构建微服务开发环境7————使用Github管理项目代码的版本
【内容指引】
1.注册GitHub帐号;
2.下载Github Desktop客户端;
3.macOS安装Github Desktop客户端;
4.windows安装Github Desktop客户端;
5.启动Github Desktop;
6.添加新仓库。
作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。
在Git中并不存在主库这样的概念,每一份复制出的库都可以独立使用,任何两个库之间的不一致之处都可以进行合并。与其它像 SourceForge或Google Code这样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。已经有人将GitHub称为代码玩家的MySpace。
在GitHub进行分支就像在Myspace(或Facebook…)进行交友一样,在社会关系图的节点中不断的连线。
本文介绍如何使用Github Desktop这个客户端管理Spring Cloud微服务项目代码。
一、注册GitHub帐号
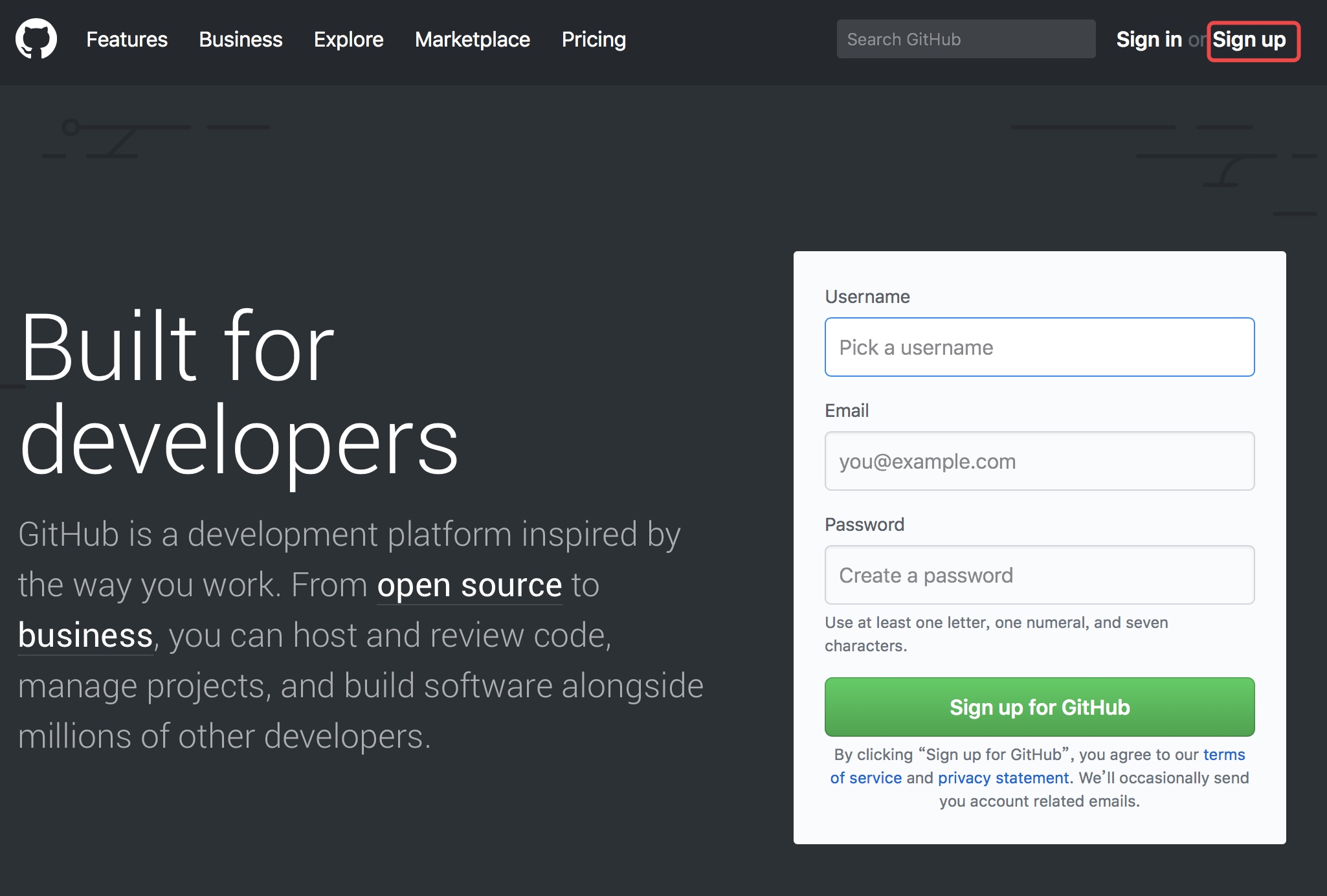
1.访问官方注册地址: https://github.com ,点击网页右上角的“Sign Up”
 

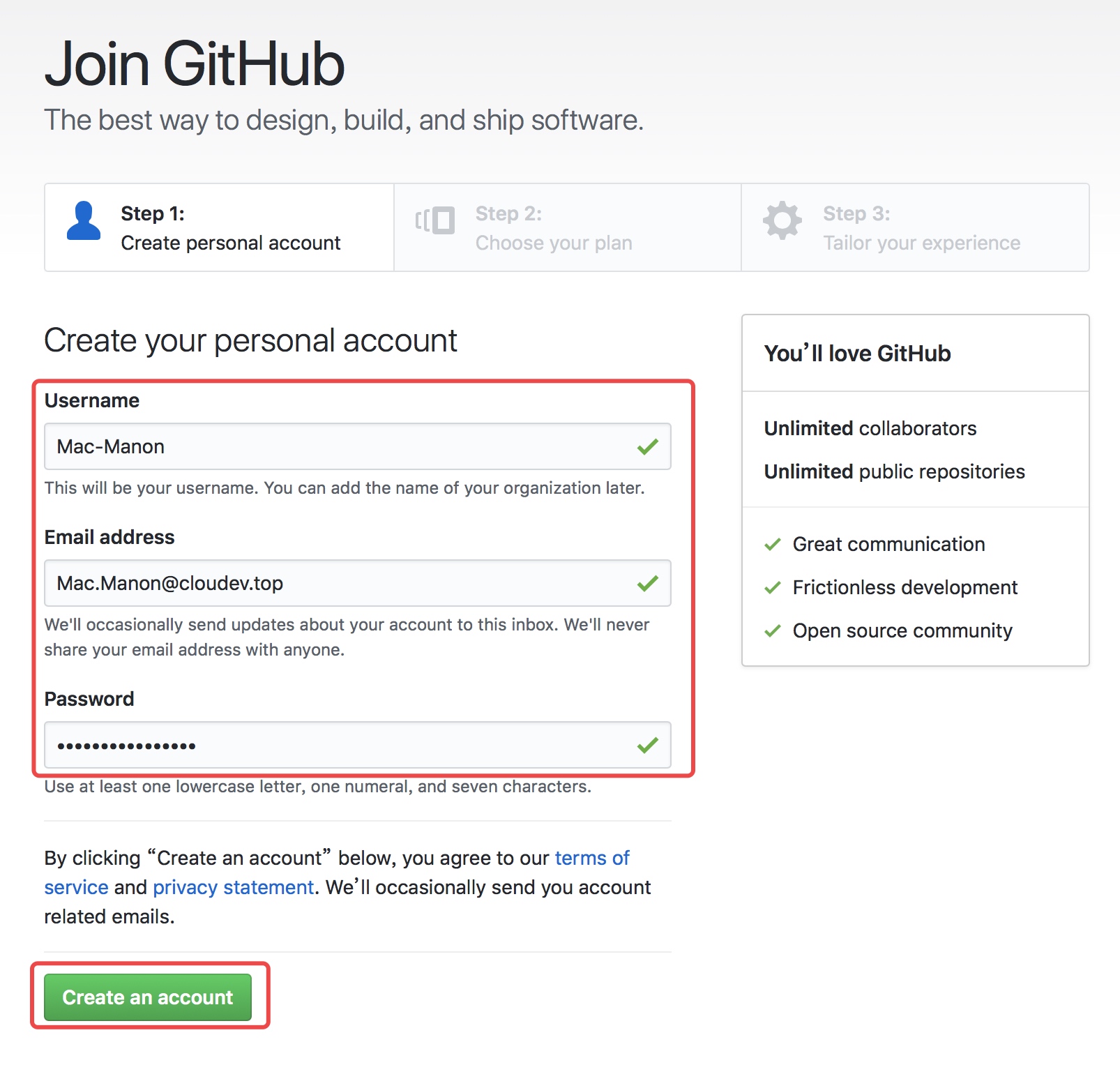
2.填写你的用户名、邮箱和密码后点击“Create an account”按钮,注意,邮箱一定要用你真实可收邮件的邮箱:
 

