山西大同大学教务处学生端--送给学弟,学妹的礼物,可在PC端,手机端操作
解决问题:大同大学教务处官网学生端口一进去就卡住了,点上面一行的菜单无响应
转眼已是四年,想想自己大学即将结束,不由得让人感慨啊。这才刚开学几天,我就听到有同学在因为补考,选课的事情发愁。学校官方的教务处也可以登录,但是只限于登录而已,想要进行其他操作只能呵呵了。即使你的浏览器开了兼容模式也不一定可以操作。多半只能让其他同学帮你选课了。于是我分析了下学校的网站内容,下出了这个教务处学生端的网页。算是对的起自己所学的东西吧。教师端的话没账号没法试,以后有机会了写下。
其实,这个文档在去年11月份就编辑完了,因为那会要评教。只是那会一直没写CSS,只有个网页的骨架,同时还在忙其他的事就没时间完善,只因网页网页太丑不敢发出去,就只在在班里发了一下。希望大家可以谅解,刚好今天有时间就完善了一下,发出来,为大家贡献一下。
下载方法(学生端 / 教师端 / 验证脚本):
链接:https://pan.baidu.com/s/1MWrJXoPzE-E8HU6fduh4ag
提取码:t2gl
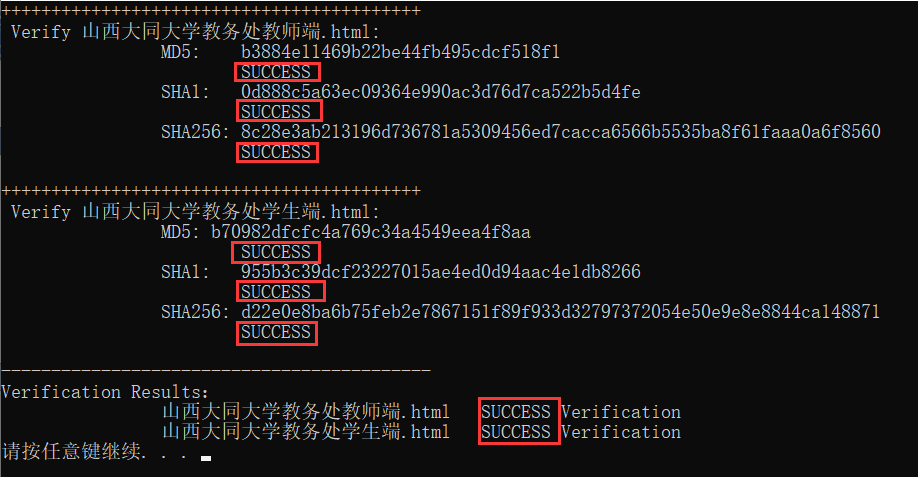
有关验证:
教师端验证:
MD5: b3884e11469b22be44fb495cdcf518f1
SHA1:0d888c5a63ec09364e990ac3d76d7ca522b5d4fe
SHA256:8c28e3ab213196d736781a5309456ed7cacca6566b5535ba8f61faaa0a6f8560
学生端验证:
MD5: b70982dfcfc4a769c34a4549eea4f8aa
SHA1:955b3c39dcf23227015ae4ed0d94aac4e1db8266
SHA256:d22e0e8ba6b75feb2e7867151f89f933d32797372054e50e9e8e8844ca148871
Windows端验证:在下载的文件包含VerifyFile.bat,直接双击即可进行验证。如果出现乱码,可以正常使用。

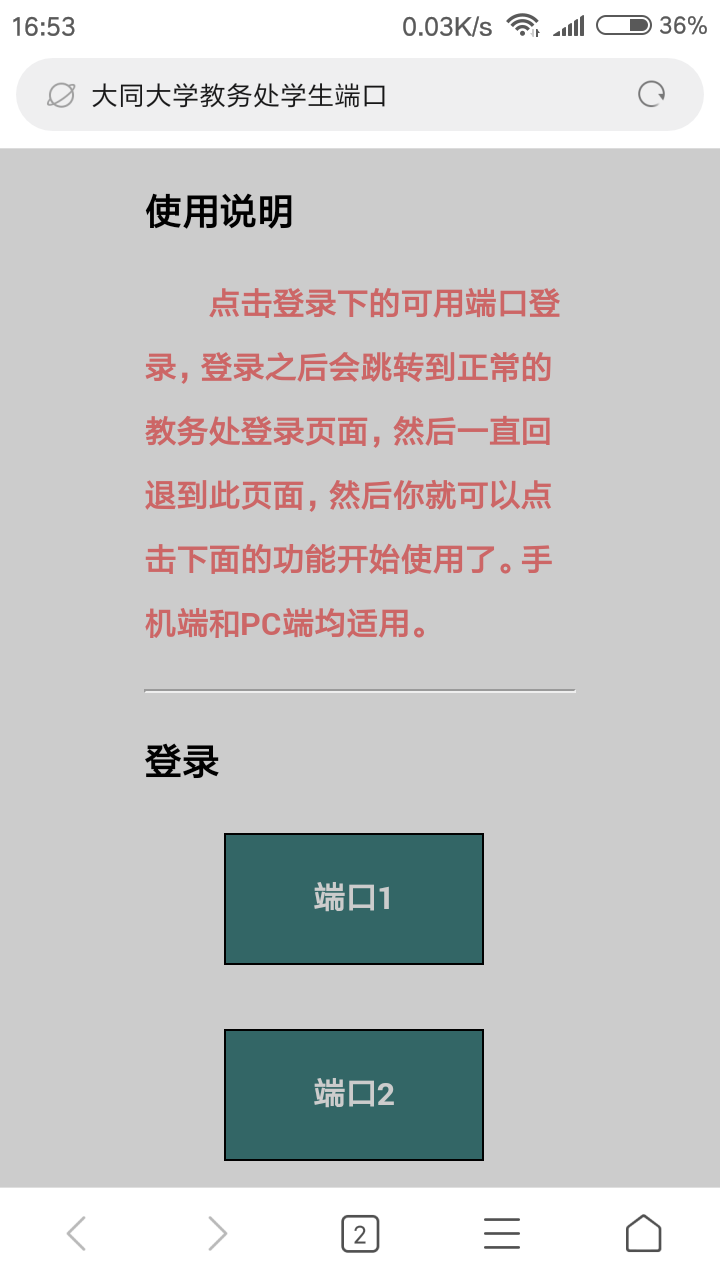
使用方法:
1.在PC端或者手机端,下载上面的文件

2.直接用浏览器打开,根据提示操作就好
点击登录下的可用端口登录,登录之后会跳转到正常的教务处登录页面,然后一直回退到此页面(注意:登录后就不用管正常的页面了,直接选择这个页面操作),然后你就可以点击下面的功能开始使用了。手机端和PC端均适用。



源码(正常的话要分离网页的DOM,表示层,行为层的,但是这样就会有3个文件产生,防止有些同学下载的不全,也没有网站的操作知识,我就都写到一个文档里了):
山西大同大学教务处学生端.html
如果不想下载,可以直接复制下面代码到,本地记事本中,然后保存,文件名随便,之后改后缀为html就好。
<!DOCTYPE html>
<html lang="en">
<head>
<title>大同大学教务处学生端口</title>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
<style>
body {
padding: %;
font-family: "Helvetica" ,"Arial",Serif;
color: #;
background: #ccc;
margin: 1em %;
}
p{
font-weight: bold;
font-size:1em;
color:#cc6666;
padding-left: 2em;
line-height: 2em;
display: inline
}
dl{
padding:;
}
dt {
line-height: 2em;
} h3{
clear: left;
color: #;
background-color: transparent; } dd{
float:left;
padding: 1em .5em;
display: inline-block;
text-align: center;
width:7em;
border: 1px solid black;
height:2em;
background-color: #;
line-height: 2em;
color:#ccc;
text-overflow: ellipsis ;
overflow: hidden;
margin-bottom:2em;
} dd:hover{
width:10em;
} a{
display: inline-block;
width:7em;
height:2em;
color:#ccc;
