简简单单的Vue2(简单语法,生命周期,组件)
既然选择了远方,便只顾风雨兼程! __HANS许
系列:零基础搭建前后端分离项目
在上面文章,我们简单的讲了前端框架的工程化,也就是MVVM,还有特别聊了下VUE的双向绑定机制,那这篇文章我们就来讲讲Vue的语法与特点,路由与插件,方便大家可以直接上手。
介于是基础的嘛,可能来看的,没接触过前端,那可以先去看看我的前端系列,当然顾忌到大家可能是从JQuery的时代过来的,我的例子就直接没有使用前端目录那样子了,每个例子一个一HTML,直接引用Vue.js,链接走起:像JQuery一样引用的Vue例子(可以直接在目录之前加上 "https://xhl592576605.github.io/markdown/" 就可以直接看到效果了)
简单入手
首先要使用某个JS,肯定是要引用的JS,
- 直接开发,可一直直接
<script src="https://unpkg.com/vue"></script>- 前端流行开发,
npm i vue&&import Vue from "vue";- 这样就可以开始使用了。
来个例子
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
这样在浏览器就可以看到
Hello Vue!的字样了生命周期
咦,怎么不讲语法等等呢,怎么直接跳到生命周期呢?我只能说语法这种大多类似,也很多,大家看下就会了,讲生命周期,是觉得他比较重要。
例子:https://xhl592576605.github.io/markdown/零基础搭建前后端分离项目/Code/Vue/sample/4生命周期.html
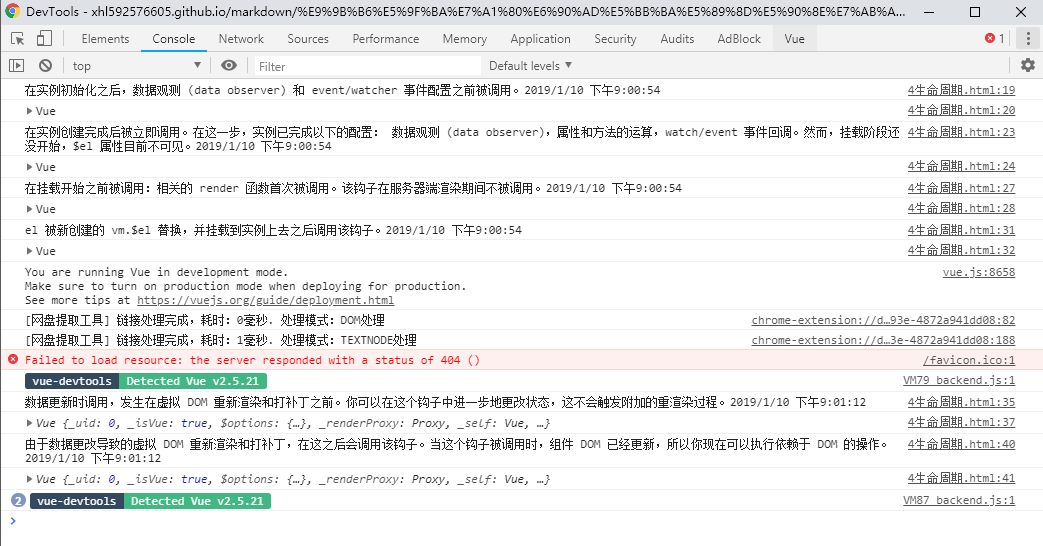
大家可以F12可以看下效果,如果有装vue-devtools,可以试着改下值,然后再看下输出:

每个东西其实都是有生命的,一次生命,一次周期

生命周期是由你想创建一个实例开始的,生命周期很简单,都是在你做某件事前,会先执行一件(系列)事,然后再执行真正的操作。最后会再执行一件(系列)的事,最后会走上消亡。获取做事情之前还会被先劫持一会,做一些特殊操作,如判断,最后还是会回到正轨上来。
所以Vue的生命周期也很简单,它由一系列的函数函数构成,它会在他们的周期,也就适当的时候被调用。
new Vue({
el: '#app',
data: { message: "Hello Word!" },
beforeCreate: function () {
console.info(`在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。` + new Date().toLocaleString())
console.log(this)
},
created: function () {
console.info(`在实例创建完成后被立即调用。在这一步,实例已完成以下的配置: 数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。` + new Date().toLocaleString())
console.log(this)
},
beforeMount: function () {
console.info(`在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。` + new Date().toLocaleString())
console.log(this)
},
...
})
下面是生命周期钩子函数的表格:

