编辑器开发之 Selection 对象的学习
上一篇,介绍了 range 对象的一些属性和方法,了解了一些基本操作,现在来介绍另外一个重要的对象:selection 对象;
MDN 的解释是:Selection 对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。文本选区由用户拖拽鼠标经过文字而产生;
先来写一个基本的 HTML 结构:
<div id="box" class="box" contenteditable="true">abcd<span>efghi</span>jk<p>mnop</p><span>qrstwvu</span>xyz</div>
选中:

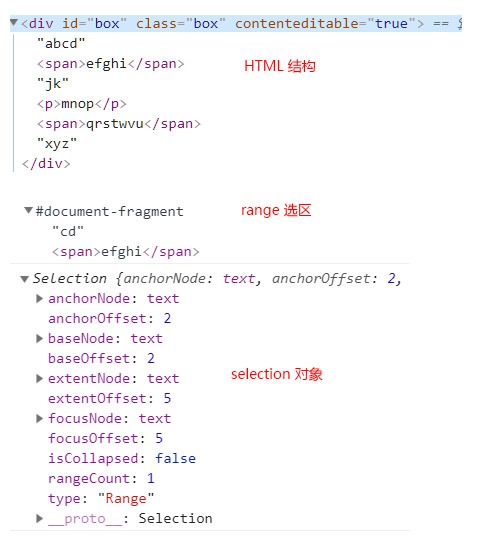
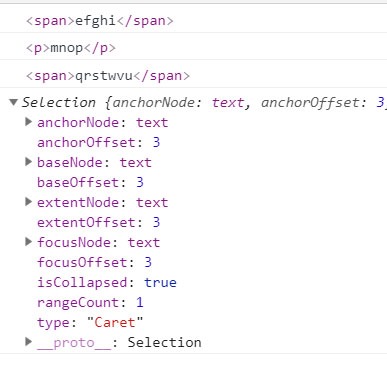
看下 selection 对象的信息:
function getSel() {
var sel = window.getSelection();
// 如果有 range
if (sel.rangeCount > 0) {
var range = sel.getRangeAt(0);
console.log(range.cloneContents());
}
console.log(sel);
}

这里主要关注的有这几个属性:
anchorNode:返回选区的开始位置所在的节点,这里是最外面的 div;
anchorOffset:返回选区开始位置在开始节点中的位置;
focusNode:返回选区的结束位置所在的节点,这里是 span 标签;
focusOffset:返回选区的结束位置在结束节点中的位置;
isCollapsed:返回选区的开始位置和结束位置是否相同,检测选区是否折叠;
rangeCount:返回 range 对象的数量;
注意:这个 rangeCount 总是存在的,无论页面有没有可变的区域,只要鼠标点击了任何位置,它都会变成 1;
baseNode,baseOffset属性和 ahchorNode,anchorOffset相同;
extentNode,extentOffset属性和 focusNode,focusOffset相同;
Selection 对象的一些重要方法:
getRangeAt(index):根据索引返回 range 对象,需要注意的一点是:其他浏览器都是只有一个选区,但是在 firefox下,可以有多个选区,操作是按住 shift 多选;
collapse(parentNode, offset):折叠选区到某个位置,光标会在此处闪烁;
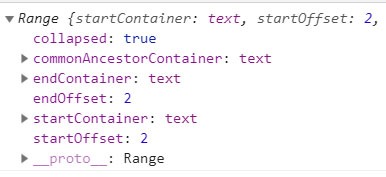
现在把光标移动到 p 标签的第三个字符前面:
function setCollapse() {
var sel = window.getSelection();
box.focus();
var p = box.querySelector('p').firstChild;
sel.collapse(p, 2); // 设置光标的位置在 p 标签的第三个字符前面
if (sel.rangeCount > 0) {
var range = sel.getRangeAt(0);
console.log(range);
}
}

可以看到光标在字符 o 的前面闪烁;
collapseToStart:将光标设置到选区的起点,这个没什么好说的;
collapseToStart:将光标设置到选区的结束位置,这个也没啥好说的;
selectAllChildren(node):将节点的所有子节点加入选区;
function setSelectAllChildren() {
var sel = window.getSelection();
sel.selectAllChildren(box); // 把可编辑区的所有子节点纳入选区
if (sel.rangeCount > 0) {
var range = sel.getRangeAt(0);
console.log(range.cloneContents());
}
}

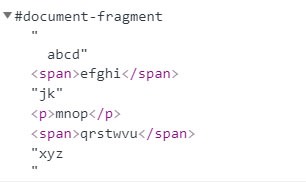
可以看到所有的内容都放到选区内了;
addRange(range):将选区加入到 selection:
function addRange() {
var sel = window.getSelection();
sel.removeAllRanges();
box.focus();
// 将所有的子节点放到选区中
var children = box.children;
for(var i = 0; i < children.length; i++) {
var range = document.createRange();
console.log(children[i]);
range.selectNode(children[i]);
sel.addRange(range);
}
console.log(sel); // 打印 range 的数量
}