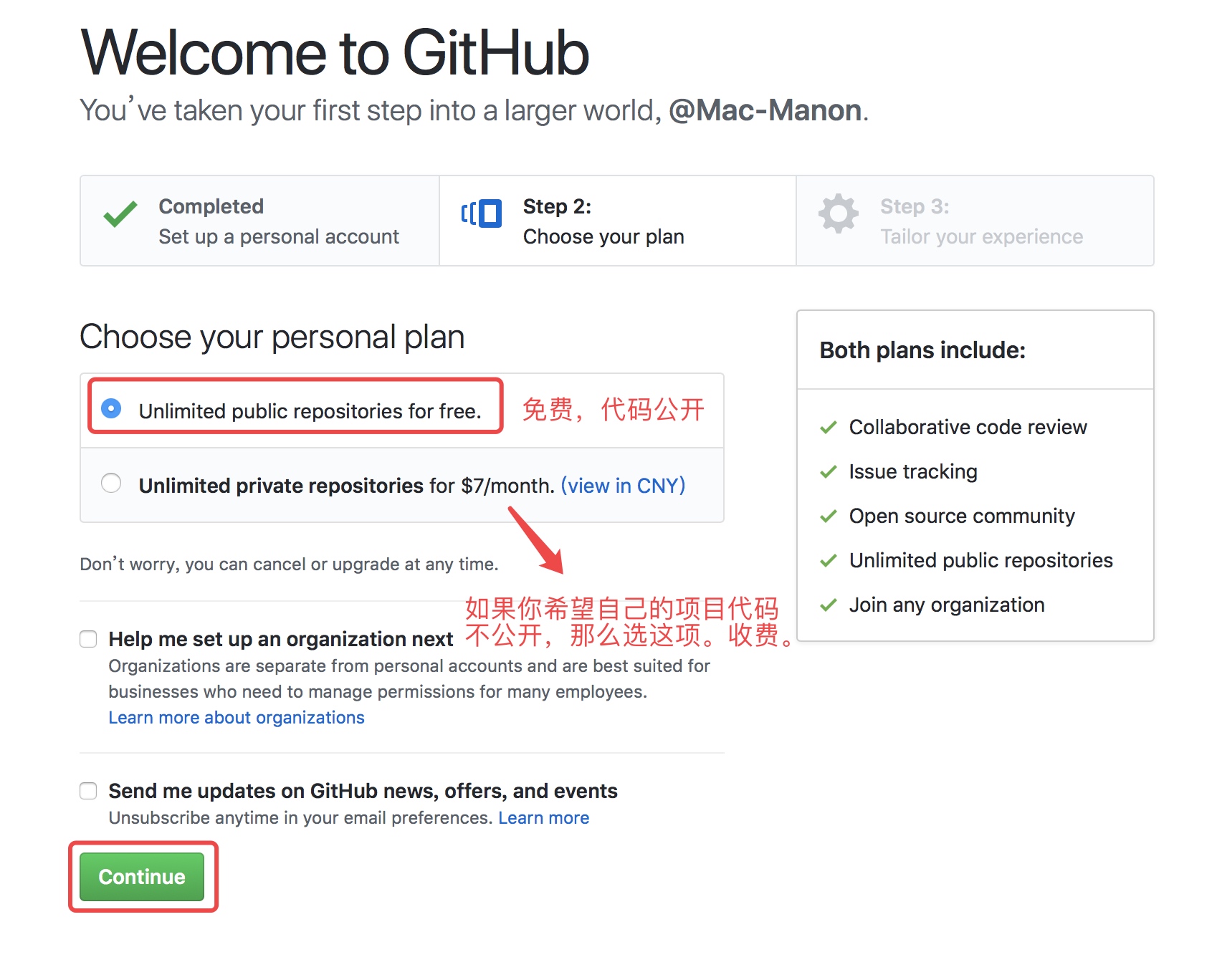
3.选择适合自己的计划
这里列出了两个计划。第一个是免费的,使用Github管理项目的数量无限制,但是代码会被公开,如果你的项目是用于学习交流的,可以选这个计划;
第二个是收费的,每个月7美元,使用Github管理项目的数量无限制,项目代码可以公开也可以保密私有,如果你的项目代码是需要保密的商业代码,请选择这个计划。
 

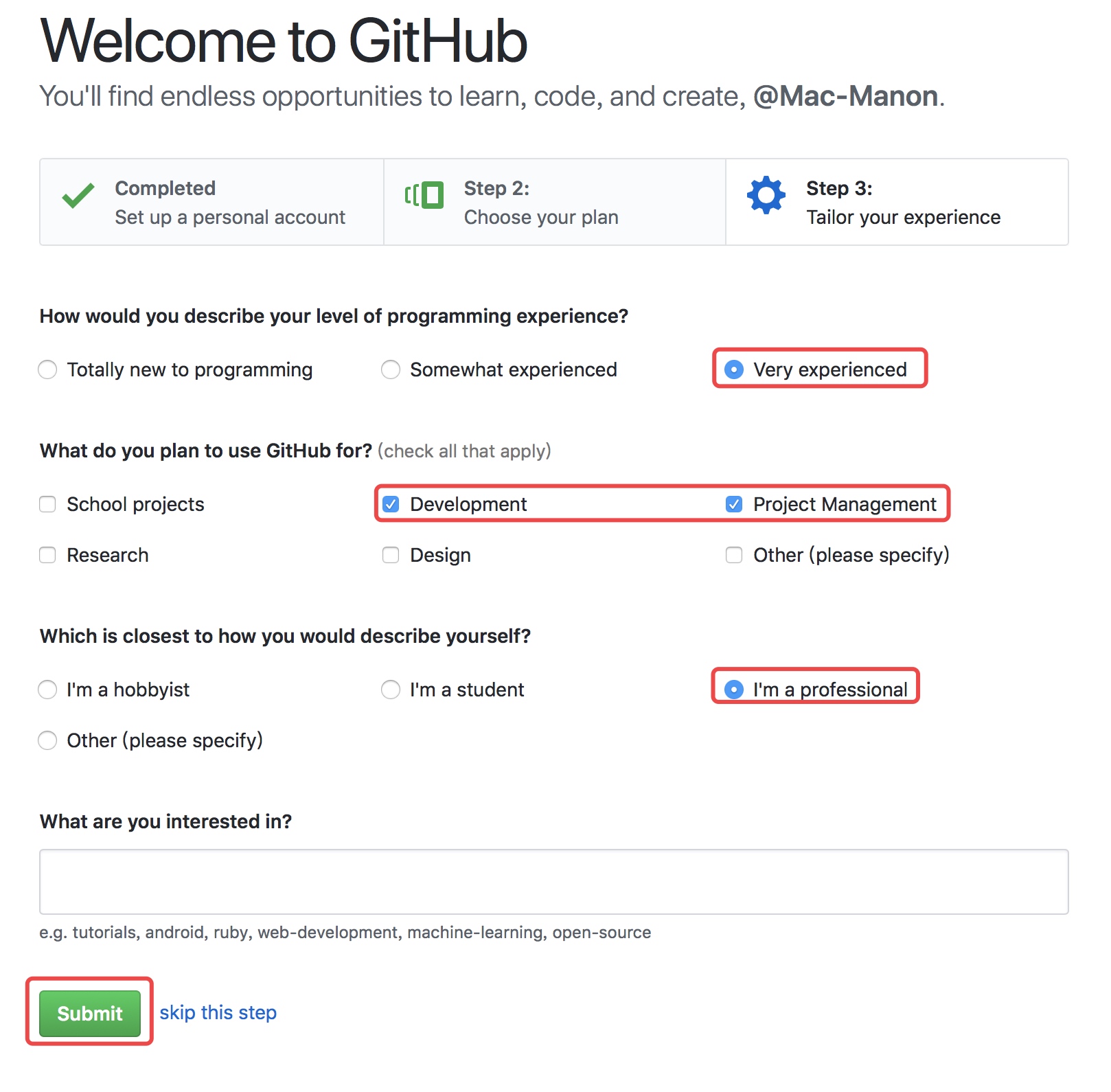
4.对你的开发经验及兴趣点做些描述后点击“Submit”按钮:
 

4.可以点击右上角的图标进一步设置你的个人信息(比如你的头像):
 