background-color: transparent;
font-weight: bold;
text-decoration: none;
font-size: 1em;
}
a:hover{
font-size: .2em;
color: #fff;
}
#feiquan_name{
text-align: center;
width:9em;
}
#feiquan_name:hover{
width:9em;
} #feiquan_email{
width:15em;
text-align: center; } #feiquan_emali:hover{
width:15em;
} #feiquan_name_content{
display: inline-block;
width:9em;
height:2em;
color:#fff;
background-color: transparent;
font-weight: bold;
font-size: 1em;
margin-top:-1em;
} #feiquan_email_content{
display: inline-block;
width:15em;
height:2em;
color:#fff;
background-color: transparent;
font-weight: bold;
font-size: 1em;
margin-top:-1em;
} hr{
clear: left;
}
</style> </head>
<body>
<h3 >使用说明</h3>
<p> 点击登录下的可用端口登录,登录之后会跳转到正常的教务处登录页面,然后一直回退到此页面,然后你就可以点击下面的功能开始使用了。手机端和PC端均适用。</p> <script >
var baseUrl="http://211.82.47.6"; const add=[
["","","/findPasswordAction.do?oper=infor"],
["","","/findPasswordAction.do?oper=findPassword"]
]; const array_All = [["", "登录", ""]
, ["", "端口1", "http://211.82.47.2"]
, ["", "端口2", "http://211.82.47.3"]
, ["", "端口3", "http://211.82.47.6"]
, ["", "端口4", "http://211.82.47.7"] , ["", "我需留意", ""] , ["", "概览", "/outlineAction.do"] , ["", "查看消息", "/xsxxviewAction.do"] , ["", "常用文件下载", "/fileUploadDownloadAction.do?actionType=4"] , ["", "学籍管理", ""] , ["", "学籍信息", "/xjInfoAction.do?oper=xjxx"] , ["", "个人信息", "/userInfo.jsp"] , ["", "学籍异动", "/xjInfoAction.do?oper=ydxx"] , ["", "奖惩信息", "/xjInfoAction.do?oper=jcxx"] , ["", "辅修方案注册", "/xsFabgsqAction.do?oper=faxdsq1"] , ["", "电子注册", "/dzzcAction.do"] , ["", "学生异动", ""] , ["", "学籍异动申请", "/xjydcxAction.do"] , ["", "毕业设计", ""] , ["", "网上选题", "/xtcxAction.do"] , ["", "论文提交", "/lwtjAction.do?type=showXtjg"] , ["", "毕业设计成绩查询", "/queryAction.do"] , ["", "优秀毕业设计名单查询", "/lwyxsjAction.do"] , ["", "选课管理", ""] , ["", "选课公告", "/ckgg.jsp?type=1"] , ["", "网上选课", "/xkAction.do"] , ["", "选课结果", "/xkAction.do?actionType=6"] , ["", "退课", "/xkAction.do?actionType=7"] , ["", "无效选课结果", "/xkAction.do?actionType=16"] , ["", "本学期课表", ""] , ["", "本学期课表", "/xkAction.do?actionType=6"] , ["", "历年课表", "/lnkbcxAction.do"] , ["", "实验课选课", ""] , ["", "实验课选课", "/syglSyxkAction.do?ejkch=&oper=goTosykcList"] , ["", "本学期综合课表", "/syglSyxkAction.do?