Bootstrap fileinput:文件上传插件的基础用法
基础用法一
- 导入核心CSS及JS文件
<!--1、bootstrap.min.css
2、fileinput.min.css
3、jquery-3.2.1.min.js
4、bootstrap.min.js
5、fileinput.min.js
6、fileinput_locale_zh.js(可选择)-->
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/fileinput.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="js/fileinput.js"></script>
<!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 -->
<script type="text/javascript" src="js/fileinput_locale_zh.js"></script> - 基本file类型的表单的样式
<form method="POST" action="#">
<div class="form-group">
<label for="file">文件输入</label>
<input type="file" name="file" id='myfile'>
</div>
<input type="submit" name="submit" value='提交' class="btn btn-primary">
</form> 初始化fileinput插件
<script type="text/javascript">
$('#myfile').fileinput();
</script>
完整的HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file-input demo</title>
<!-- 导入核心CSS及JS文件 -->
<!--1、bootstrap.min.css
2、fileinput.min.css
3、jquery-3.2.1.min.js
4、bootstrap.min.js
5、fileinput.min.js
6、fileinput_locale_zh.js(可选择)-->
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/fileinput.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="js/fileinput.js"></script>
<!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 -->
<script type="text/javascript" src="js/fileinput_locale_zh.js"></script>
<!-- /导入导入核心CSS及JS文件 -->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">
<h1>fileinput插件基础样例</h1> <!-- 基本file类型的表单的样式 -->
<form method="POST" action="#">
<div class="form-group">
<label for="file">文件输入</label>
<input type="file" name="file" id='myfile'>
</div>
<input type="submit" name="submit" value='提交' class="btn btn-primary">
</form>
<!-- /基本file类型的表单的样式 -->
</div>
</div>
</div> <!-- 初始化fileinput插件 -->
<script type="text/javascript">
$('#myfile').fileinput();
</script> </body>
</html>
显示截图

问题及解决方法
本地Bootstrap文件字体图标无法显示:http://blog.csdn.net/nongweiyilady/article/details/53611094
简而言之,是因为我只引入了bootstrap.css文件,而这个css文件的字体图标是依赖于外部文件的,解决方法就是导入整个bootstrap文件夹,保证万无一失嘛
基础用法二
- 导入核心CSS及JS文件,同基础用法一
- 基本file类型的表单的样式
<div class="container kv-main">
<form enctype="multipart/form-data">
<div class="file-loading">
<input id="myfile" type="file" multiple>
</div>
</form>
</div> 初始化fileinput插件
<script type="text/javascript">
//初始化函数
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
resizeImage : true,
maxImageWidth : 200,
maxImageHeight : 200,
resizePreference : 'width',
language : 'zh', //设置语言
uploadUrl : uploadUrl,
uploadAsync : true,
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],//接收的文件后缀
showUpload : true, //是否显示上传按钮
showCaption : true,//是否显示标题
browseClass : "btn btn-primary", //按钮样式
previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",
maxFileCount : 3,
msgFilesTooMany : "选择图片超过了最大数量",
maxFileSize : 2000,
});
};
//调用初始化函数,传递参数为控件id,与上传路径
initFileInput("myfile", "#");
</script>
完整的HTML文件
<!DOCTYPE html>
<!-- release v4.4.6, copyright 2014 - 2017 Kartik Visweswaran -->
<!--suppress JSUnresolvedLibraryURL -->