这里是把所有的子节点放到选区中,但是好像只有 firefox 支持,其他的浏览器不支持多个 range;
removeRange(range):删除指定的选区,只有 firefox 支持;
removeAllRanges:删除所有的选区;
deleteFromDocument:从页面中删除选区中的内容;
selectionLanguageChange:当键盘的朝向发生改变后修改指针的Bidi优先级;
toString:返回当前选区的纯文本内容;
containsNode:判断某一个node是否为当前选区的一部分;
编辑器开发之 Selection 对象的学习的更多相关文章
- 编辑器开发之 Range 范围对象的学习
写在前面: 网上有各种富文本编辑器,微博分享等操作,这些功能非常实用,他们就是使用 range,selection 对象来实现的,这两个对象偏冷门,不涉及编辑器一般用不到,range 对象是对选区的操 ...
- j2ee开发之Spring2.5框架学习笔记
Spring 2.5框架学习笔记 1.是一个开源的控制反转IOC和面向切面AOP的容器框架 2.IOC控制反转 public class PersonServiceBean { private Per ...
- ArcGIS AddIN开发之COM对象写入注册表
做一个交互式绘制文字的工具,希望这次设置的Symbol,下次打开ArcMap时自动调用这个Symbol,并支持对其进行修改. 解决方法是将这个Symbol写入注册表中,每次自动读取上一次设置的Symb ...
- Qgis插件开发之Qgis源码学习
Qgis源码中的拖拽.zoomin/out等各个基础功能插件的实现位于qgis_app工程中. 具体头文件为: \QGIS\src\app\qgisapp.h 根据此类可以逐个找到Qgis的基础插件的 ...
- Qt开发之Hello Qt及学习小技巧
创建第一个Qt程序的简单流程 如果安装了andriod或ios的版本也会显示出来,这里只显示了桌面端的 一个项目文件代码结构如下: 如下图可直接编辑label里的文字内容: 运行结果:(快捷键ctrl ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- ios开发之OC基础-类和对象
本系列的文章主要来自于个人在学习前锋教育-欧阳坚老师的iOS开发教程之OC语言教学视频所做的笔记,边看视频,边记录课程知识点.建议大家先过一遍视频,在看视频的过程中记录知识点关键字,把把握重点,然后再 ...
- ArcGIS Engine开发之旅09--几何对象和空间参考
原文:ArcGIS Engine开发之旅09--几何对象和空间参考 1.Geometry Geometry 是 GIS 中使用最为广泛的对象集之一,用户在创建.删除.编辑和进行地理分析的时候,就是处 ...
- ArcGIS Engine开发之旅08--和查询相关的对象和接口
原文:ArcGIS Engine开发之旅08--和查询相关的对象和接口 查询在GIS领域应该是一个很频繁的操作,在GIS中除了具有属性查询(和其他关系型数据库的查询类似),还提供了空间查询.在介绍查询 ...
随机推荐
- CMD命令锦集
虽然随着计算机产业的发展,Windows 操作系统的应用越来越广泛,DOS 面临着被淘汰的命运,但是因为它运行安全.稳定,有的用户还在使用,所以一般Windows 的各种版本都与其兼容,用户可以在Wi ...
- screen,client,page三种确定鼠标坐标的区别和原生JS事件写法,区别于Jquery的$.on(x,y);和$.click()
screenX clientX pageX的区别 screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX:跟scre ...
- 把一个机器上1天内新增的文件用rsync传送到另外一台机器
我的shell很菜,只好用shell和php结合来做 1.查找新增的文件,构造rsync的参数,把结果写入到log中 find /data/bmob/test/teststorage/data/ -m ...
- python二维码生成器
周小董简书主页二维码.png 周小董博客主页二维码.png 现在,我们生活中到处可以看到二维码.它有啥好处呢?它具有信息容量大.可靠性高.可表示汉字及图象多种文字信息.保密防伪性强等优点. 我们生 ...
- Windows上安装配置SSH教程(8)——综合应用:在Windows上使用手动方式实现SSH远程登陆与文件传输
服务器端操作系统:Windows XP 客户端操作系统:Windows10 安装与配置顺序 1.服务端安装OpenSSH 2.服务端配置OpenSSH 3.客户端安装OpenSSH 4.客户端安装Wi ...
- ThreadLocal的应用与实现原理
本文对ThreadLocal的分析基于JDK 8. 本文大纲 1. ThreadLocal快速上手 2. ThreadLocal应用场景 3. TheadLocal set与get方法简析 4. Th ...
- 大数据技术之_19_Spark学习_03_Spark SQL 应用解析小结
========== Spark SQL ==========1.Spark SQL 是 Spark 的一个模块,可以和 RDD 进行混合编程.支持标准的数据源.可以集成和替代 Hive.可以提供 J ...
- 有趣的8个IT冷知识
阅读本文大概需要 2.8 分钟. 想要成为一名成功的程序员,我们除了了解不同编程语言的设计思路,也应当了解编程的发展历史,从而判断未来的编程技术将走向何方.接下就为大家普及下计算机发展历程中的8个冷门 ...
- 你真的了解ASP.NET Core 部署模型吗?
---------------------------- 以下内容针对 ASP.NET Core2.1,2.2出现IIS进程内寄宿 暂不展开讨论-------------------------- ...
- Java:接口和抽象类,傻傻分不清楚?
01. 来看网络上对接口的一番解释: 接口(英文:Interface),在 Java 编程语言中是一个抽象类型,是抽象方法的集合.一个类通过继承接口的方式,从而来继承接口的抽象方法. 兄弟们,你们怎么 ...