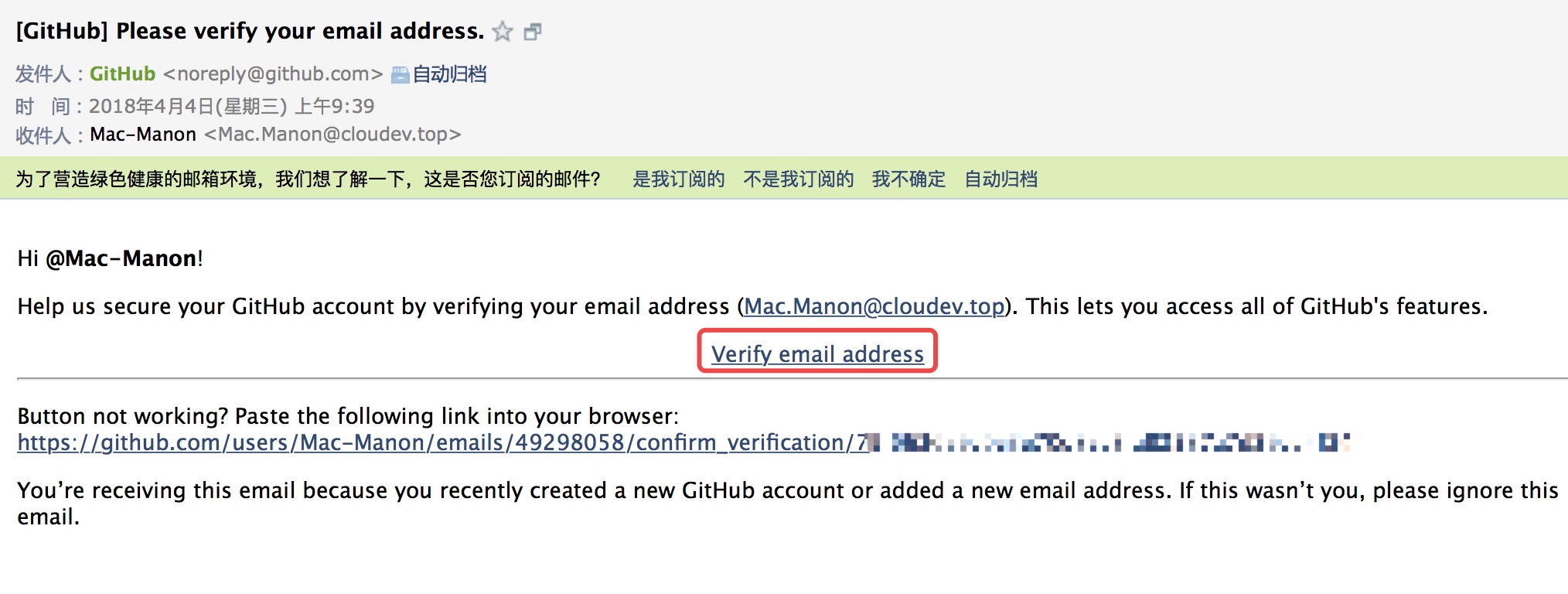
5.注册后不久,你就能收到GitHub给你发过来的要求验证邮箱的邮件,点击验证邮箱:
 

 

二、下载Github Desktop客户端
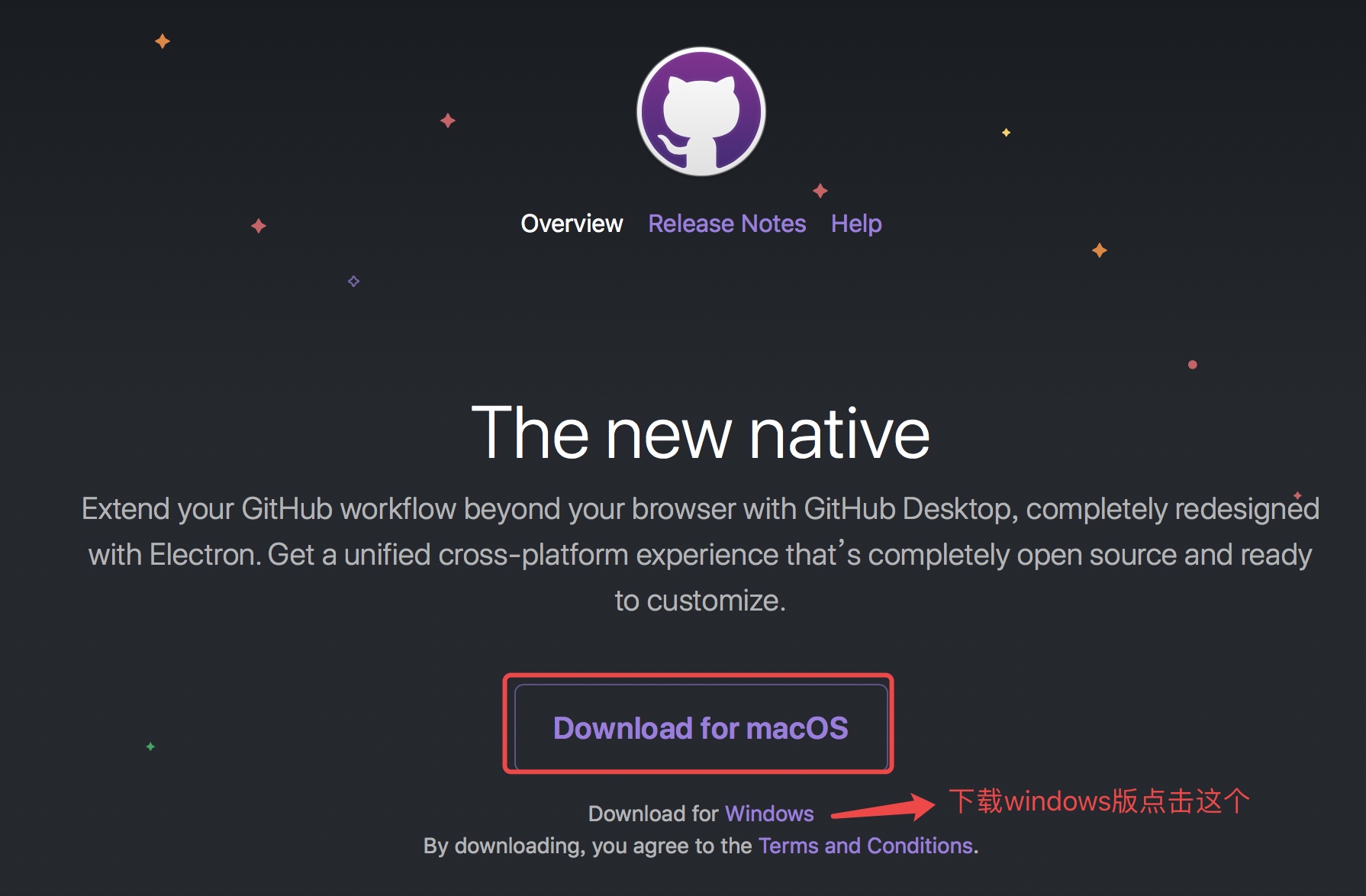
1.打开官方下载网址 https://desktop.github.com
如下图所示,根据你的需要下载对应的macOS版本或windows版本:
 

三、macOS安装Github Desktop客户端
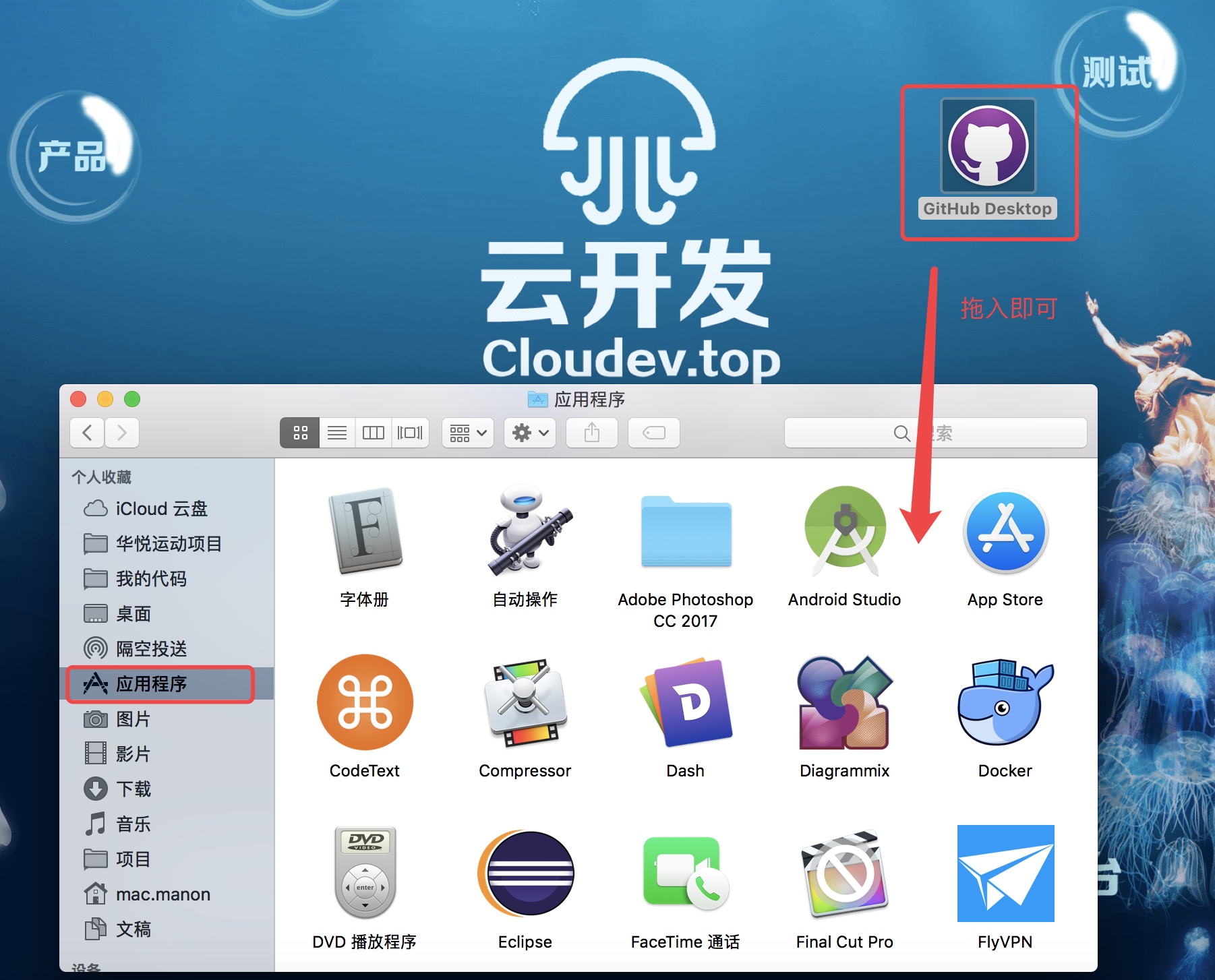
1.macOS版安装包是一个zip格式的压缩包,双击自动解压:
 