组件
或许你玩过其他框架,或许你玩过微信小程序,或许你玩过支付宝小程序,再或者你玩过钉钉小程序,好吧,你都玩过-_-,他们都是有组件化的概念的。那Vue也有。
Vue组件,就是可以复用的Vue实例。
组件的Data必须是函数
例子:https://xhl592576605.github.io/markdown/零基础搭建前后端分离项目/Code/Vue/sample/5组件化应用构建.html
创建组件
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
<div id="components-demo">
<button-counter></button-counter>
</div>
new Vue({ el: '#components-demo' })
这样就创建了一个组件,并且使用了。组件有分全局注册与局部注册。顾名思义就是,全局都可以用,局部只有在器实例底下可以使用。
- 全局
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ }) new Vue({ el: '#app' })
- 局部
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
- 全局
那大家都知道,有组件的概念,肯定就是子父组件的传值,Vue是靠
Prop给子组件传值,而子组件是靠event给父组件传值的
- Prop
值得注意HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
例子:https://xhl592576605.github.io/markdown/零基础搭建前后端分离项目/Code/Vue/sample/7子父组件的数据传递.html
简单例子
Vue.component('blog-post', {
props: ['popTitle'],
template: '<h3>{{ title }}</h3>'
})
<blog-post pop-title="My journey with Vue"></blog-post>
<blog-post pop-title="Blogging with Vue"></blog-post>
<blog-post pop-title="Why Vue is so fun"></blog-post>
类型与验证
可以看到下面,很明显type为类型,default为默认值,validator为验证。Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 匹配任何类型)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
单向数据
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
- 自定义事件
在了解自定义事件,需要先了解
$emit这个函数,这个函数由Vue实例调用,是触发一个事件。然后我们可以使用v-on来监听
例子:https://xhl592576605.github.io/markdown/零基础搭建前后端分离项目/Code/Vue/sample/8组件的事件传递数据.html
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
<blog-post
...
v-on:enlarge-text="postFontSize += 0.1"
></blog-post>
- 插槽
slot我觉得大家也应该不陌生,也就插槽,插槽可以定在在组件模板的任意位置,在使用组件的时候,需要插在组件内部的内容,也就插槽,就是让开发自己定义的,值得一提,插槽是有名字的,名字不能重复,没有名字的为默认插槽,一个组件且只有一个默认的。
组件内部
<a
v-bind:href="url"
class="nav-link"
>
<slot></slot>
</a>形成内容
<navigation-link url="/profile">
<!-- 添加一个 Font Awesome 图标 -->
<span class="fa fa-user"></span>
Your Profile
</navigation-link>
具名插槽
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
那这边文章就将这些吧 ,这些较为基础,也最有用。都离不开他们的。
简简单单的Vue2(简单语法,生命周期,组件)的更多相关文章
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这 ...
- 一起学习vue源码 - Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- Tomcat 源码分析(一)——启动与生命周期组件
写在前面的话:读Tomcat源码也有段时间了,大领悟谈不上.一些小心得记录下来,供大家参考相护学习. 一.启动流程 Tomcat启动首先需要熟悉的是它的启动流程.和初学者第一天开始写Hello Wor ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- Vue2.0关于生命周期和钩子函数
Vue生命周期简介: Vue1.0+和Vue2.0在生命周期钩子上的区别还是很大的,如下: 代码验证: <!DOCTYPE html> <html> <head& ...
- vue2和vue3生命周期的区别
概念 首先,我们了解一下"生命周期"这个词.通俗的来说,生命周期就是一个事务从出生到消失的过程.例如,一个人从出生到去世.在vue中,vue的生命周期是指,从创建vue对象到销毁v ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue2.0 之 生命周期
一.vue1.x与vue2.x生命周期的变化区别及含义表(图表摘自网络) 二.vue2.x生命周期图和各阶段具体含义 beforecreated:el 和 data 并未初始化 created: ...
随机推荐
- 一次搞懂 Generator 函数
1.什么是 Generator 函数 在Javascript中,一个函数一旦开始执行,就会运行到最后或遇到return时结束,运行期间不会有其它代码能够打断它,也不能从外部再传入值到函数体内 而Gen ...
- MySQL 中基于 XA 实现的分布式事务
1 XA协议 首先我们来简要看下分布式事务处理的XA规范可知XA规范中分布式事务有AP,RM,TM组成: 其中应用程序(Application Program ,简称AP):AP定义事务边界(定义事务 ...
- 1. CMake 系列 - 从零构建动态库和静态库
目录 1. 文件目录结构 2. 库文件源代码 3. 编译生成库文件 1. 文件目录结构 首先创建如下目录结构: └── lib ├── build # ├── CMakeLists.txt └── s ...
- java游戏开发杂谈 - 创建一个窗体
package game1; import javax.swing.JFrame; /** * java游戏开发杂谈 * ---demo1:创建一个窗体 * * @author 台哥 * @date ...
- mqtt服务器apollo的搭建和测试工具paho的使用
(1)前言 MQTT协议是IBM开发的一个即时通讯协议; 基于发布/订阅的消息协议,近些年来被广泛应用于能源.电力.....等硬件性能低下的远程设备,此外国内很多企业使用MQTT作为android手机 ...
- js-刮刮卡效果,由jquery-eraser源码改的vue组件
vue-eraser 一款用于vue刮刮卡的组件 github地址: vue-eraser npm地址: vue-eraser 在网上有看到过几个版本的组件,都有点问题 1.拉快了,就会断,连不起来( ...
- 微信小程序之滑动日历展示
滑动日历效果 效果预览 实现要求:顶部固定悬浮的是获取未来一周的日期,分为上下两部分,上面部分显示星期,下面则显示具体日期.今天则显示今天,可点击头部具体日期,可向左向右滑动. 实现代码 顶部日历 页 ...
- 从零单排学Redis【铂金一】
前言 只有光头才能变强 好的,今天我们要上铂金段位了,如果还没经历过青铜和白银和黄金阶段的,可以先去蹭蹭经验再回来: 从零单排学Redis[青铜] 从零单排学Redis[白银] 从零单排学Redis[ ...
- 你用.NET开发APP时,在云平台打包APP要填个“包名”的含义
ios 在ios平台,包名有它专有的名词:bundle ID.bundle ID可以翻译成包ID,也可以叫APP ID或者应用ID,他是每一个ios应用的全球唯一标识,只要bundle id不变,无论 ...
- GIS大数据存储预研
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1. 背景 在实际项目运行中,时常会出现希望搜索周边所有数据的需求.但是 ...