&oper=xsxkKcbAll"] , ["", "未选中,已删除课程", "/syglSyxkAction.do?oper=syxkWcgAll"] , ["", "评估", ""] , ["", "评估公告", "/ckgg.jsp?type=-1"] , ["", "教学评估", "/jxpgXsAction.do?oper=listWj"] , ["", "毕业生评估", "/byspgXsAction.do?oper=listWj"] , ["", "教材评估", "/studentAction.do?oper=stu"] , ["", "考务管理", ""] , ["", "考试安排", "/ksApCxAction.do?oper=getKsapXx"] , ["", "考试报名", "/kwBmAction.do?oper=getKsList"] , ["", "考试成绩", "/cjSearchAction.do?oper=getKscjList"] , ["", "教学资源", ""] , ["", "教室课表", "/jskbcxAction.do?oper=jskb_lb"] , ["", "教师课表", "/lskbcxAction.do?oper=lskb_lb"] , ["", "班级课表", "/bjkbcxAction.do?oper=bjkb_lb"] , ["", "课程课表", "/kckbcxAction.do?oper=kckb_lb"] , ["", "自习查询", ""] , ["", "自习教室(无课教室)", "/xszxcxAction.do?oper=xszxcx_lb"] , ["", "教室使用状况查询", "/jxlCxAction.do?oper=ori"] , ["", "成绩查询", ""] , ["", "全部及格成绩", "/gradeLnAllAction.do?type=ln&oper=qb"] , ["", "课程属性成绩", "/gradeLnAllAction.do?type=ln&oper=sx"] , ["", "方案成绩", "/gradeLnAllAction.do?type=ln&oper=fa"] , ["", "不及格成绩", "/gradeLnAllAction.do?type=ln&oper=bjg"] , ["", "本学期成绩", "/bxqcjcxAction.do"] , ["", "培养方案完成情况", ""] , ["", "方案完成情况", "/gradeLnAllAction.do?type=ln&oper=lnfaqk&flag=zx"] , ["", "指导性计划完成情况", ""] , ["", "指导性教学计划", "/gradeLnAllAction.do?type=ln&oper=lnjhqk"] , ["", "课程", ""] , ["", "本学期课程安排", "/courseSearchAction.do?temp=1"] , ["", "课程基本信息", "/kclbAction.do"] , ["", "教材", ""] , ["", "教材查询", "/jcglAction.do?actionType=1&oper=xs"] , ["", "教材选定查询", "/jcxxAction.do?actionType=3&oper=xs"] , ["", "教材领取查询", "/jcxxAction.do?actionType=4&oper=xs"] , ["", "收费", ""] , ["", "收费标准查询", "/sfCxAction.do?oper=current"] , ["", "综合审查", ""] , ["", "审查体系", "/scTxQueryAction.do?oper=CurrentScTxQuery"] , ["", "审查结论", "/scJlQueryAction.do?oper=CurrentScJlQuery"] , ["", "作者", ""]
, ["", "姓名:feiquan", "feiquan_name"]
, ["", "邮箱:2283320260@qq.com", "feiquan_email"] ]; function showAllUrl(){