2.打开Finder,将Github Desktop拖入应用程序中就完成了安装:
 

四、windows安装Github Desktop客户端
1.免安装,可直接双击运行:
建议将此exe文件存放到某个文件夹。
 

五、启动Github Desktop:
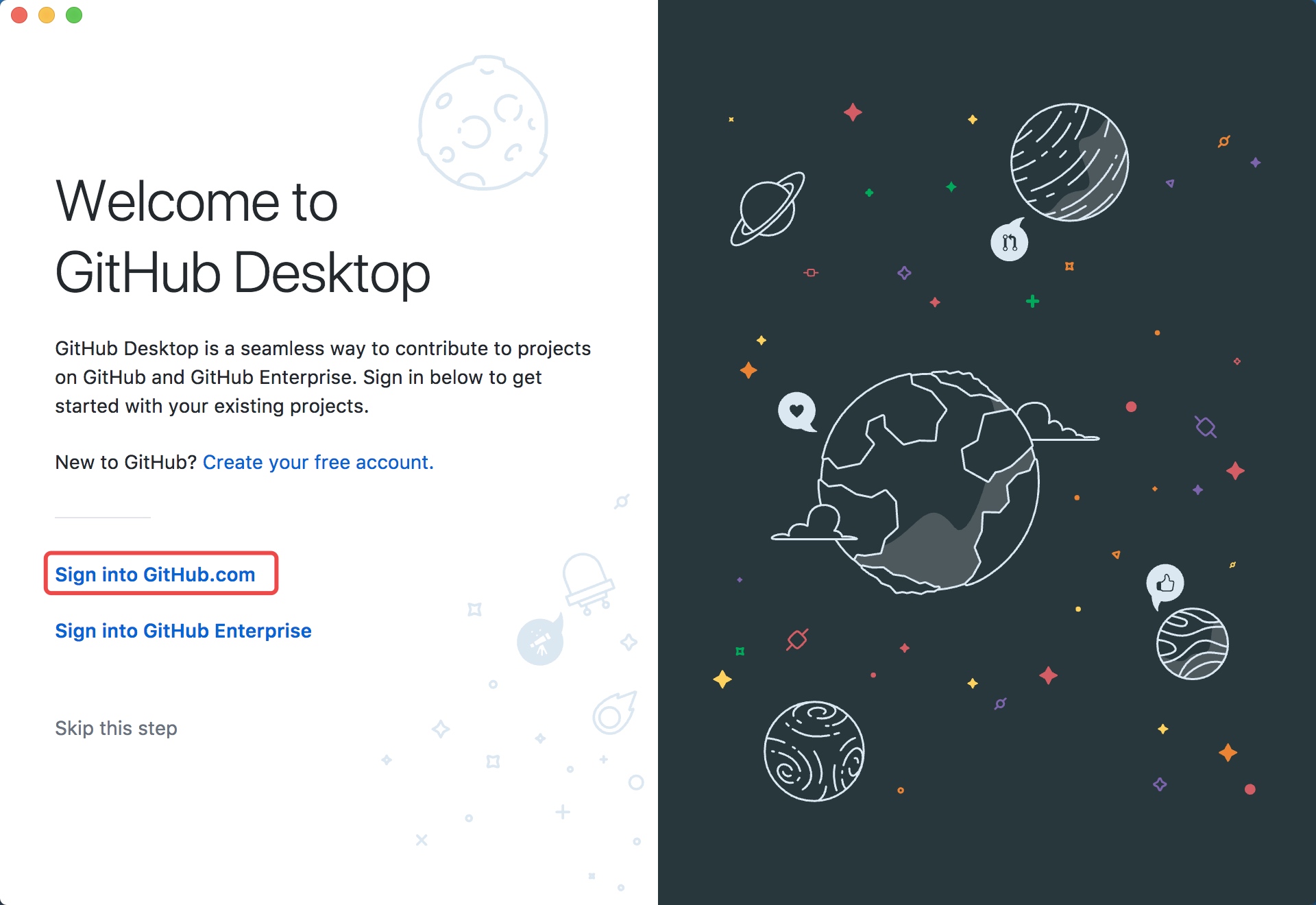
1.第一次运行时选择登录到GitHub.com:
 

