HTML基础-------HTML标签(2)
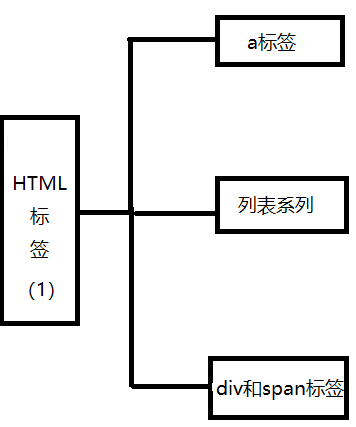
HTML标签(2)

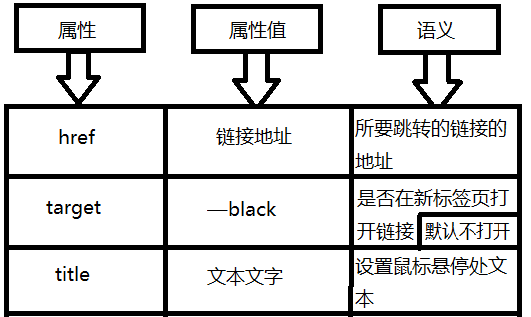
a标签(容器级单标签)
语义:跳转到指定的连接
属性

列表系列
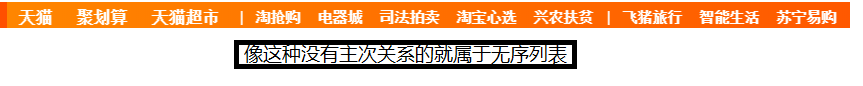
1.无序列表
该列表由两部分组成:ul标签嵌套li标签(ul标签是典型的容器级标签)
图示:

2.有序列表
该列表由两部分组成:ol标签嵌套li标签(ol标签是典型的容器级标签)

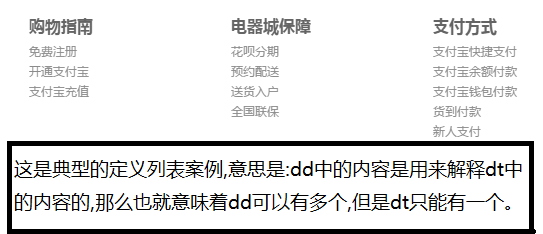
3.定义列表
该列表由三部分组成:dr>dt+dd(dr嵌套dt和dd)!!!dt和dd是同级关系。

