关于sass与VScode 一些配置 学习记录
VScode三个关于sass的插件
.vscode-Sass------sass/scss文件语法提示。(sublime text也有)
.vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
.vscode-Sass Formatter---------scss自动格式 缩进
下面是关于转载 sass 关于 VScode的一些配置
前端项目自然少不了和 Sass 打交道,VSCode 提供了丰富的相关插件来帮助我们处理 Sass 相关任务。我用的是 Easy Sass 这款插件,目前最新版本是 0.0.6。
由于 Sass 的编译依赖 Ruby 环境,因此我们在开始之前首先得安装 Ruby,别担心,装 Ruby 只是为了提供运行环境,不懂 Ruby 没任何关系。官网下载传送门
安装 Ruby 时一定要勾选 Add Ruby executables to your PATH,用来将 Ruby 添加到系统变量,这样后续可以省却很多不必要的麻烦。装好后在命令行输入 gem sass 来安装 Sass,安装完成后启动 VSCode,在拓展商店里搜索“easy sass”,并安装,安装成功后重启 VSCode。
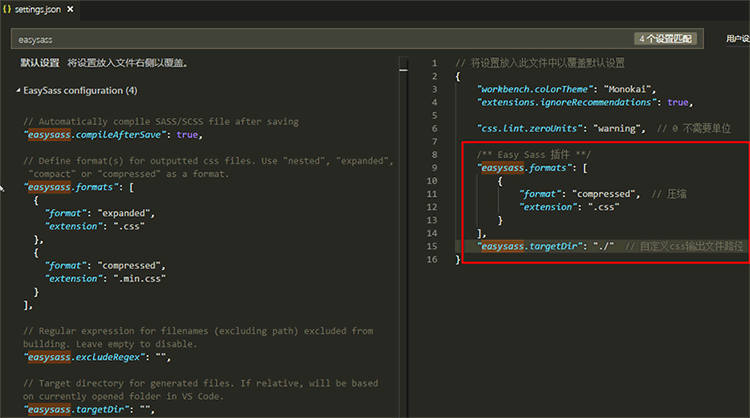
接下来进行配置。在 VSCode 菜单栏依次点击“文件 首选项 设置”,打开 settings.json 全局配置文件。搜索“easysass”,然后把 easysass 相关的设置项复制到右侧的用户设置编辑窗口中,再根据实际情况修改配置项。
一般生产环境中用到其中两个设置项(上图红框处中的代码):
- /** Easy Sass 插件 **/
- "easysass.formats": [
- {
- "format": "compressed", // 压缩
- "extension": ".css"
- }
- ],
- "easysass.targetDir": "./" // 自定义css输出文件路径
其中 easysass.formats 是设置编译输出的 css 风格的,可以同时编译输出多个不同风格的 CSS 文件,此处我只设置了一个 easysass.formats 项目,所以编译时只生成一个 CSS 文件。
easysass.formats[i].format 支持四个选项用以编译生成对应风格的 CSS:
nested:嵌套缩进的 css 代码。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的 css 代码。
compressed:压缩后的 css 代码。
easysass.formats[i].extension 顾名思义就是设置编译输出的文件名了,此处可以自定义文件名,输出的 CSS 文件名会按照“当前 Sass 文件名(不含拓展名)+此处自定义文件名”的格式来生成。例如:设置 easysass.formats[i].extension 为 ".min.css",假设当前的 Sass 文件名为“style.scss”,则编译输出的 CSS 文件名为“style.min.css”。
我们的生产环境中,在很多情况下 Sass 文件和 CSS 文件是不在同一个目录下的,而Easy Sass 默认输出的 CSS 是和当前 Sass 文件处于相同目录的,为此我们需要配置输出路径。
easysass.targetDir 提供 CSS 输出路径的设置,值可以是绝对路径或相对路径。例如:设置 easysass.targetDir 为 "./css/",此时保存修改完毕的 Sass 文件,VSCode 会自动编译并在当前 Sass 文件的上级文件夹 css 目录下输出生成 CSS 文件(见下图)。
本文所述的只是采用 VSCode 编辑器编译生成 CSS 的一种方式,可能比较原始,实际生产环境中大多采用自动化构建方案,比如 grunt、gulp、fis 等。
作者: WingMeng
链接:http://www.imooc.com/article/19624
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!
关于sass与VScode 一些配置 学习记录的更多相关文章
- shiro 权限集成 sessionManager 配置 学习记录(三)
1.shiro配置文件增加sessionManager管理 <!-- 6.shiro结合Session会话管理器 start --> <bean id="sessionMa ...