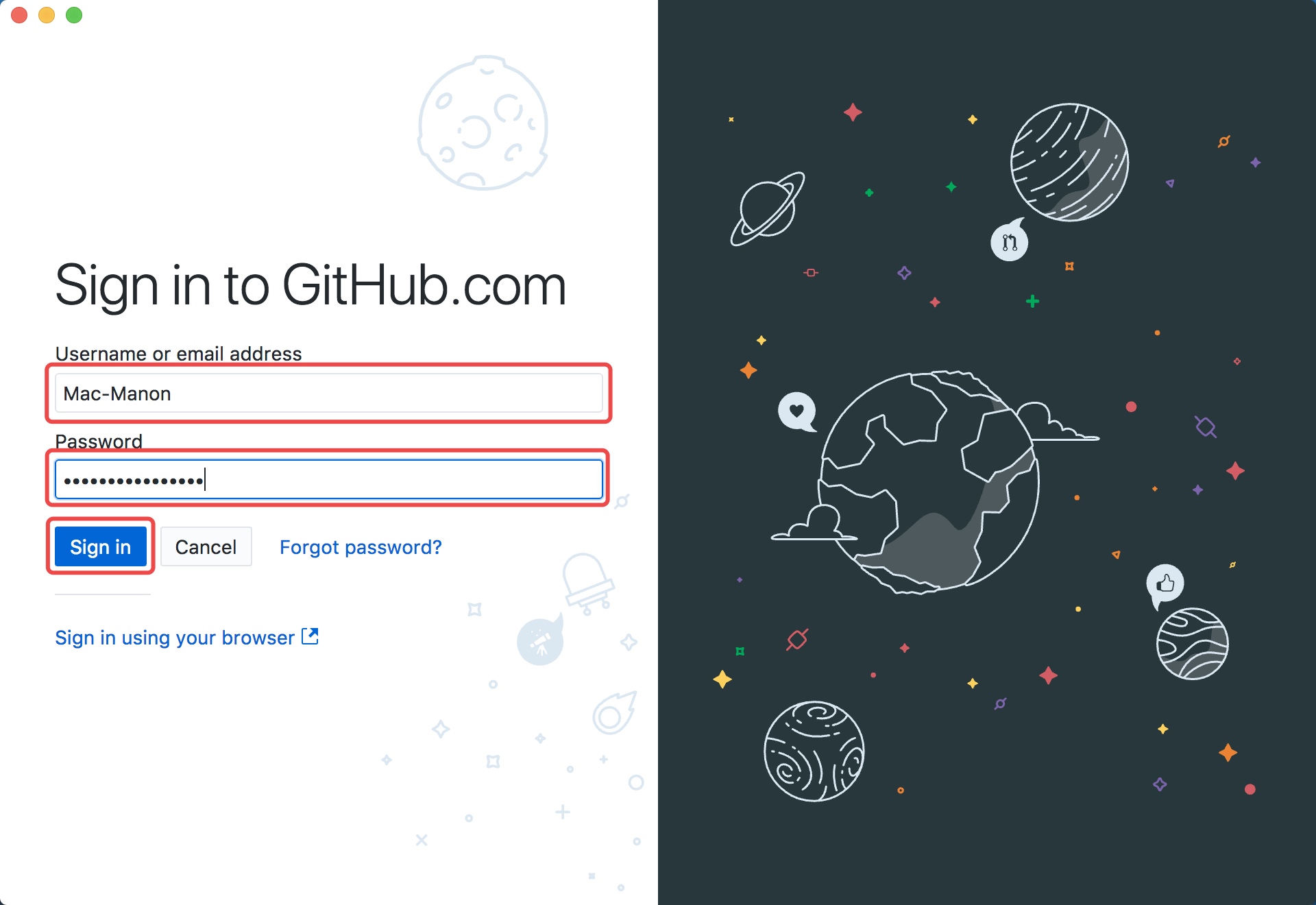
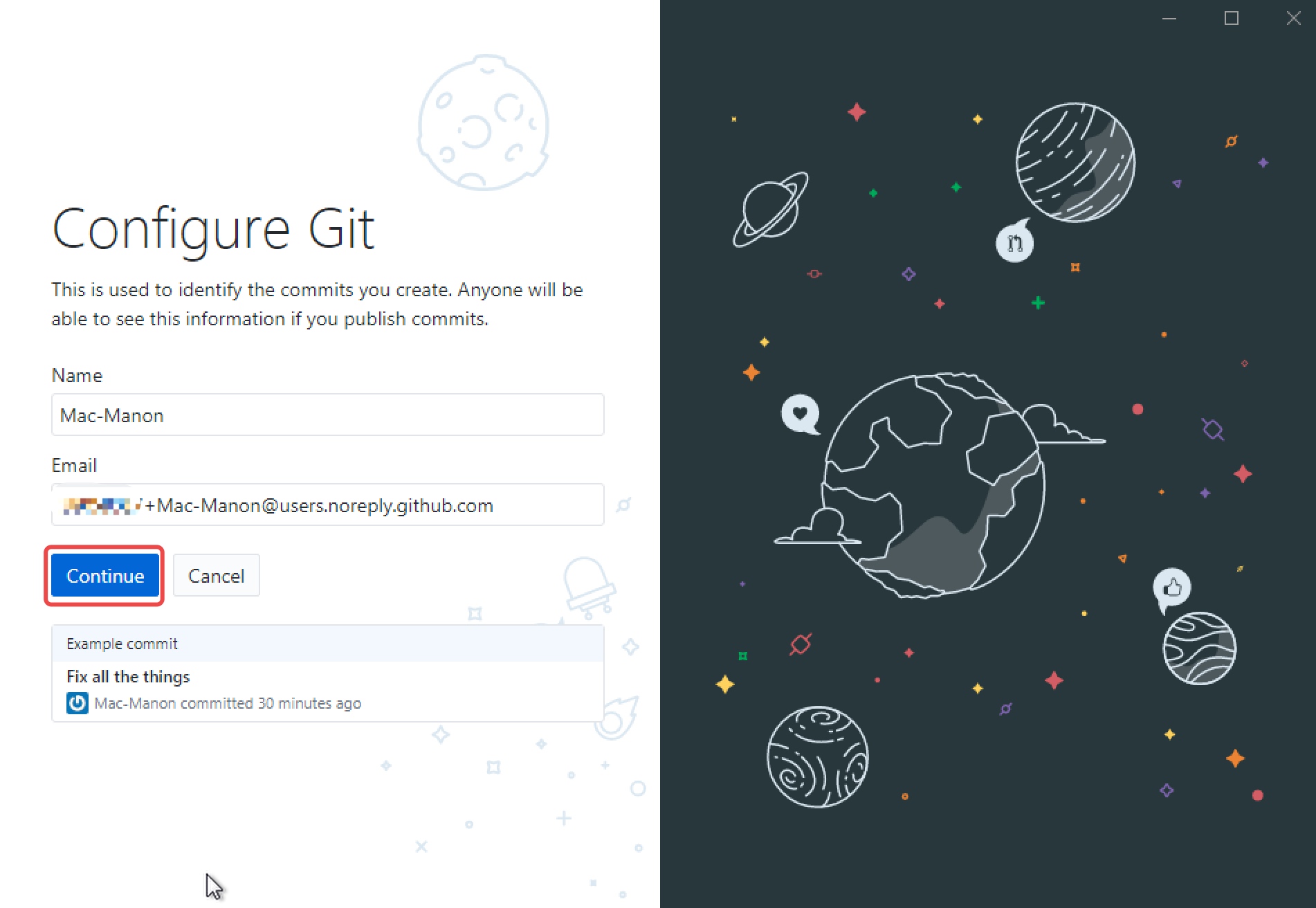
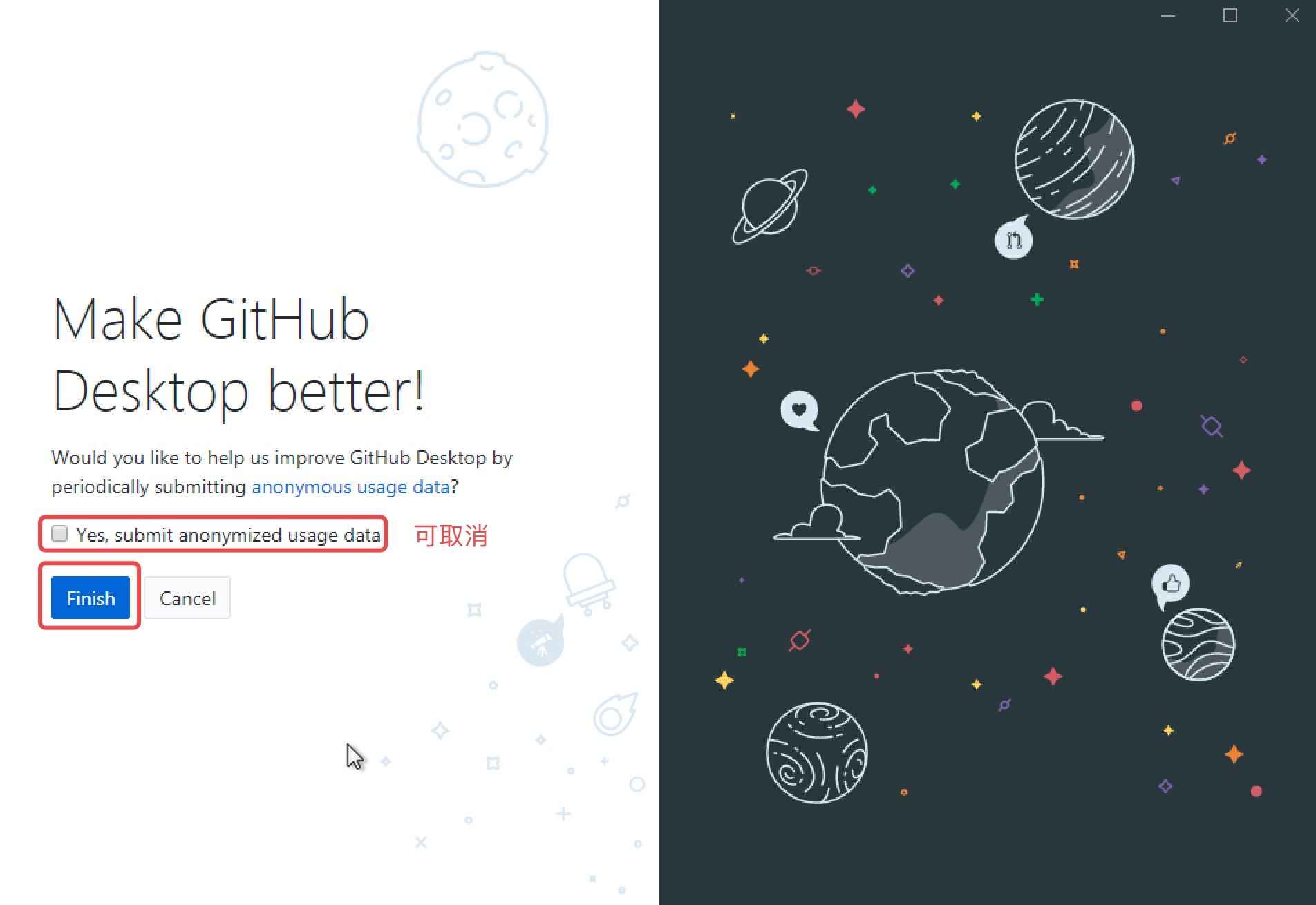
2.输入前面在Github官网注册的用户名和密码,点击登陆:
 

 

 

六、添加新仓库
1.为便于演示,我们先从Github下载一个由“云开发”平台自动化生成的微服务项目“top_cloudev_doc”(后面我会以该项目为例,演示如何进行"Spring Cloud微服务测试驱动开发"):
Github代码获取:https://github.com/Mac-Manon/top_cloudev_doc
 

