剑指前端(前端入门笔记)——Date类型
- 默认参数
var now = new Date();
console.log(now);
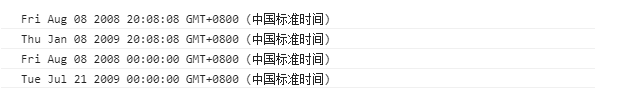
火狐的结果:




- 传入一个字符参数(因为直接设置,没有涉及到计算,所以不会有从0开始的情况;没有设置的部分会清零;设置错误,显示意外的日期)
var d1 = new Date("2018.08.08 20:08:08");
var d2 = new Date("2018.08.08");
var d3 = new Date("2018,08,08");
var d4 = new Date("2018-08-08");
var d5 = new Date("2018/08/08");
var d6 = new Date("2018/13/08"); //看总结
console.log(d1);
console.log(d2);
console.log(d3);
console.log(d4);
console.log(d5);
console.log(d6);
火狐的结果:



- 传入多个数值参数(涉及到计算,部分参数有从0开始的情况;没有设置的部分会清零;超出的部分会进1)
var d1 = new Date(2008,7,8,20,8,8);
var d2 = new Date(2008,12,8,20,8,8);
var d3 = new Date(2008,7,8);
var d4 = new Date(2008,7,355); //看总结
console.log(d1);
console.log(d2);
console.log(d3);
console.log(d4);
火狐的结果:




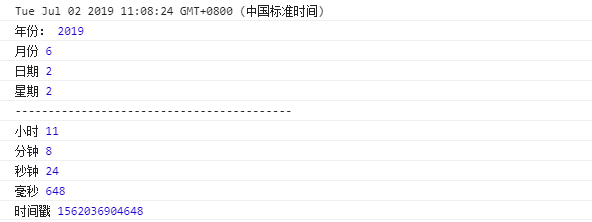
var d = new Date(); // 从日期对象获取信息
console.log(d);
console.log("年份:" , d.getFullYear());
console.log("月份" , d.getMonth()); //从0开始,0表示一月
console.log("日期" , d.getDate());
console.log("星期" , d.getDay());
console.log("------------------------------------------");
console.log("小时" , d.getHours());
console.log("分钟" , d.getMinutes());
console.log("秒钟" , d.getSeconds());
console.log("毫秒" , d.getMilliseconds()); console.log("时间戳" , d.getTime()); //获取从1970年1月1日至今的毫秒


var d = new Date("2008/8/8");
console.log(d);

var d = new Date();
d.setFullYear(2010); //设置年
d.setMonth(6); //设置月,超过11,累加年,0表示一月
d.setDate(27); //设置日,超过最大日期,累加月,0表示一号
d.setHours(40); //设置小时,超过24,累加天
d.setMinutes(40); //设置分钟,超过60,累加小时
d.setSeconds(40); //设置秒,超过60,累加分钟
d.setMilliseconds(40); //设置毫秒,超过1000,累加秒
//d.setTime(10000); //设置从1970年1月1日过去了多少毫秒,独立的设置日期的方式,相当于set系列其他的组合 console.log(d); //返回更改后的年月日 时分秒 // set系列不像get系列需要拿返回值,但是本身也有返回值
// 返回值是从1970年1月1号 0:0:0到当前设置的日期的毫秒数
console.log(d.getMilliseconds());


var d = new Date();
var d1 = d.toDateString(); //以特定于实现的格式显示星期几、月、日和年
var d2 = d.toTimeString(); //以特定于实现的格式显示时、分、秒和时区
var d3 = d.toLocaleDateString(); //以特定于地区的格式显示星期几、月、日和年
var d4 = d.toLocaleTimeString(); //以特定于实现的格式显示时、分、秒
var d5 = d.toLocaleTimeString(); //以特定于实现的格式显示完整的UTC日期 console.log(d);
console.log(d1);
console.log(d2);
console.log(d3);
console.log(d4);
console.log(d5);

总结
(1)获取日期时,获取整体日期,直接找创建的日期对象,获取日期中的某一部分,用get系列。
(2)设置日期时,设置整体日期,直接在创建的时候传参,设置日期中的某一部分,用set系列

