es6之三个点(...)扩展运算符
我们看一个语法,你就知道es6对我们码农多友好,毕竟世界在进步
let arr=[1,2,3,4,54,56]
console.log(...arr)
结果是?????

没错 ...这个运算符就是把这个数组扩展开了
也可以倒着用
function show(...a){
console.log(a);
}
show(1,2,3,4,5)
执行结果是???

没错变成数组了
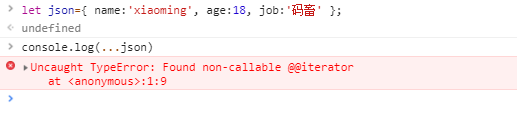
好强大啊 那么我就想问问对于咱们的json数据行不行呢?
试试就知道

e 不行啊,看起来是不行啊 估计到es2020就行了
那么现在有一个需求,就是有一个函数将传入的数字进行排序
在之前是不是就是
function show(){
let a =Array.prototype.slice.call(arguments);
return a.sort
}
现在呢
function show(...arr){
return arr.sort()
}
哎没有对比就没有伤害
还有这样操作
function show(a,b,c){
console.log(a,b,c)
}
show(..[1,2,3])
我们之前复制一个数组怎么做
let arr=[1,23,3]
let arr2=[...arr]
这些只是...作为扩展运算符,rest运算符也是...他的作用刚好相反
function show(a,...b){
console.log(a,b)
}
show(1,2,3,4,45)
打印出来的会是什么呢 a=1,b=[2,3,4,45]
当不知道有多少各参数的时候可以很愉快的这样使用
rest运算符配合解构使用:
var [a, ...rest] = [1, 2, 3, 4];
console.log(a);//1
console.log(rest);//[2, 3, 4]
记住一点rest时候...一定放在后边,
es6之三个点(...)扩展运算符的更多相关文章
- javascript ES6 新特性之 扩展运算符 三个点 ...
对于 ES6 新特性中的 ... 可以简单的理解为下面一句话就可以了: 对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中. 作用类似于 Object.assign() ...
- ES6 rest参数和扩展运算符
rest参数 ES6引入了rest参数(形式为“…变量名”).其中rest参数搭配的变量是一个数组可以使用数组的一切操作. 例: function rest(...values){ let sum=0 ...
- es6 - spreed & rest 【... 扩展运算符】
扩展运算符:…运算符 好处:简化书写长度,提升开发效率. 具备两个功能: 1.展开功能 2.收集功能 所以…运算符又可以叫做展开收集运算符. 他的不同作用需要在不同场景中使用才会出现: a.读 - 展 ...
- ES6系列_4之扩展运算符和rest运算符
运算符可以很好的为我们解决参数和对象数组未知情况下的编程,让我们的代码更健壮和简洁. 运算符有两种:对象扩展运算符与rest运算符. 1.对象扩展( spread)运算符(...) (1)解决参数个数 ...
- react es6语法 之 “ ... ” (扩展运算符)
扩展运算符(…)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中 let bar = { a: 1, b: 2 }; let baz = { ...bar }; // { a: 1, b: 2 ...
- 妙用ES6解构和扩展运算符让你的代码更优雅
http://www.cnblogs.com/chrischjh/p/4848934.html
- ES6学习笔记(一)——扩展运算符和解构赋值
前言 随着前端工程化的快速推进,在项目中使用ES6甚至更高的ES7等最近特性早已不是什么新鲜事.之前还觉得既然浏览器支持有限,那了解一下能看懂就好,然而仅仅了解还是不够的,现在放眼望去,那些成熟框架的 ...
- ES6中数组和对象的扩展运算符拷贝问题以及常用的深浅拷贝方法
在ES6中新增了扩展运算符可以对数组和对象进行操作.有时候会遇到数组和对象的拷贝,可能会用到扩展运算符.那么这个扩展运算符到底是深拷贝还是浅拷贝呢? 一..使用扩展运算符拷贝 首先是下面的代码. le ...
- es6中参数【默认值,扩展运算符】
参数默认值 1.普通参数 function info(age,name="grace"){ console.log(name); } info(); //输入:grace 2.对象 ...
随机推荐
- 从壹开始前后端分离[.NetCore ] 38 ║自动初始化数据库(不定期更新)
缘起 哈喽大家好呀,我们又见面啦,这里先祝大家圣诞节快乐哟,昨天的红包不知道有没有小伙伴抢到呢.今天的这篇内容灰常简单,只是对我们的系统的数据库进行CodeFirst,然后就是数据处理,因为这几个月来 ...
- C#串口通讯概念以及简单实现
最近在研究串口通讯,其中有几个比较重要的概念,RS-232这种适配于上位机和PC端进行连接,RS-232只限于PC串口和设备间点对点的通信.它很简单的就可以进行连接,由于串口通讯是异步的,也就是说你可 ...
- 实时语音趣味变声,大叔变声“妙音娘子”Get一下
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云 发表于云+社区专栏 游戏社交化是近年来游戏行业发展的重要趋势,如何提高游戏的社交属性已成为各大游戏厂商游戏策划的重要组成部 ...
- Spring Boot 2.X 如何快速集成单元测试?
本文将详细介绍下使用Spring Boot 2.X 集成单元测试,对API(Controller)测试的过程. 一.实现原理 使用MockMvc发起请求,然后执行API中相应的代码,在执行的过程中使m ...
- 手把手教你整合SSM框架(基于课工厂+MyEclipse 2017 CI 10)
步骤1:myeclipse创建项目,导入spring框架 整合思路:因为spring和spring mvc同源,可以无缝整合,故先整合spring+mybatis,然后配置web.xml.spring ...
- Cesium 实现粒子效果贴地(伪)
有时我们面对这样的需求,需要在地面上放一个周期性放大缩小的标记,可以使用粒子效果实现,但是粒子效果图片很难贴地(如果你知道怎么做,欢迎分享,期待有人打我脸),我只能变通实现一个看似贴地但实际没有贴地的 ...
- CesiumJS 添加会动的GIF
由于Cesium使用canvas渲染,如果使用billboard等加载gif图片只能渲染第一帧,导致动图不动.在Cesium的官方示例中找到一段代码可将HTML元素渲染到地图上,将gif以html元素 ...
- Adreno OpenCL坑——bool转int
在项目代码中为了避免条件分支,需要把bool变成int的形式,然后通过向量运算的形式和单个单个的形式,其结果却是不同,向量的方式为(-1, 0),而单个的转换则为(1, 0) 有如下kernel代码: ...
- 一个简单的cmake例子
一个简单的cmake例子CMakeLists.txt,生成动态库文件,可以指定发布目录. 尚不支持: 1.交叉编译环境配置 2.添加依赖库 #在当前目录新建一个build目录,然后cd build ...
- mapbox.gl源码解析——基本架构与数据渲染流程
加载地图 Mapbox GL JS是一个JavaScript库,使用WebGL渲染交互式矢量瓦片地图和栅格瓦片地图.WebGL渲染意味着高性能,MapboxGL能够渲染大量的地图要素,拥有流畅的交互以 ...