2.下载时Github自动将压缩包名称加了一个“-master”的后缀,即“top_cloudev_doc-master.zip”,下载完成后解压该项目(macOS下可能会自动解压),可以将该文件夹重新命名为“top_cloudev_doc”,然后将该项目移到你存放项目的文件夹下。
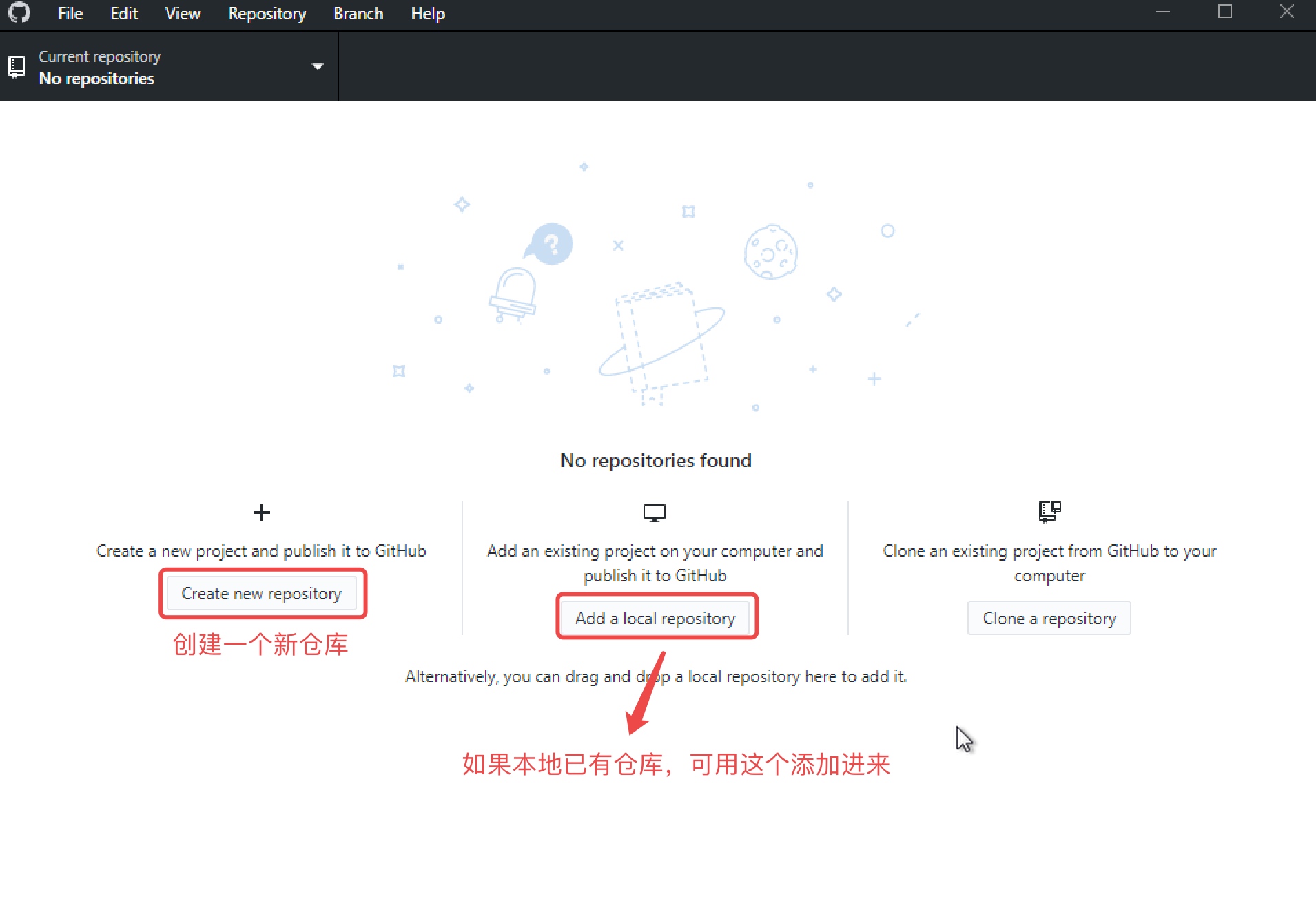
3.第一次使用Github Desktop添加仓库可以点击下图中的“Create new repository”
 

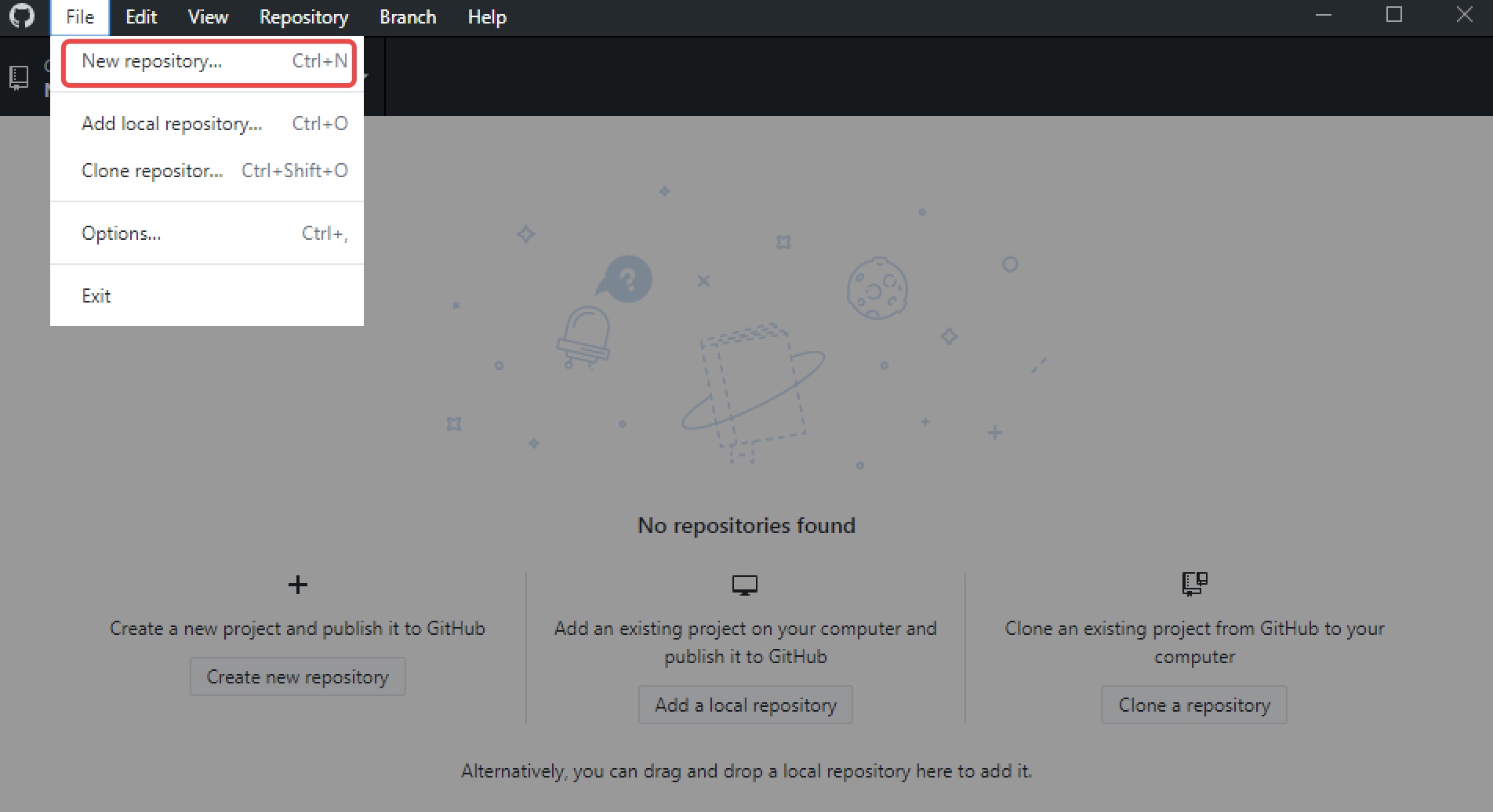
或者使用菜单:
 

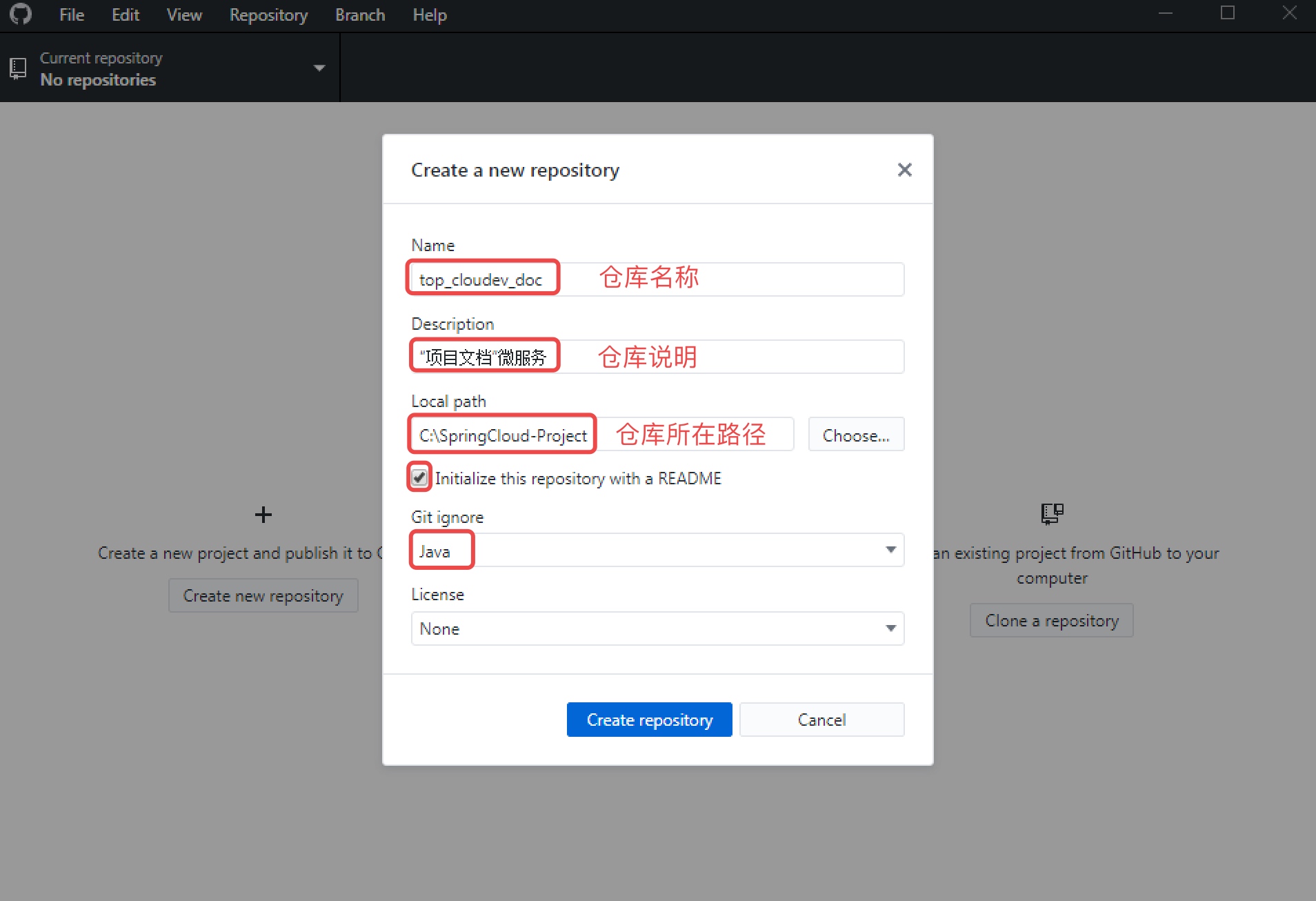
4.如下图设置仓库名称和仓库所在路径,注意仓库所在路径是仓库的上一级目录,不包含仓库本身的文件夹。
另外仓库说明是可选的,建议勾选初始化一个README文件,Git ignore可以选java,这样提交代码时会忽略一些不必要提交的文件:
 