var body=document.getElementsByTagName("body")[];
var dlist=document.createElement("dl");
for (var i=;i< array_All.length;i++){
var data=array_All[i]; if (data[]=="feiquan_name" || data[]=="feiquan_email"){
var ddesc=document.createElement("dd");
ddesc.id=data[];
var h=document.createElement("h5");
h.id=data[]+"_content";
var nobr=document.createElement("nobr");
var text=document.createTextNode(data[]);
nobr.appendChild(text)
h.appendChild(nobr);
ddesc.appendChild(h);
dlist.appendChild(ddesc);
} else if ( data[]!="" ){
var ddesc=document.createElement("dd");
var a=document.createElement("a");
a.setAttribute("href","#");
a.setAttribute("onclick","openUrl(\""+data[]+"\"); return false");
var nobr=document.createElement("nobr");
var text=document.createTextNode(data[]);
nobr.appendChild(text)
a.appendChild(nobr);
ddesc.appendChild(a);
dlist.appendChild(ddesc);
}
else {
var hr=document.createElement('hr');
var dtitle=document.createElement("dt");
var h=document.createElement("h3");
var text=document.createTextNode(data[]);
h.appendChild(text);
dtitle.appendChild(h);
dlist.appendChild(hr);
dlist.appendChild(dtitle); }
}
body.appendChild(dlist);
} function openUrl(subUrl){
if (subUrl.indexOf("http")!=-){
url=baseUrl=subUrl
} else {
url=baseUrl+subUrl;
}
window.open(url,"newwindow");
} function addLoadEvent(func){
var oldonload=window.onload;
if (typeof window.onload != 'function'){
window.onload=func;
}else {
window.onload=function(){
oldonload();
func();
}
}
} addLoadEvent(showAllUrl);
</script>
</body>
</html>
如果在使用过程中有任何疑问可直接发我邮箱 2283320260@qq.com ,或者在下方留言。
版权 作者:feiquan 出处:http://www.cnblogs.com/feiquan/ 版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 大家写文都不容易,请尊重劳动成果~ 这里谢谢大家啦(*/ω\*)
山西大同大学教务处学生端--送给学弟,学妹的礼物,可在PC端,手机端操作的更多相关文章
- 山西大同大学教务处教师端——可在PC端,手机端操作
解决问题:大同大学教务处官网教师端口一进去就卡住了,点上面一行的菜单无响应 下载方法(学生端 / 教师端 / 验证脚本): 链接:https://pan.baidu.com/s/1MWrJXoPzE ...
- 给大一的学弟学妹们培训java web的后台开发讨论班计划
蓝旭工作室5月大一讨论班课程计划 课时 讨论班性质 讨论班名称 主要内容 主讲人 第一讲 先导课 后台开发工具的使用与MySQL数据库基础 后台开发工具的基本使用方法与工程的创建,MySQL数 ...
