Margin属性,效果会是这样

解决方案,
1.将输入框背景色改为透明。 Background="{x:Null}" (需要给border添加一个背景色)
2.用 margin 增加输入框与border的距离 Margin="2" (这个会造成输入框大小被撑大)
最终效果:

最终源码:
<Grid>
<Border HorizontalAlignment="Center" VerticalAlignment="Center" MinWidth="150" BorderThickness="1" BorderBrush="#888888" CornerRadius="5">
<TextBox Text="WPF UI 真漂亮 944095635" Foreground="#888888" Padding="3" BorderThickness="0" Background="{x:Null}"/>
</Border>
</Grid>
----------------------------------------------------方案2:TextBox 模板----------------------------------------------------
待续....
WPF 圆角输入框的更多相关文章
- Swingr的JTextField、JPasswordField设置圆角输入框
方法1:定义Border,然后给JTextField设置即可 摘自并整理:https://blog.csdn.net/u012093968/article/details/39316679 最好添加这 ...
- WPF 圆角textbox
原文:WPF 圆角textbox 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/a771948524/article/details/9245965 ...
- WPF数字输入框和IP地址输入框
数字输入框 简介 在业务中,我们经常需要限制用户的输入,比如限制输入长度,限制只能输入数字等等.限制输入长度WPF内置的TextBox已经帮我们解决了,但是限制输入数字却并未在WPF中内置解决方案.使 ...
- Android 之 Shape (圆角输入框)
1 简介 本文主要介绍通过 shape 来设置 EditText 的圆角. 2 shape 的设置 shape_life_search.xml 放在 res/drawable 文件夹内 < ...
- WPF圆角按钮例程
<Window x:Class="WpfApp3.MainWindow" xmlns="http://schemas.microsoft.com/winfx/200 ...
- wpf 圆角TextBox 样式
<Style x:Key="RoundCornerTextStyle" TargetType="{x:Type TextBox}"> <Set ...
- WPF圆角按钮与触发颜色变化
<Button x:Name="button1" Content="按钮1" Margin="10,10,0,0" Cursor=&q ...
- Android 圆角输入框
draweable文件下建立一个名字为shape的XML文件: <shape xmlns:android="http://schemas.android.com/apk/r ...
- WPF圆角按钮
<ControlTemplate x:Key="CornerButton" TargetType="{x:Type Button}"> <Bo ...
随机推荐
- [学习OpenCV攻略][002][Ubuntu下OpenCV安装]
配置环境 操作系统 Ubuntu 12.04 OpenCV版本 opencv-1.0.0 学习书籍 <学习OpenCV> Liunx软件安装方法主要有3种: 1.编译安装,也就是通过编译源 ...
- 2017-05-23 Android学习 The first day
2017年5月23号 昨天怀着激动地心情,拿到了我的<第一行代码>
- php(ThinkPHP)实现微信小程序的登录过程
源码也在我的github中给出 https://github.com/wulongtao/think-wxminihelper 下面结合thinkPHP框架来实现以下微信小程序的登录流程,这些流程是结 ...
- 浅谈 C/S 和 B/S 架构
概述 在这个信息急剧膨胀的社会,我们不得不说人类正进入一个崭新的时代,那就是信息时代.信息时代的一个主要而显著的特征就是计算机网络的应用.计算机网络从最初的集中式计算,经过了Client/Server ...
- 修改DeDe标签Pagelist分页样式,自定义分页样式
我们在用dede仿站的时候,调用文章列表页的分页时,我们会用到: {dede:pagelist listitem="info,index,end,pre,next,pageno" ...
- 【开发技术】视频URL采集
http://www.joyplus.tv/joypluscms 志精
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
- Spring MVC中使用POI导出Word
内容绝大部分来源于网络 准备工作 准备[XwpfTUtil]工具类(来源于网络) 准备word模版 下载[XwpfTUtil]工具类 import org.apache.poi.xwpf.usermo ...
- set&enum小结(database)
今天发现mysql中有set这种数据类型,工作的业务中也使用到了.网上查阅资料后,小结一下 先总结一下两者的分别 set和enum类似表单中的多选和单选,set和enum在数据库内部是用整数表示的,显 ...
- maven多模块搭建
此时你会发现父模块含有如下内容 这是因为创建的maven项目都带有样例,比如上图的这张图片 各种artifact都是做什么的呢,@参考文章中给出了答案 怎么创建不带这些呢? 那就创建simple pr ...