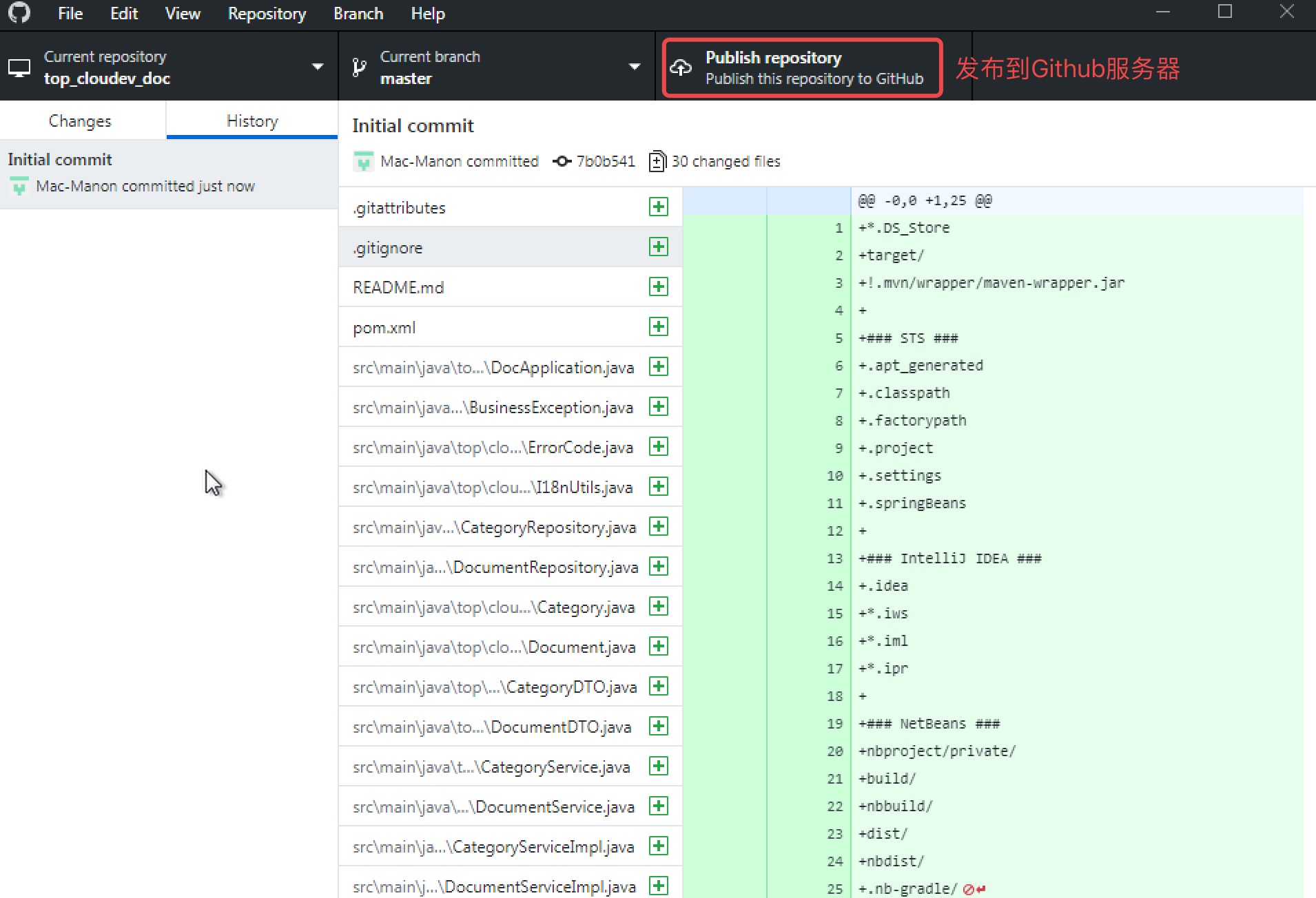
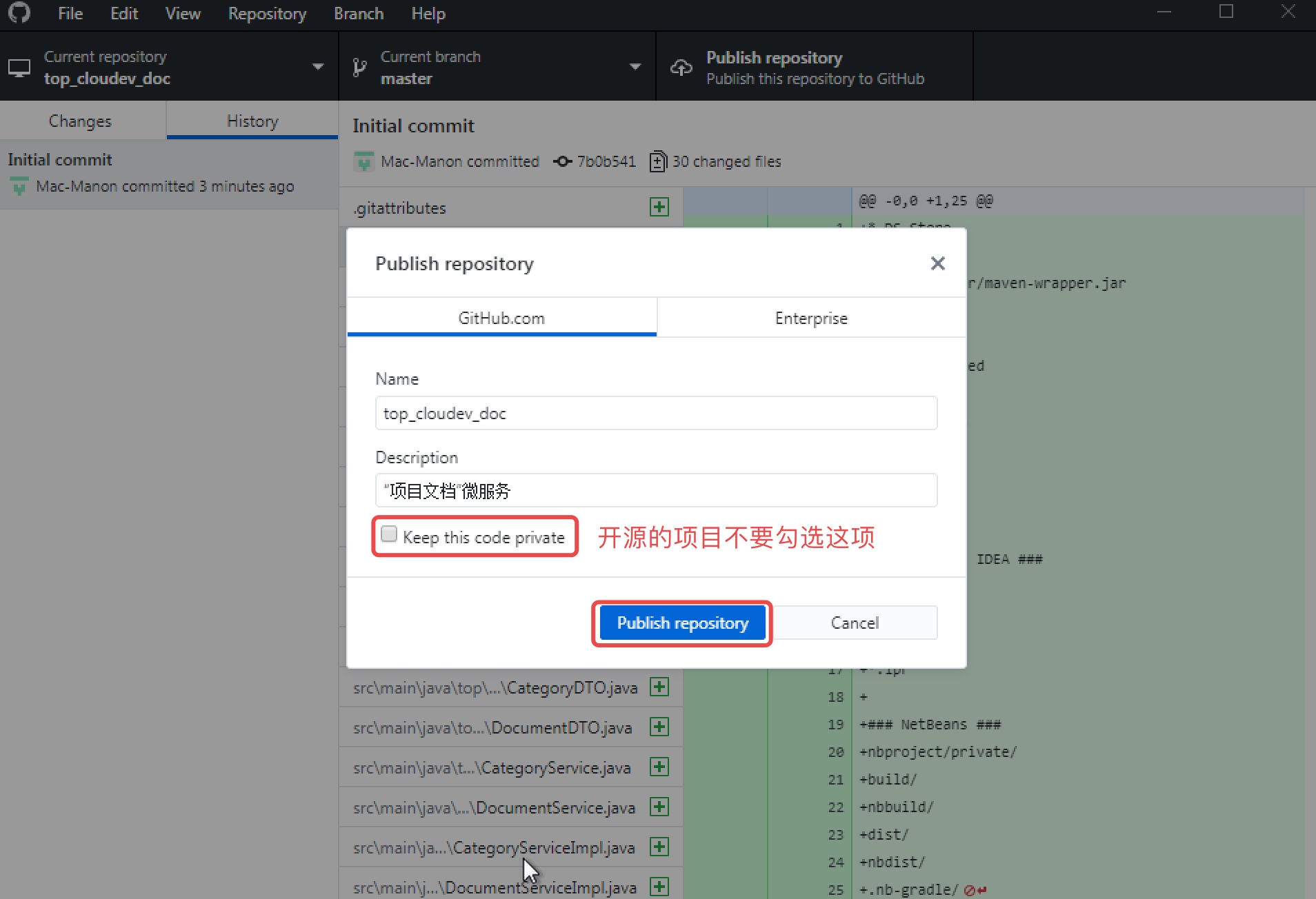
5.首次向Github服务器提交代码:
 