做一些练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>无序列表</title>
</head>
<body>
<!--无序列表是由ul>li形成的,是典型的双标签容器级标签-->
<ul>
<li>春天</li>
<li>秋天</li>
<li>夏天</li>
<li>冬天</li>
</ul>
<!--有序列表是由ol>li形成的,是典型的双标签容器级标签-->
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg"/>
<ol>
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
<li>第四名</li>
</ol>
<!--定义列表是由dr>dt+dd完成的-->
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg" />
<dr>
<dt>汪星人</dt>
<dd>爱好:吃骨头</dd>
<dd>性格:温顺</dd>
<dt>喵星人</dt>
<dd>爱好:睡觉,吃饭</dd>
<dd>性格:温顺</dd>
</dr>
</body>
</html>
div和span标签(典型的容器级双标签)
div:
相当于一个大盒子,对于网页的制作肯定不能是直接看作一个整体来制作的,我们一般都是把开头,中间,结尾分成三个盒子,这样便于维护,也不容易出错。
span:
相当于一个小盒子,我们可以把一小部分放入一个span,就比如说一个简单的动画之类的。
将元素放入盒子后。。。。。每一个盒子都有一个class值,我们可以在设计css样式时,根据其特定的class值去对某一个盒子设置样式,这样使代码可读性提高了。
做一些练习(a标签的锚点跳转,本页面的锚点跳转,跨页面的锚点跳转)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>锚点跳转</title>
</head>
<body>
<!--第一个练习锚点往固定网页上的跳转-->
<a href="https://www.taobao.com/">淘宝网</a>
<!--打开新网页的跳转-->
<a href="https://www.jd.com/" target="_blank">京东商城</a>
<a href="#汪星人">汪星人</a>
<a href="#喵星人">喵星人</a>
<a href="img标签的学习.html#大象大象">大象大象</a>
<!--以图片作为链接-->
<p></p>
<a href="https://www.tmall.com/" target="_black" title="天猫"><img src="cat.jpg" alt="天猫"/></a>
<!--本页面锚点跳转到指定位置-->
<span id="汪星人">
<h2 >傲之追猎者----雷恩加尔</h2>
<p> 瓦斯塔亚的雷恩加尔是一名声名远扬又凶残无比的猎手。他的人生充满着
追寻猎杀危险的生物的快感。他寻遍整个世界,只为寻
找他能找到的最可怕的野兽,特别是寻找任何关于卡兹克的踪迹。这头来自虚空的野兽弄瞎了他的一只眼睛
。雷恩加尔追寻着猎物,不为捕食也不为荣耀,只是为了纯粹的猎杀所带来的激烈美感。</p>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1497721471,3837702940&fm=26&gp=0.jpg" title="狮子汪" alt="我真的是狮子汪"/>
</span>
<span id="喵星人">
<h2 >最懒的动物----喵星人</h2>
<p>猫,分多种,是鼠的天敌。各地都有畜养。有黄、黑、白、灰
等各种颜色;身形像狸,外貌像老虎,毛柔而齿利(有几乎无毛的品种)。以尾长腰短
,目光如金银,上腭棱多的最好。身体小巧,样子招人喜爱。好奇心重。</p>
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2943876448,791526761&fm=26&gp=0.jpg" title="喵星人"/>
</span>
<!--跨页面跳转到指定位置--> </body>
</html>
有些图片的网址好像一直在变,所以可能会出现无法显示的问题,可以试着将源码中的图片地址换成自己电脑上的,或者自己到网上搜到的。
HTML基础-------HTML标签(2)的更多相关文章
- C#基础---Attribute(标签) 和 reflect(反射) 应用二
以前我有写过一篇有关,打标签和反射的应用,主要用于类中字段的验证.下面是连接 C#基础---Attribute(标签) 和 reflect(反射) 应用. 这个项目迭代发现公司项目里面发现老代码对业务 ...
- [转] Git 基础 - 打标签
2.6 Git 基础 - 打标签 打标签 同大多数 VCS 一样,Git 也可以对某一时间点上的版本打上标签.人们在发布某个软件版本(比如 v1.0 等等)的时候,经常这么做.本节我们一起来学习如何列 ...
- h5标签基础 meta标签
<meta>标签位于<head>标签里面,具体作用有如下: 1.设置网页编码 eg: <meta charset="utf-8"/> ,//u ...
- js基础--浏览器标签页隐藏或显示状态 visibility详解
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 在工作中我们可能会遇到这样的需求,当浏览器切换到别的标签页或着最小化时,我们需要暂停页面上正在播放的视频或者音乐,这个需求 ...
- HTML&CSS基础-html标签的实体
HTML&CSS基础-html标签的实体 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html&g ...
- HTML&CSS基础-meta标签
HTML&CSS基础-meta标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.常见字符集 1>ASCII 我们知道计算机是由外国人发明的,他们当时也没有考虑到 ...
- HTML基础 img标签 做一个图库
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML基础-------HTML标签(3)
HTML标签(3) 表格 作用:制作一个表格 属性: 标签;table>tr>td(或者th) 语义; table:一个表格 tr:一行 td:一个单元格 th:单元格的表头 captio ...
- 前端基础小标签3 H5新标签
第二部分H5的新标签一.<!-- mark标签 1.用于显示页面中需要重点关注的内容,就像看书需要用荧光笔划重点一样 2.浏览器通常会用黄色显示m ...
- html 基础--一般标签
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
随机推荐
- 【转载】c++中堆、栈内存分配
一.内存划分 1.栈区(stack)— 由编译器自动分配释放 ,存放函数参数值,局部变量值等.其操作方式类似于数据结构中栈.2.堆区(heap) — 一般由程序员分配释放, 若程序员不释放,程序结束时 ...
- WebGL绘制有端头的线
关于WebGL绘制线原理不明白的小伙伴,可以看看我之前的文章WebGL绘制有宽度的线.这一篇我们主要来介绍端头的绘制,先看效果图. 端头一般被称为lineCap,主要有以下三种形式: butt最简单等 ...
- JAVA Web实时消息后台服务器推送技术---GoEasy
---恢复内容开始--- 越来越多的项目需要用到实时消息的推送与接收,我这里推荐大家使用GoEasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送! 浏览器兼容性:GoEasy推送 ...
- JAVA之enum类详解
目录 一.简介 二.默认枚举类 三.多值枚举类 四.属性和方法 五.构造函数 六.重要方法 七.引用参考 一.简介 1.枚举类代表一组常量: 2. ...
- 网站被k到可以使用关键词搜索到首页优化总结
从今年二月份,刚过完年回到公司,大约一周多过后,网站就被不知名黑客攻击,然后又因为网站标题关键词堆砌导致网站被降权,从此首页不在有我的网站的踪迹,有的只是其他页面的信息,因为刚开始接触SEO,对这一块 ...
- 关于Python深浅拷贝
拷贝: 说明:原则上就是把数据分离出来,复制其数据,并以后修改互不影响. 何来深浅拷贝的说法? 深浅拷贝的“深”和“浅”可以理解为从变量到硬盘上的物理存储介质之间的层次的多少. 下面用一个示例来解释浅 ...
- 解决关于:Oracle数据库 插入数据中文乱码 显示问号???
问题: oracle数据库,通过接口插入的中文数据乱码,中文变成了问号??? 解决方案: 计算机=>属性=>高级系统设置=>环境变量=>新建 变量名:NLS_LANG 值:SI ...
- [区块链] 加密算法——Hash算法(进阶)
为了为保证存储于区块链中的信息的安全与完整,区块链中使用了包含密码哈希函数和椭圆曲线公钥密码技术在内的大量的现代密码学技术,同时,这些密码学技术也被用于设计基于工作量证明的共识算法并识别用户. 在前边 ...
- 接口自动化:HttpClient + TestNG + Java(一) - 接口测试概述+自动化环境搭建
1.1 接口测试简介 1.1.1 什么是接口测试 开始学习接口自动化测试之前,我们先要来了解什么是接口,以及什么是接口测试. 我们都知道,测试从级别上划分可以分为 组件测试 集成测试 系统测试 验收测 ...
- Sql万能分页代码
sql数据库中常用的分页 我做了一个万能的 用的上的小伙伴拿去耍吧 go ----万能分页代码create procedure [dbo].[sp_datapager] @pagesize int, ...