- 11th 回忆整个学期——告学弟学妹
告诉后来的学弟学妹,不要因为艰难而却步,坚持下去才知道,山的对面是什么.很多东西或许一开始看起来是无用,甚至无意义的,但是努力去做,你才知道价值所在.不要等一切结束了,才懂得自己错过了什么.
- 【转】科大校长给数学系学弟学妹的忠告&本科数学参考书
1.老老实实把课本上的题目做完.其实说科大的课本难,我以为这话不完整.科大的教材,就数学系而言还是讲得挺清楚的,难的是后面的习题.事实上做1道难题的收获是做10道简单题所不能比的. 2.每门数学必修课 ...
- 祝高二学弟学妹AK NOIp2018!!!!!!
- js实现一个可以兼容PC端和移动端的div拖动效果
前段时间写了一个简单的div拖动效果,不料昨天项目上正好需要一个相差不多的需求,就正好用上了,但是在移动端的时候却碰到了问题,拖动时候用到的三个事件:mousedown.mousemove.mouse ...
- web端和手机端测试有什么不同
面试中经常被问到web端测试和手机端测试有什么相同点和区别呢?现在总结一下这个问题,如有不对敬请指正 web端和手机端测试有什么区别 1.相同点 不管是web测试还是手机App测试,都离不开测试的相关 ...
- pc端前端和手機端區別
1.pc端寬度比較固定,手機端可以橫屏或者豎屏: 2.pc端不需要處理手機觸摸,而手機端需要: 3.pc端不需要處理鍵盤事件: 3.pc的瀏覽器內核很多,手機端基本上是webkit或者是基於webki ...
- PC端的软件端口和adb 5037端口冲突解决方案
引用https://www.aliyun.com/jiaocheng/32552.html 阿里云 > 教程中心 > android教程 > PC端的软件端口和adb 50 ...
随机推荐
- 从壹开始前后端 [vue后台] 之二 || 完美实现 JWT 滑动授权刷新
缘起 哈喽大家周一好!不知道小伙伴们有没有学习呀,近来发现各种俱乐部搞起来了,啥时候群里小伙伴也搞一次分享会吧,好歹也是半千了(时间真快,还记得5个月前只有20多人),之前在上个公司,虽然也参与组织过 ...
- 手写DotNet Core 认证授权代码
在普通的MVC项目中 我们普遍的使用Cookie来作为认证授权方式,使用简单.登录成功后将用户信息写入Cookie:但当我们做WebApi的时候显然Cookie这种方式就有点不适用了. 在dotnet ...
- Maven 基本的认识
Maven 基本的认识 1. 什么是Maven? 在平时开发中,经常遇到某个jar包,我在代码层已经Import 和@Automation了,编译器还是提醒你某个jar包找不到,往往这时来个mvn i ...
- 【技术讨论】RF环境搭建手册
(原创文章,转载请注明出处.) 简要整理下环境搭建的步骤,以便快速.准确的搭建测试环境. 一.环境搭建 一.Python 2.7 1. 不要用Python3.6,很多库3.6中还没有,wxPython ...
- 解决 mac 10.14.4 无法 sublime text 3207 安装 Package Control,以及安装第三方包报错 `Package Control There are no packages available for installation`
下载最新的 sublime text 3207,无法安装 Package Control. 根据官方提示,手动安装 Package Control. 手动安装 Package Control 后,无法 ...
- react-router详细解释
react-router的理解 react的一个插件库,专门用来实现一个SPA应用(单页Web应用(single page web application,SPA)整个应用只有一个完整的页面,点击页面 ...
- 在离线环境中安装Visual Stuido 2017
在离线环境中安装Visual Stuido 2017 0x00 写在前面的废话 因为工作上大多数都是在离线环境中进行的,进出离线环境很麻烦,所以之前很长一段时间都在使用VS2010.后来尝试换了VS2 ...
- oracle和mysql批量合并对比
orm框架采用mybatis,本博客介绍一下批量合并merge用oracle和mysql来做的区别, oracle merge合并更新函数的详细介绍可以参考我以前的博客:https://blog.cs ...
- pandas操作
python中使用了pandas的一些操作,特此记录下来: 生成DataFrame import pandas as pd data = pd.DataFrame({ 'v_id': ["v ...
- 【机器学习】--Adaboost从初始到应用
一.前述 AdaBoost算法和GBDT(Gradient Boost Decision Tree,梯度提升决策树)算法是基于Boosting思想的机器学习算法.在Boosting思想中是通过对样本进 ...