 

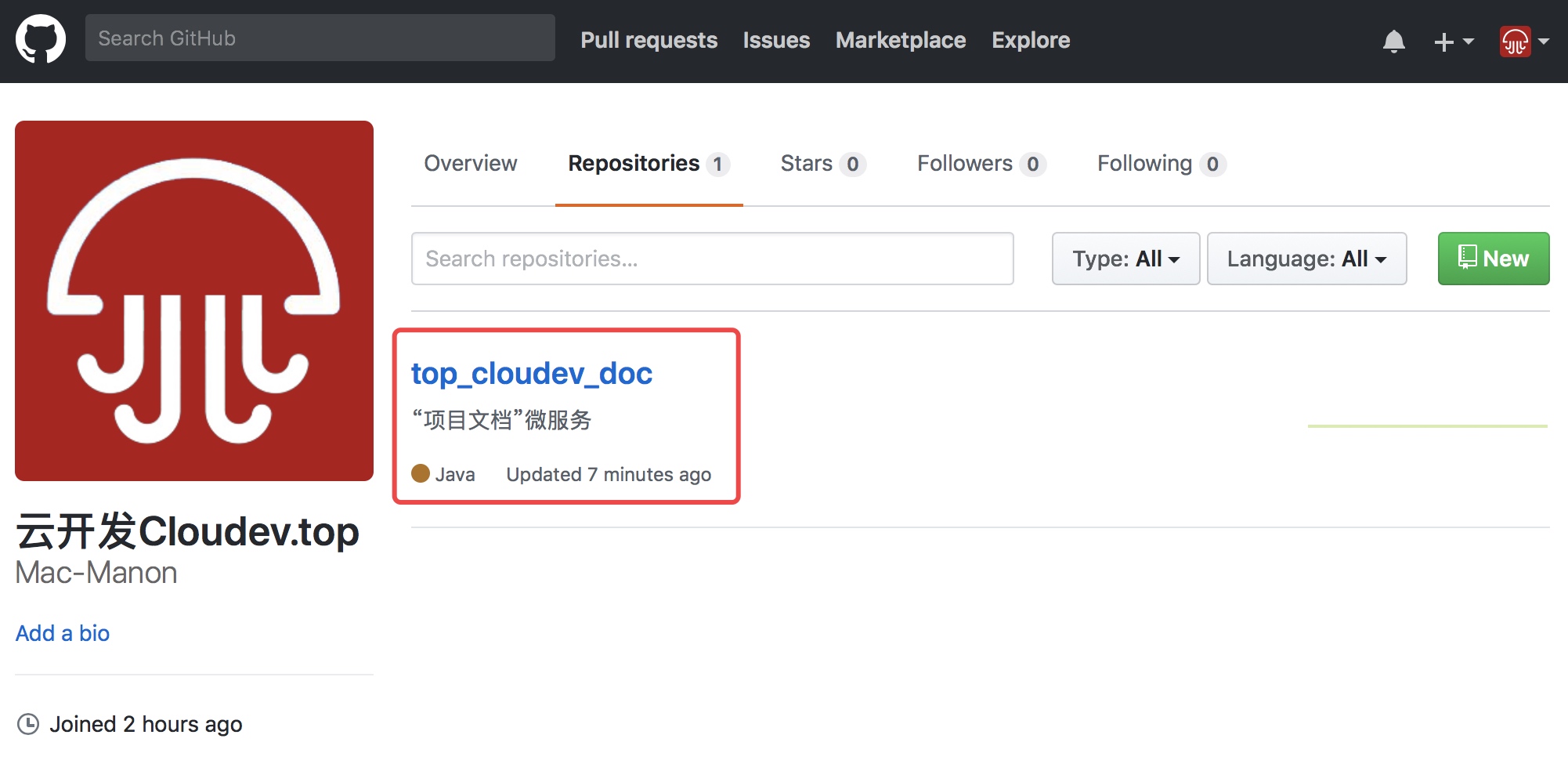
6.登录https://github.com
可以看到刚才发布的项目了:
 

构建微服务开发环境7————使用Github管理项目代码的版本的更多相关文章
- 构建微服务开发环境8————Hello 微服务
[内容指引] 1.用IDEA打开微服务项目; 2.更新Maven依赖: 3.IntelliJ IDEA JDK配置; 4.修改代码: 5.运行微服务: 6.将代码变更提交到Github. 经过前面的努 ...
- 构建微服务开发环境4————安装Docker及下载常用镜像
[内容指引] 下载Docker: Mac下安装Docker: Windows下安装Docker; 下载常用docker镜像. 一.下载Docker 1.Mac适用Docker下载地址:https:// ...
- 构建微服务开发环境1————如何安装JDK
[内容指引] 下载JDK: Mac系统安装JDK: Mac系统配置环境变量: Windows系统安装JDK: Windows系统配置环境变量. 一.下载JDK 1.访问Oracle官网 http:// ...
- 使用Github管理项目代码的版本
作为开源代码库以及版本控制系统,Github拥有140多万开发者用户.随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法. 在Git中并不存在主库这样的概 ...
- 构建微服务开发环境3————Java应用的优秀管理工具Maven的下载安装及配置
[内容指引] 下载安装包: MacOS下Maven的安装及配置: Windows下Maven的安装及配置. 一.下载安装包 进入Maven的官方下载地址:http://maven.apache.org ...
- 构建微服务开发环境2————安装IntelliJ IDEA
[内容指引] 下载IntelliJ IDEA安装包: Mac版IDEA安装: Windows版IDEA按装. 一.下载IntelliJ IDEA安装包 访问官方网址:https://www.jetbr ...
- 构建微服务开发环境6————利用npm安装前端框架
[内容指引] 安装JQuery组件: 安装BootStrap前端框架; 安装AngularJs前端框架: 安装angular动画模块: 安装angular的ui-router模块. 一.进入下载的目标 ...
- 构建微服务开发环境5————安装Node.js
[内容指引] 下载Node.js: Mac下安装Node.js: Windows下安装Node.js; 查看node和npm的版本. 一.下载Node.js 访问Node.js官网:https://n ...
- 快速搭建 SpringCloud 微服务开发环境的脚手架
本文适合有 SpringBoot 和 SpringCloud 基础知识的人群,跟着本文可使用和快速搭建 SpringCloud 项目. 本文作者:HelloGitHub-秦人 HelloGitHub ...
随机推荐
- 在windows10上配置Android的环境变量
一, 首先右击"我的计算机"或"此电脑"图标,在弹出来的下拉列表中点击"属性(R)",进入到"系统"属性面板,点击左侧的 ...
- javascript DOM操作 节点的遍历
通过javascript的遍历可以由一个节点来查找它的子节点(childNodes).兄弟节点(nextSibling/previousSibling)和父节点(parentNode). 代码说明: ...
- 【Unity3D与23种设计模式】建造者模式(Builder)
GoF中定义: "将一个复杂的构建流程与它的对象表现分离出来,让相同的构建流程可以产生不同的对象行为表现." 建造者模式可以分为两个步骤来实施: 1.将复杂的构建流程独立出来,并将 ...
- 设计模式——外观模式(C++实现)
#include <string> #include <iostream> using namespace std; class STSystemA { public: voi ...
- 什么是IPFS?(一)
写在前面: 今天先写到这里, 关于IPFS的所有事情小编都想快点告诉大家, 但毕竟精力有限, 小编尽量抽出时间提供更多的关于IPFS的信息. ----------------------------- ...
- 一步步教你开发、部署第一个去中心化应用(Dapp) - 宠物商店
今天我们来编写一个完整的去中心化(区块链)应用(Dapps), 本文可以和编写智能合约结合起来看. 写在前面 阅读本文前,你应该对以太坊.智能合约有所了解,如果你还不了解,建议你先看以太坊是什么除此之 ...
- [模拟赛] T2 不等数列
Description 将1到n任意排列,然后在排列的每两个数之间根据他们的大小关系插入">"和"<".问在所有排列中,有多少个排列恰好有k个&qu ...
- Bitmap的加载与缓存
Android系统中图片一般用Bitmap对象表示,它支持png,jpg等常见格式.通常情况下图片的体积都比较大,单个应用允许使用的内存又是有限的,所以我们需要采取一些手段减少内存占用并提高加载速度. ...
- if判断 -z -n 参数
_echo_error() { echo -ne "\033[31;1m $1\033[0m\n";}_echo_ok() { echo -ne "\033[32;1m ...
- 每天学习点jquery
一.jquery选择器 1.根据给定的ID匹配一个元素(如果选择器中包含特殊字符,可以用两个斜杠转义)id选择器 举例:html代码 <div id="notMe">& ...