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Krajee JQuery Plugins - © Kartik</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/fileinput.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="js/fileinput.js"></script>
<!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 -->
<script type="text/javascript" src="js/locales/zh.js"></script>
<!-- /导入导入核心CSS及JS文件 -->
</head>
<body>
<div class="container kv-main">
<form enctype="multipart/form-data">
<div class="file-loading">
<input id="myfile" type="file" multiple>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//初始化函数
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
resizeImage : true,
maxImageWidth : 200,
maxImageHeight : 200,
resizePreference : 'width',
language : 'zh', //设置语言
uploadUrl : uploadUrl,
uploadAsync : true,
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],//接收的文件后缀
showUpload : true, //是否显示上传按钮
showCaption : true,//是否显示标题
browseClass : "btn btn-primary", //按钮样式
previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",
maxFileCount : 3,
msgFilesTooMany : "选择图片超过了最大数量",
maxFileSize : 2000,
});
};
//调用初始化函数,传递参数为控件id,与上传路径
initFileInput("myfile", "#");
</script>
</html>
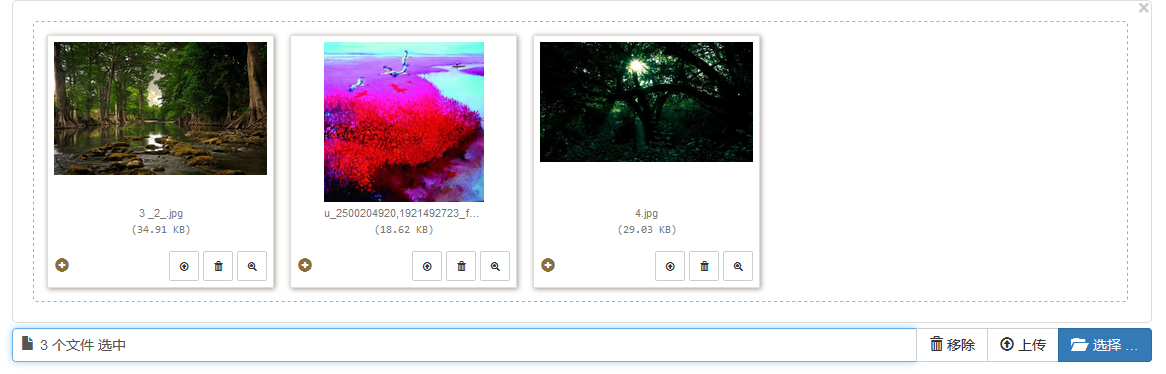
显示截图

问题及解决方法
没有问题,共花了五个小时,得了个一知半解,英文文档是硬伤,即使周围都是气势汹汹的面试大军,时局紧张,我还是想安静地恶补计算机英语。
Bootstrap fileinput:文件上传插件的基础用法的更多相关文章
- bootstrap fileinput 文件上传
最近因为项目需要研究了下bootstrap fileinput的使用,来记录下这几天的使用心得吧. 前台html页面的代码 <form role="form" id=&quo ...
- bootstrap fileinput 文件上传工具
这是我上传的第二个plugin 首先第一点就是因为这个好看 符合bootstrap的界面风格 第二是可以拖拽(虽然我不常用这个功能 但是这样界面看起来就丰满了很多) 最后不得不吐槽这个的回发事件 我百 ...
- 一款基于bootstrap的文件上传插件,现在很多手机webapp都在用
官网:http://plugins.krajee.com/file-input
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- 【精心推荐】几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传.拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能.这篇文章向大家推荐几款很棒的 JavaS ...
随机推荐
- Linux进程关系(转载)
Linux的进程相互之间有一定的关系.比如说,在Linux进程基础中,我们看到,每个进程都有父进程,而所有的进程以init进程为根,形成一个树状结构.我们在这里讲解进程组和会话,以便以更加丰富的方式了 ...
- Excel生成guid、uuid
1.Excel生成guid,uuid 格式:600d65bc-948a-1260-2217-fd8dfeebb1cd =LOWER(CONCATENATE(DEC2HEX(RANDBETWEEN(, ...
- islider结合react的简单实用
我用islider都是结合react来使用,主要运用在移动端,做首页轮播图,或者是手机图片预览,左右滑动 首先需要 npm install islider.js --save 让后在jsx文件头部引入 ...
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
- 模拟Vue之数据驱动
一.前言 在随笔"模拟Vue之数据驱动1"结尾处,我们说到如果监听的属性是个对象呢?那么这个对象中的其他属性岂不就是监听不了了吗? 如下: 倘若user中的name.age属性变化 ...
- 降维之pca算法
pca算法: 算法原理: pca利用的两个维度之间的关系和协方差成正比,协方差为0时,表示这两个维度无关,如果协方差越大这表明两个维度之间相关性越大,因而降维的时候, 都是找协方差最大的. 将XX中的 ...
- Mysql导入大文件报错(MySQL server has gone away(error 2006))
前言 我们在导入mysql数据时候,mysql客户端突然报错:MySQL server has gone away(error 2006) 类似这种情况,处理思路为:调节mysql允许导入包的大小即可 ...
- bzoj:3730: 震波
Description 在一片土地上有N个城市,通过N-1条无向边互相连接,形成一棵树的结构,相邻两个城市的距离为1,其中第i个城市的价值为value[i].不幸的是,这片土地常常发生地震,并且随着时 ...
- @requestBody注解
- word文档自动生成方法
创建word文档需要几个接口类,常用application,document,documents,selection等.但word的功能复杂,要认识到每一个类的功能是不可能的.常用的方法是在word的 ...