- shiro 权限集成Ehcache 配置 学习记录(二)
1.加入依赖 <dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-eh ...
- shiro 集成spring 配置 学习记录(一)
首先当然是项目中需要增加shiro的架包依赖: <!-- shiro --> <dependency> <groupId>org.apache.shiro</ ...
- Linux防火墙配置学习记录
一.iptables基本原理 1.iptables是一个管理内核包过滤的工具,包含4个表,5个链 表和链被称为Netfilter模块的两个维度, 表提供特定的功能内置四个表: filter表:用于对数 ...
- Spring学习记录(九)---通过工厂方法配置bean
1. 使用静态工厂方法创建Bean,用到一个工厂类 例子:一个Car类,有brand和price属性. package com.guigu.spring.factory; public class C ...
- 在vscode中配置sass savepath
1.先在VSCode上面安装插件:Live Sass Compiler 2.创建好scss文件夹文件和css文件夹 3.然后在VSCode的控制台上打开Live sass watching模式(控制台 ...
- VsCode[Git] | 配置Gitee和Github | 不使用全局用户名和邮箱
(VsCode[Git] | 配置Gitee和Github | 不使用全局用户名和邮箱 | 2021-04-11) 目录 一 .安装Git / VsCode配置Git / Win10系统 二.Git配 ...
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
- Apache Shiro 学习记录4
今天看了教程的第三章...是关于授权的......和以前一样.....自己也研究了下....我觉得看那篇教程怎么说呢.....总体上是为数不多的精品教程了吧....但是有些地方确实是讲的太少了.... ...
随机推荐
- 解决:git push error: failed to push some refs to
出现错误的原因是github中的README.md文件不在本地代码目录中. 也就是说我们需要先将远程代码库中的任何文件先pull到本地代码库中,才能push新的代码到github代码库中. 使用如下命 ...
- 《k8s-1.13版本源码分析》-测试环境搭建(k8s-1.13版本单节点环境搭建)
本文原始地址(gitbook格式):https://farmer-hutao.github.io/k8s-source-code-analysis/prepare/debug-environment. ...
- 腾讯视频国际版(Android)电量测试方法研究与总结
本文由云+社区发表 作者:腾讯移动品质中心TMQ 1.研究背景: 在2017年Google I/O大会上,Google发布了Google Play管理中心的新功能:Android vitals.当ap ...
- .NET(C#、VB)APP开发——Smobiler平台控件介绍:SliderView控件
SliderView控件 一. 样式一 我们要实现上图中的效果,需要如下的操作: 从工具栏上的“Smobiler Components”拖动一个SliderView控件到窗体界面上 ...
- android 系统dialog的应用
应用示例如下: /* * 提示类型dialog */ private void dialog1(){ AlertDialog.Builder builder = new AlertDialog.Bui ...
- Android远程桌面助手(B1413)
ARDC(B1413) 1.解决Android9显示黑屏问题;2.解决向导菜单显示异常问题;3.解决部分手机无法正常连接的问题;4.切换到WiFi连接时,增加显示NetworkID;5.更新图片压缩的 ...
- 理解Linux文档的默认安全机制、隐藏属性、特殊权限,妈妈在也不用担心你从删库到跑路!!!
写在前面 前面的章节 详解Linux文档属性.拥有者.群组.权限.差异,介绍了文档的基本权限,包括读写执行(r,w,x),还有文档若干的属性,包括是否为目录(d).文件(-).链接文件(l).拥有者. ...
- 还原堆栈信息,分析地形系统使用ASTC格式的纹理导致Crash的问题
0x00 前言 在这篇文章中,我们选择了过去一周Unity官方社区交流群中比较有代表性的几个问题,总结在这里和大家进行分享.主要涵盖了IL2CPP.Scripting.Virtual Reality. ...
- 【JavaScript动画基础】学习笔记(一)-- 旋转箭头
随着鼠标的移动旋转箭头. requestAnimationFrame 在requestAnimationFrame之前我们可以用setInterval来实现动画的循环: function drawFr ...
- 以前的博客内容迁至CSDN,博客名不变,以后博客将在两个平台同步更新
为了更好的利用博客园和csdn这两个博客家园,今天把博客园中的内容迁至csdn,博客名称还是使用cooldream2009,以后的文章将同步在博客园和csdn发表,特此声明.