剑指前端(前端入门笔记)——Date类型的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 《剑指offer》解题笔记
<剑指offer>解题笔记 <剑指offer>共50题,这两周使用C++花时间做了一遍,谨在此把一些非常巧妙的方法.写代码遇到的难点.易犯错的细节等做一个简单的标注,但不会太过 ...
- 《JavaScript高级程序设计》读书笔记 ---Date 类型
ECMAScript 中的Date 类型是在早期Java 中的java.util.Date 类基础上构建的.为此,Date类型使用自UTC(Coordinated Universal Time,国际协 ...
- 《剑指offer》读书笔记
二叉树 重建二叉树 面试题6:(p55) 题目:输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树. 假设输入的前序遍历和中序遍历的结果中都不含重复的数字. 例如输入前序遍历序列{1, 2, 4 ...
- 前端PHP入门-004-数据类型,特别需要注意字符串
人类世界对万事万物都有种类划分,例如: 哺乳动物 人.猫.马.鸭嘴兽-.等等 蔬菜 西红柿.波菜.茄子-.等等 水果 西瓜.桃子.苹果-.等等 数据类型:就是对数据分类的一个划分而已 整型就是整数 我 ...
- 剑指offer刷题笔记
删除链表中重复的结点:较难 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3->3->4->4- ...
- 剑指Offer的学习笔记(C#篇)-- 序列化二叉树
题目描述 请实现两个函数,分别用来序列化和反序列化二叉树 一 . 理解题意 二叉树的序列化,是将一个结构化的东西变成扁平化的字符串,序列化二叉树或者是反序列化二叉树就是二叉树和扩展二叉树遍历序列之间的 ...
- 剑指Offer的学习笔记(C#篇)-- 从上往下打印二叉树
题目描述 从上往下打印出二叉树的每个节点,同层节点从左至右打印. 一 . 题目解析 了解过二叉树就应该知道,二叉树存在三种遍历方法:前序遍历(根→左→右).中序遍历(左→根→右).后续遍历(左→右→根 ...
- 剑指Offer的学习笔记(C#篇)-- 从尾到头打印链表
题目描述 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 一 . 个人想法 这个题目搞了一段时间,因为解法好多,比如:是用递归法呢还是循环呢,要不要使用栈呢等等.. 所以,每一种想法 ...
- 剑指Offer的学习笔记(C#篇)-- 包含min函数的栈
题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 一 . 题目该怎么想 1 . 定义栈的数据结构:实现Push.Pop.Top.Min方 ...
随机推荐
- 【STM32H7教程】第5章 STM32H7下载和调试方法(MDK5)
完整教程下载地址:http://forum.armfly.com/forum.php?mod=viewthread&tid=86980 第5章 STM32H7下载和调试方法(MDK5) 本 ...
- 使用Scala IDE for Eclipse遇到build errors错误的解决办法
在编写第一个Scala语言的Spark程序时,在Scala IDE for Eclipse中运行程序时出现“Project XXXX contains build errors, Continue l ...
- Unity3D开发游戏世界天空盒
天空盒 , 顾名思义是 给游戏场景 添加一个 天空背景 让游戏更加精美,更具有魅力 添加天空盒 有两种方式 1 : 在当前相机上添加skybox 2 : 在当前场景上添加skybox 上面的两种方式的 ...
- 教程:关于如何通过Maven仓库安装Spire系列的 Java产品
Spire系列库中已发布的Java产品目前有三个,即Spire.PDF for Java.Spire.Presentation for Java.Spire.Barcode for Java.使用该J ...
- SpringIOC原理简述
IOC:控制反转(Inversion of Control,英文缩写为 IOC) 简单来讲就是把代码的控制权从调用方(用户)转变成被调用方(服务端) 以前的代码控制权在调用方,所以要每当程序要更新修改 ...
- Github排序(转载)
目录 1. 冒泡排序 2. 选择排序 3. 插入排序 4. 希尔排序 5. 归并排序 6. 快速排序 7. 堆排序 8. 计数排序 9. 桶排序 10. 基数排序 参考:https://mp.weix ...
- 【原】无脑操作:Centos 7后台运行及终止jar包程序
1.后台运行jar包程序,输入:nohup java -jar /路径/程序.jar & 2.后台终止jar包程序,输入:ps -ef | grep java,查看使用java命令的进程,再输 ...
- win10彻底禁用自动更新,win10怎样彻底关闭自动更新,永久关闭win10自动更新,win10更新助手
首先,请广大win10受害者原谅小菜用一个如此长的标题来吸引你们,为了尽最大努力帮助那些饱受win10自动更新折磨的朋友们,小菜不得已出此下策,望见谅! windows 10是一个神奇的操作系统,当你 ...
- CAP 2.5 版本中的新特性
前言 首先,恭喜 CAP 已经成为 eShopOnContainers 官方推荐的生产环境可用的 EventBus 之一. 自从上次 CAP 2.4 版本发布 以来,已经过去了几个月的时间,关注的朋友 ...
- 再谈AbstractQueuedSynchronizer1:独占模式
关于AbstractQueuedSynchronizer JDK1.5之后引入了并发包java.util.concurrent,大大提高了Java程序的并发性能.关于java.util.concurr ...
